 WordPress(ワードプレス)
WordPress(ワードプレス) 【WordPress】サロンなどの予約フォームを自動計算するフォームを作成する(Contact Form 7 Cost Calculatorプラグイン)
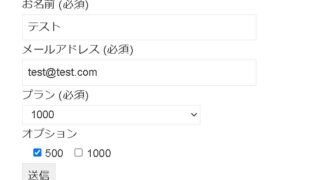
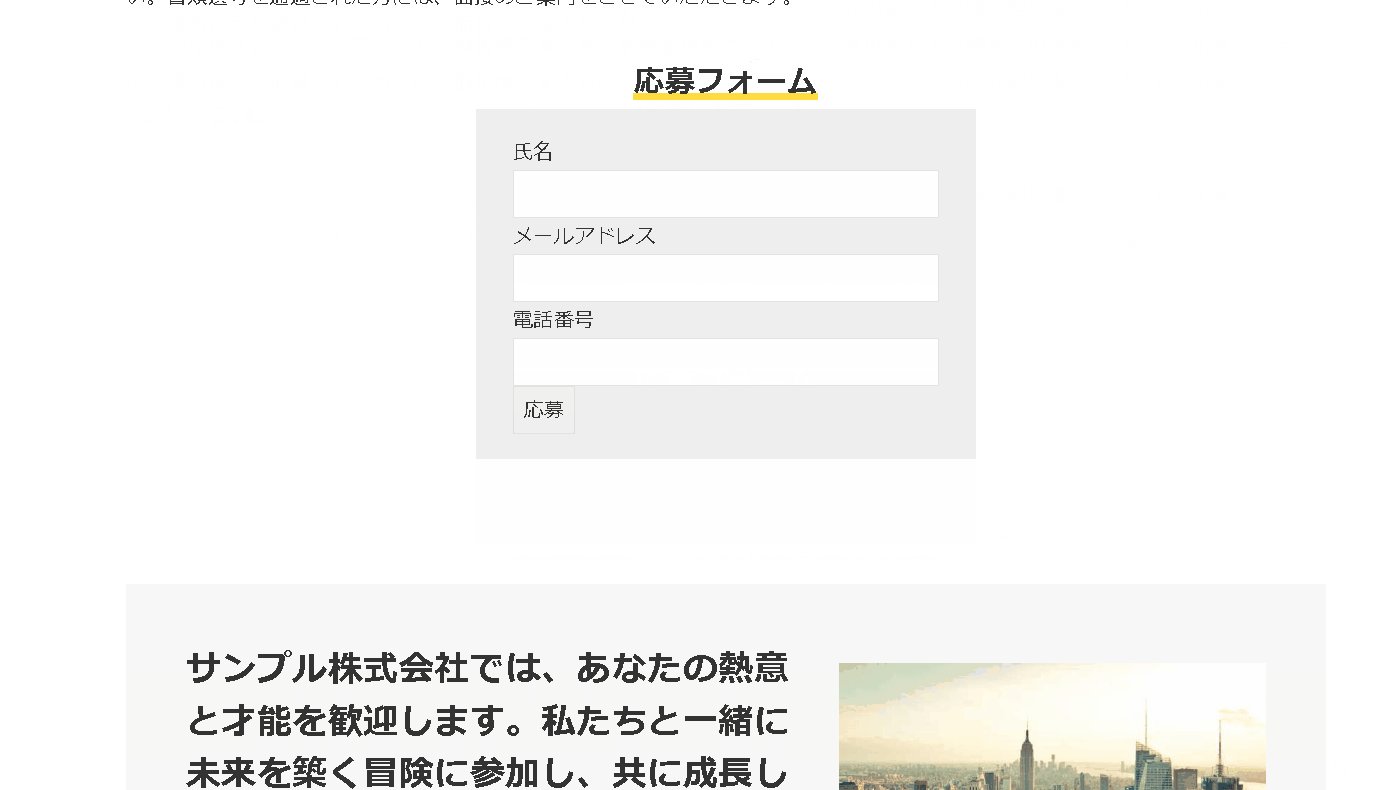
Contact Form 7 Cost Calculatorプラグインを使用して、エステサロンなどの予約フォームを自動計算する方法を紹介します。このプラグインを使用すると、料金やサービスの選択肢に応じて、自動で合計金額を計算するフォームを簡...

 WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)  WordPress(ワードプレス)
WordPress(ワードプレス)