ワードプレスなどで色々とページを作っていると、「小説風に縦書き」で表示したい・・・!という場面も出てくるかと思います。そんな時に使える方法です。
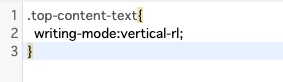
writing-mode: vertical-rl;
writing-mode
https://developer.mozilla.org/ja/docs/Web/CSS/writing-mode
テキストの行のレイアウトを横書きにするか縦書きにするか、ブロックのフロー方向を左向きにするか右向きにするかを設定します。
このプロパティは、ブロックのフロー方向を指定します。
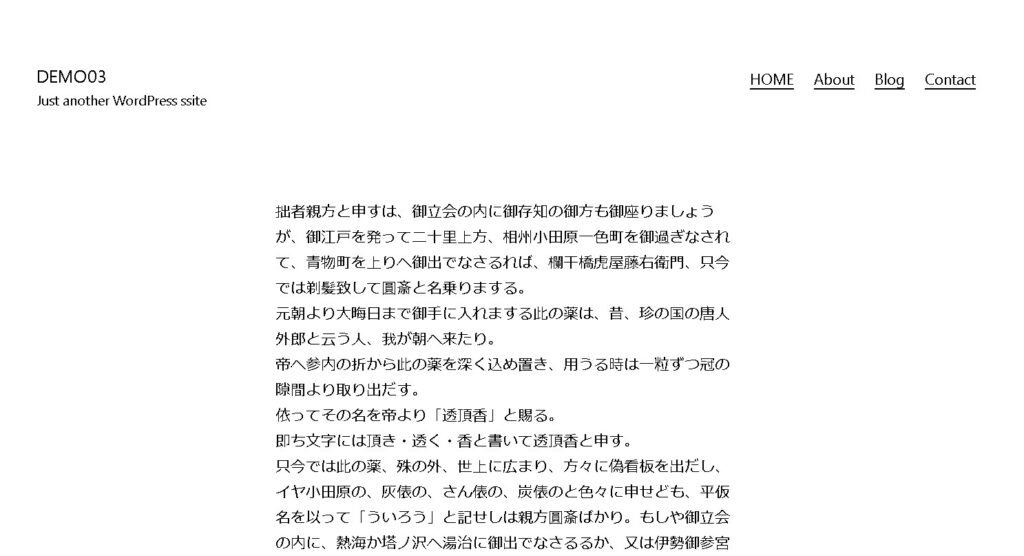
文章をブロックエディターで入力
段落で文章を打ち込んだ状態です(ワードプレステーマはTwentyTwentyOne)。

ブロックにクラスを追加して、追加CSSでwriting-mode: vertical-rl;を追加します。

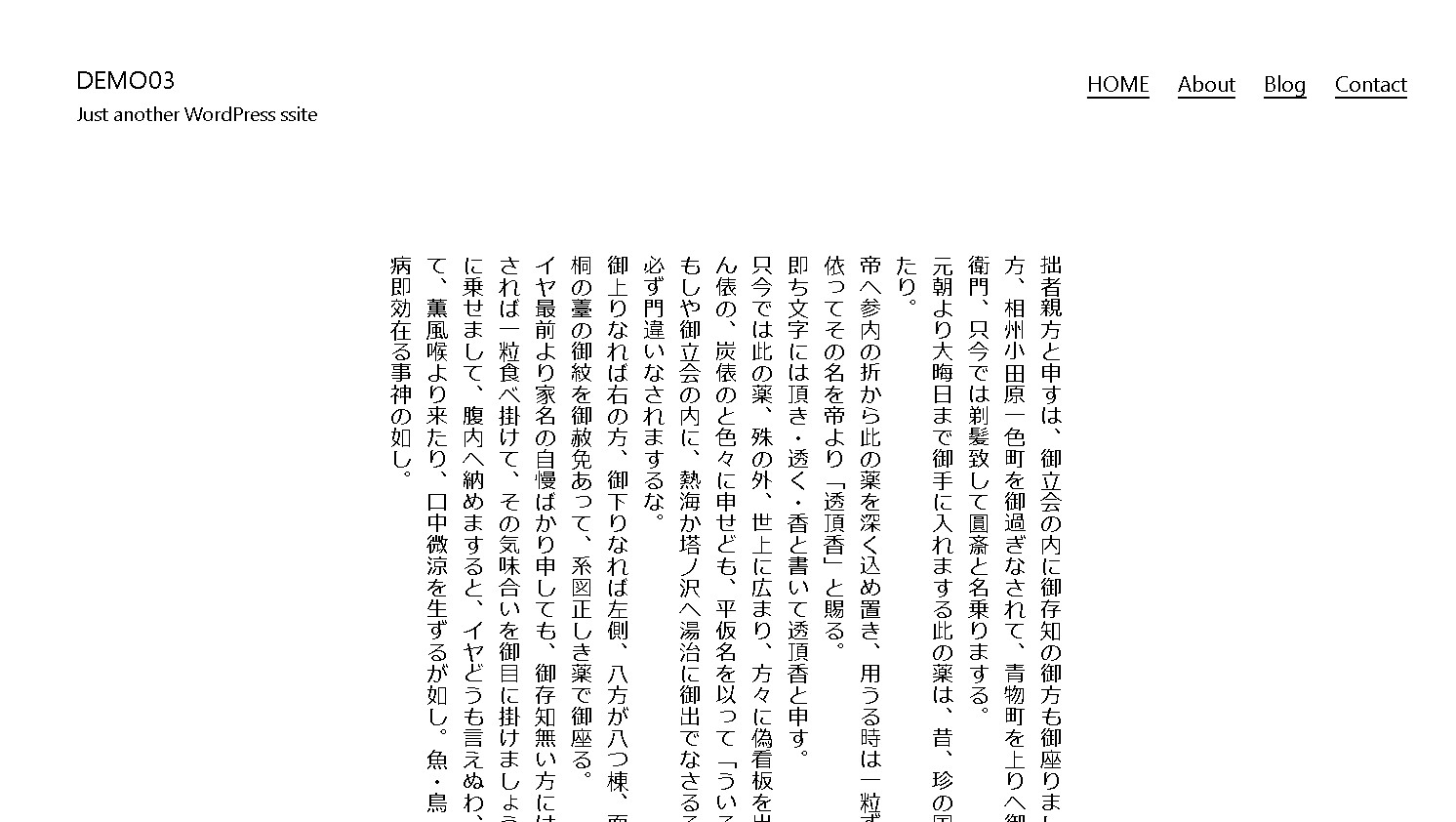
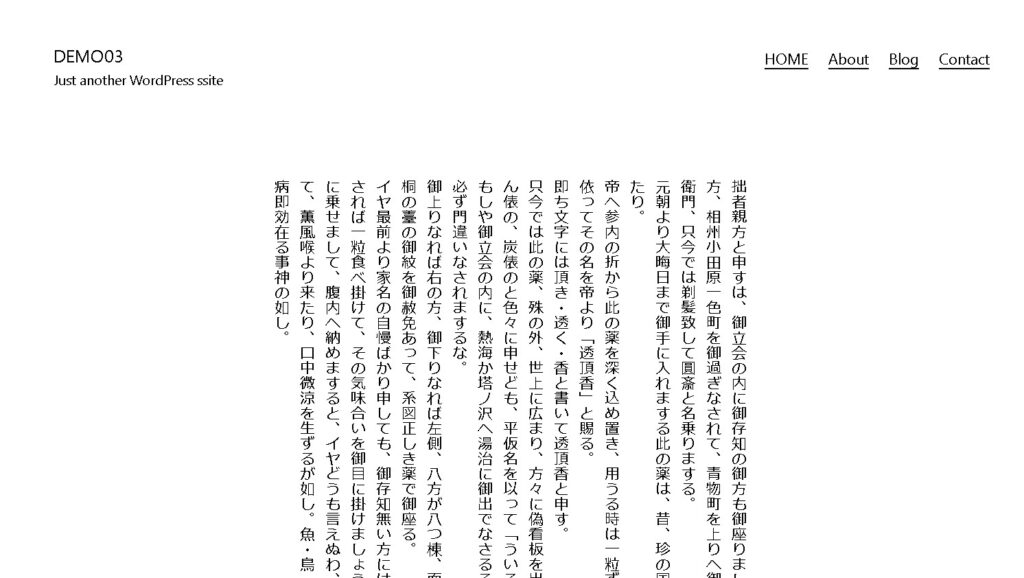
縦書きになりました!
たったこれだけで段落が横書き文章に変わりました!

まとめ
writing-mode: vertical-rl;を使えば、文章を縦書きに変えることができます!
ご参考下さい😃