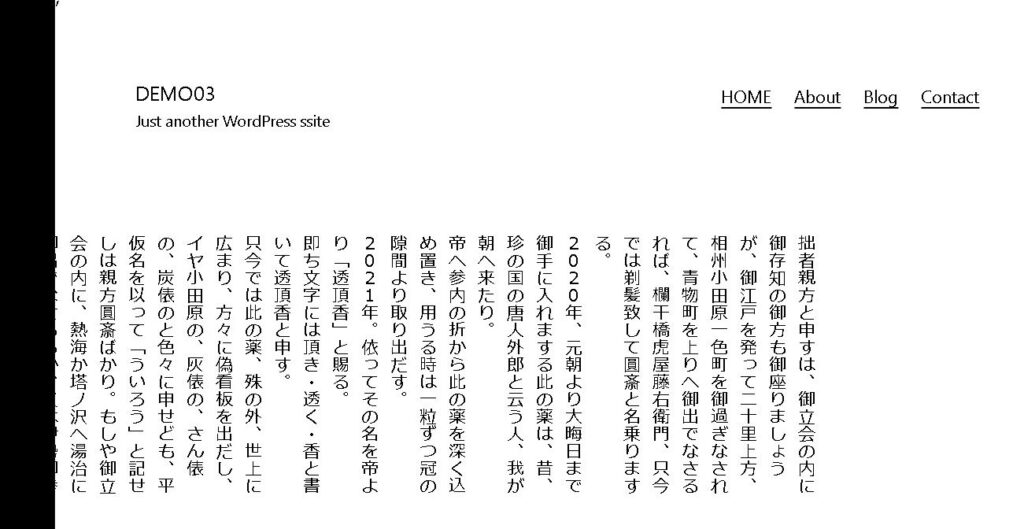
前回、段落を縦書きにできた。
前回、「段落を縦書きにする」のお話で、段落を縦書きにするところまで成功しました。しかし、このままでは文章が画面の下の方に突き出てしまい、いまいち見にくい文章になってしまいます。

writing-mode: vertical-rl;だけでなく、他のCSSも使ってレイアウトを整形してみます。
ちなみにwriting-mode: vertical-lr;にすると、左から右に向かって表示されます。

writing-mode おさらい
writing-mode
https://developer.mozilla.org/ja/docs/Web/CSS/writing-mode
テキストの行のレイアウトを横書きにするか縦書きにするか、ブロックのフロー方向を左向きにするか右向きにするかを設定します。
数字の向きを調整する|text-orientation: upright;
このままだと、数字の向きが横のままになってみづらいので、縦向きにしてみます。

text-orientation: upright;

段組みにする|columns
columnsを使って実現できそうです。
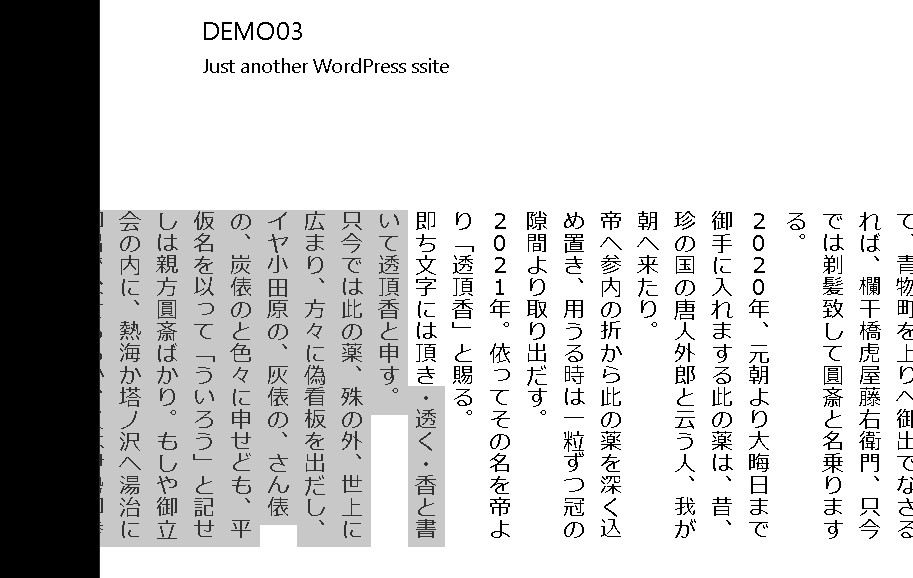
columns:2;の場合は2カラム
columns:3;の場合は3カラム



columns:4;の場合は4カラム・・・と、段組みを調整することで縦幅を調整できそうです。
直値で高さを指定する
ボックスそのものに高さを指定することで、固定することもできます。
例:height:300px;

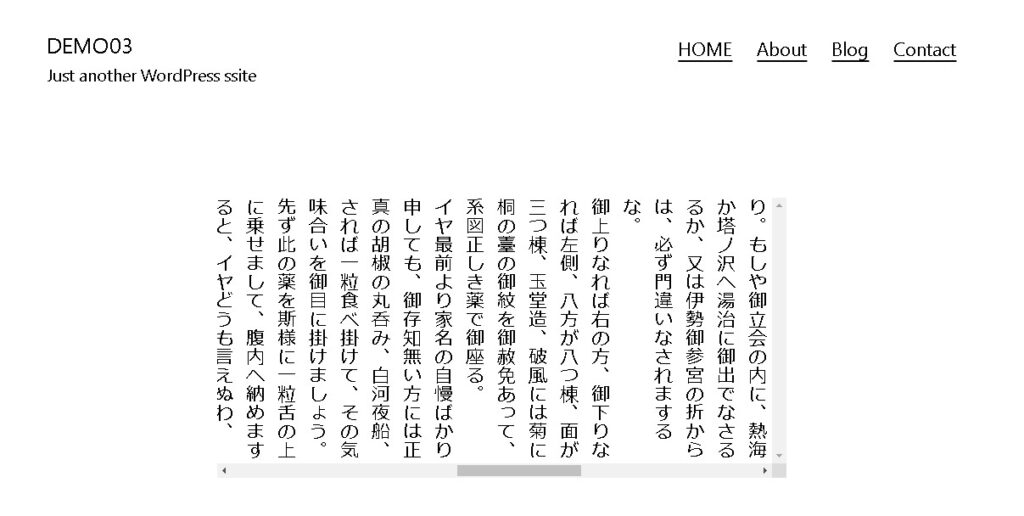
ただし、この場合は左側の挙動を考えなければ、画面からはみ出して見えなくなってしまいます。

overflow: scroll;
overflow: scroll;を入れておけば、左にスクロールして、見ることができます。

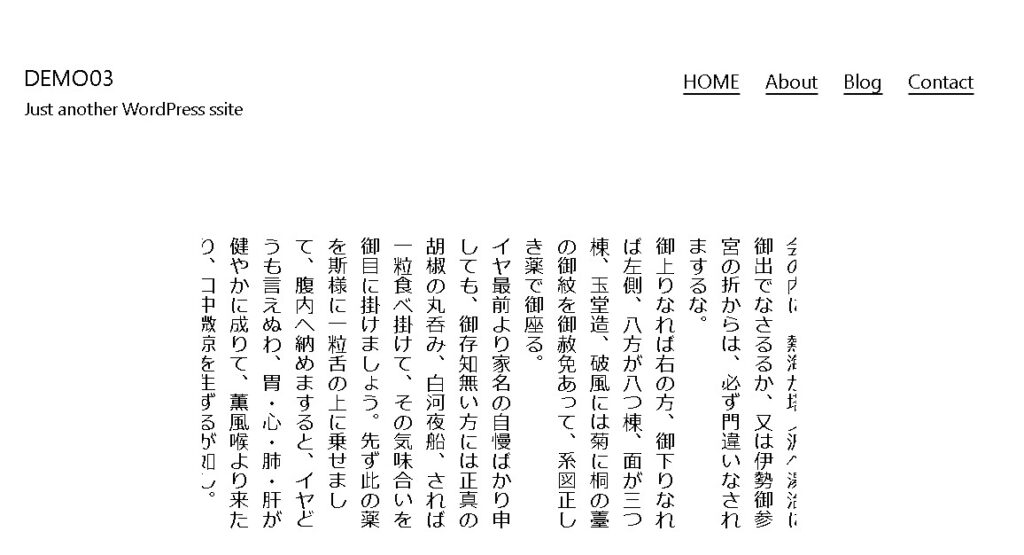
見栄えの問題で、途中で切りたい場合はoverflow: hidden;を使うことで表示を切ることができます。ただしこの場合は左右に移動できないので、文字が見えなくなってしまいます。

まとめ
色々と縦向きに関する設定を試してみましたが、全部chromeの場合です。ブラウザによって表示の位置やサイズなどが変わる可能性が高いので、色々な環境で試してみるのがオススメです。

こんな感じで縦書き表示が出来るんですね!勉強になりました!

小説のようなページをイメージしているのであれば使ってみる価値ありです。
ご参考下さい😃