 jQuery(ジェイクエリ)
jQuery(ジェイクエリ) jQueryの基礎知識|基本的なセレクタの使用例など
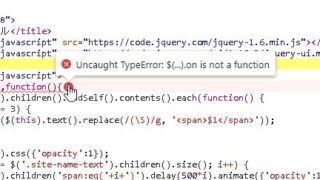
jQueryの基礎知識jQueryは、JavaScriptライブラリの中で最も広く使われているものの一つです。複雑なJavaScriptのコードを、より簡潔に書けるように設計されています。jQueryの基本セレクタとDOM操作// 要素の選...

 jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)  jQuery(ジェイクエリ)
jQuery(ジェイクエリ)