【WordPress入門記事】ワードプレスでブログやホームページを作る
[WordPress introductory article] Creating a blog or website with WordPress
 WordPress(ワードプレス)
WordPress(ワードプレス) Lightningテーマ 記事の「更新日」を非表示にする方法
WordPressの人気テーマ「Lightning」では、記事タイトルの下に「公開日」や「更新日」、「投稿者名」が表示されることが一般的です。しかし、場合によっては「更新日」を非表示にしたいことも。この記事では、誰でも簡単に「更新日」を消す...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【保存版】Cloudflare Turnstileとは?スパムを防ぎながらユーザー体験を守る次世代セキュリティ機能
「reCAPTCHAの画像選択が面倒」「スパム対策をしたいけど訪問者に負担をかけたくない」そんな悩みを解決するのが、Cloudflareが提供する無料の認証システム 「Cloudflare Turnstile(クラウドフレア・ターンスタイル...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】URL構造を /post_id/ から /category/post_id/ へリダイレクトする方法
WordPressを運営していると、途中でパーマリンク構造を変更したくなることがあります。例えば、最初はシンプルに「/%post_id%/」で運用していたけれど、記事が増えるにつれて「カテゴリ」もURLに入れた方が整理しやすい…というケース...
 WordPress(ワードプレス)
WordPress(ワードプレス) HTMLサイトにWordPressの新着記事を埋め込む方法|REST APIとRSSで実装
外部のHTMLサイトにWordPressの新着記事一覧を自動表示したい。そんな時に役立つのが「REST API」と「RSSフィード」です。どちらもWordPressに標準の仕組みなので、追加プラグインなしで実現できます。本記事では、それぞれ...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressの仮想robots.txtとは?仕組みと編集方法を解説
WordPressには、実際のファイルが存在しない「仮想robots.txt」という仕組みがあります。SEOやサイト管理に直結する重要なポイントなので、仕組みから編集方法まで詳しく解説します。仮想robots.txtとは通常のWebサイトで...
 WordPress(ワードプレス)
WordPress(ワードプレス) 「パーマリンク」とは?意味・仕組み・設定方法を解説【WordPress】
パーマリンクとはWebページごとに固定されたURLのことです。この記事では、パーマリンクの基本的な意味、仕組み、そしてWordPressでの設定方法をわかりやすく解説します。パーマリンクとは何か?パーマリンク(permalink)とは、「P...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】管理者メールアドレスが「承認待ち」で変更できないときの対処法
WordPressで管理者メールアドレス変更時に「承認待ち」のまま進まない問題を解決!承認メールが届かない場合でも、メールアドレスを強制的に変更する方法を詳しく解説します。管理者メールアドレスが変更できない原因とは?WordPressでは、...
 WordPress(ワードプレス)
WordPress(ワードプレス) .wpressとは?|All-in-One WP Migrationのバックアップファイル形式を解説
wpressファイルはWordPressサイトの完全バックアップデータです。本記事では、wpressの用途や作成方法、復元手順、注意点までを初心者にもわかりやすく解説します。.wpressとは?wpressは、WordPressプラグイン「...
 WordPress(ワードプレス)
WordPress(ワードプレス) .wpressファイルの解凍方法|WordPressバックアップデータを取り出す手順と注意点
All-in-One WP Migrationの.wpressファイルを解凍・復元する方法を徹底解説。プラグインを使った正式な方法から、非公式ツールを使った展開手順まで、解説します。.wpressファイルとは?.wpressファイルは、Wo...
 WordPress(ワードプレス)
WordPress(ワードプレス) SEO効果を最大化する!適切なパーマリンク設定とは?【WordPress】
パーマリンクとは何か?まずは基本を理解しようパーマリンクとは、Webページごとに割り当てられたURLのことです。「permanent(永続的な)」と「link(リンク)」を組み合わせた言葉で、一度設定したら基本的に変更しないことが推奨されま...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】ページキャッシュが検出されない?サイト速度を改善する5つの対策
Webサイトの表示速度が遅くてお悩みではありませんか?その原因のひとつに「ページキャッシュの未設定」があります。この記事では、キャッシュが検出されない理由とその具体的な対応策をわかりやすく解説します。サイトヘルスステータスページキャッシュが...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressで多言語サイトを簡単に実現!Polylangプラグインの使い方
WordPressで多言語対応のサイトを作りたいと考えたとき、「Polylang」という無料プラグインが非常に便利です。この記事では、Polylangの基本的な使い方から、多言語対応を成功させるためのポイントまでを詳しく解説します。Poly...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressプラグイン一覧に「Settings」リンクを表示する方法【開発者向け】
WordPressで自作プラグインを開発していると、プラグイン一覧画面に「Settings」リンクを追加したくなることがありますよね。この記事では、WordPressのプラグイン一覧に「Settings(設定)」リンクを表示する具体的な方法...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressの検索ブロックで検索結果を固定ページのみに限定する方法
WordPressの検索機能は、デフォルトでは投稿・固定ページ・カスタム投稿タイプなど、すべてのコンテンツタイプを対象に検索を行います。しかし、特定の用途においては、検索結果を固定ページのみに限定したい場合があります。この記事では、検索ブロ...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】ブラウザキャッシュ設定でWebサイトの表示速度を改善する方法
Webサイトの表示速度はユーザー体験を左右し、SEOにも大きな影響を与える重要な要素です。今回は、その中でも「ブラウザキャッシュ設定」に焦点を当てて、設定方法や仕組みを解説します。ブラウザキャッシュとは何かブラウザキャッシュとは、CSSやJ...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressのパフォーマンスを最大化する「永続オブジェクトキャッシュ」のすすめ
WordPress高速化のカギは「永続オブジェクトキャッシュ」サイトヘルス画面の例:WordPressサイトの表示速度を劇的に改善する手段の一つが「永続オブジェクトキャッシュ(Persistent Object Cache)」の導入です。特...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressを多言語化するならこれ!GTranslateプラグイン徹底解説
WordPressで多言語対応サイトを構築したいと考えているなら、「GTranslate」プラグインは非常に強力な選択肢です。この記事では、その魅力や機能、他の翻訳プラグインとの違い、SEOへの影響まで詳しく解説します。GTranslate...
 WordPress(ワードプレス)
WordPress(ワードプレス) 投稿内の最初の画像をアイキャッチ画像(Featured Image)として自動設定するWordPressプラグインを作成する
アイキャッチがとが設定されていない投稿が複数あって、まとめて投稿の最初の画像をアイキャッチ画像に設定したいと思ったことはありませんか?以下は、投稿内の最初の画像をアイキャッチ画像(Featured Image)として自動設定するWordPr...
 WordPress(ワードプレス)
WordPress(ワードプレス) 投稿一覧にアイキャッチ画像を表示するWordPressプラグインを作る流れ
WordPressを使って記事を管理していると、管理画面の投稿一覧にアイキャッチ画像(サムネイル)を表示したいと思うことはありませんか?本記事では、管理画面の投稿一覧にアイキャッチ画像を表示するシンプルなプラグインの作り方をご紹介します。完...
 WordPress(ワードプレス)
WordPress(ワードプレス) 「Simple Notion Database to Sync」プラグイン-WordPressとNotionを連携させる仕組みをコード解説(Part2)
以下は「Simple Notion Database to Sync」プラグインのコード解説(Part2)です。開発者視点での構成や仕組みについて、重要ポイントを整理しながら解説していきます。WordPressとNotionを連携させる仕組...
 WordPress(ワードプレス)
WordPress(ワードプレス) PDFをオンラインに保存してリンクで共有する方法|無料で簡単にできるステップを解説
PDFをオンラインに保存する理由PDFファイルは、契約書・レポート・資料などに使われる形式であり、リンクで共有できると便利です。相手にファイルを直接送らずに済み、ブログやウェブサイトに埋め込むことも可能になります。保存におすすめの無料サービ...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressでよく見る「if (!defined(‘ABSPATH’))」の意味と役割とは?
WordPressのプラグインやテーマの中で頻繁に見かけるif (!defined('ABSPATH')) { exit;}というコード。この一文には、セキュリティ上の重要な意味があります。本記事では、このコードが何をしているのか、なぜ使う...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPress「Simple Notion Database to Sync」プラグイン作りました(Part1)
Notionで管理している記事を、WordPressに自動で表示できたら便利だと思いませんか?今回ご紹介する「Simple Notion Database to Sync」は、Notionのデータベースと連携し、WordPress上に記事一...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】WordPress自作プラグインをリリースする方法
WordPressプラグインを公式リポジトリに公開することで、あなたの開発したプラグインを世界中のユーザーに届けることができます。本記事では、プラグイン開発者がWordPress.orgの公式ディレクトリに自作プラグインをリリースするための...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】フィルターフックについて解説(基本と仕組み)
WordPressサイトをもっと自由自在にカスタマイズしたいと思ったことはありませんか?前回のアクションフックに続き、今回はWordPressのもう一つの重要な機能「フィルターフック」について解説します。フィルターフックを使いこなせば、プラ...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressのアクションフックを理解しよう
WordPressでサイトをカスタマイズしたいけど、どこから手を付ければいいのか迷っていませんか?実はWordPressには「アクションフック」という仕組みがあり、これを理解するだけでカスタマイズの幅が劇的に広がります。今回はこのアクション...
 WordPress(ワードプレス)
WordPress(ワードプレス) WordPressプラグインの基本的な仕組みと構造について
WordPressプラグインは、WordPressの機能を拡張するためのツールです。プラグインの基本的な仕組みと構造について説明します。プラグインの基本的な仕組みWordPressプラグインは、「フック」と呼ばれるシステムを利用して動作しま...
 WordPress(ワードプレス)
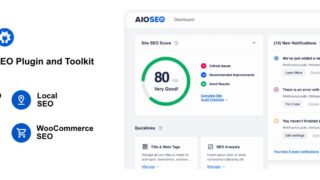
WordPress(ワードプレス) All in One SEOプラグインとは?概要と機能についてまとめ
WordPressでブログやウェブサイトを運営する際に欠かせないツールの一つが「All in One SEO」プラグインです。このプラグインは、SEO対策を簡単かつ効率的に行えるよう設計されています。専門知識がなくても使いやすく、幅広い機能...
 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】WordPressテーマの主要なファイルとその役割について
WordPressテーマの主要なファイルとその役割について説明します。必須ファイルstyle.cssテーマの情報を定義する最も重要なファイルテーマ名、作者、バージョンなどのメタ情報を含むヘッダーコメントが必須サイト全体のCSSスタイルを定義...
 WordPress(ワードプレス)
WordPress(ワードプレス) FetchEvent.respondWith エラーの原因と解決方法
このエラー画面について、解決方法をお伝えします。画像に表示されているエラーは、Service Workerの実装に関連する問題です。以下に原因と解決策をまとめました。エラーの内容「FetchEvent.respondWith receive...


