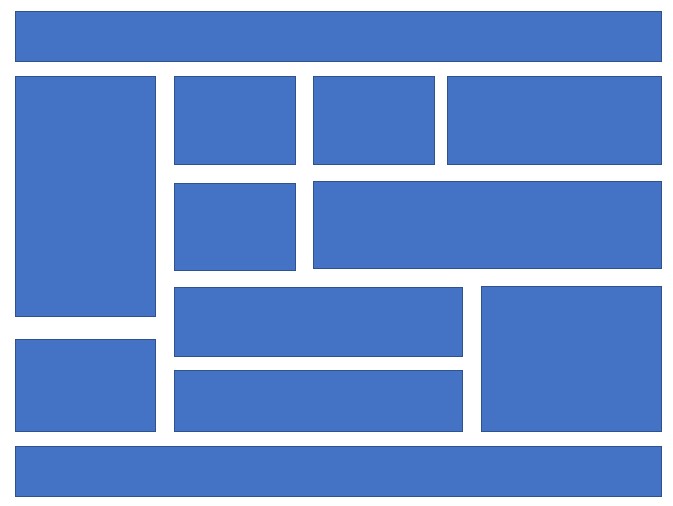
複雑なブロックレイアウトをCSSでどうやって作るのか?と考えていたら「グリッドレイアウト」を使えばどうにかなりそう…ということで、試してみました。
▶デモページはこちら
グリッドレイアウト(display: grid)の基本
グリッドは、列と行を定義する水平線と垂直線の集合が交差したものです。要素をグリッド上の行と列の中に配置することができます。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout
「列と行を定義する水平線と垂直線の集合が交差したもの」という言葉がいまいち理解するまでに時間が掛かってしまいましたが、考えるよりも実際に動かしてみたほうが早い…だろうということで試してみました。
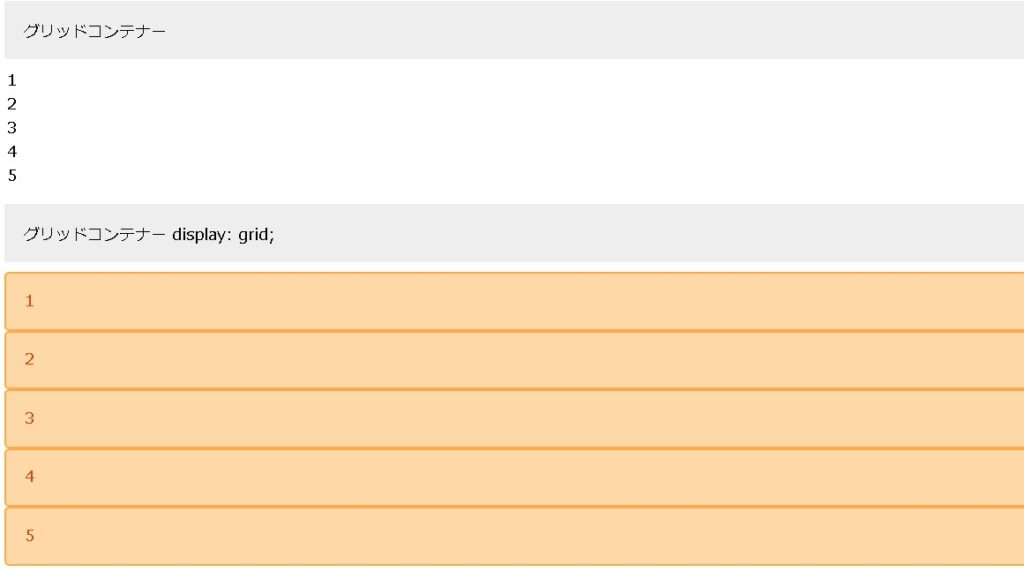
基本のグリッドレイアウト
これだけで早くもグリッドレイアウトになります。
.wrapper {
display: grid;
}
<div class="wrapper">
<div class="step1">1</div>
<div class="step1">2</div>
<div class="step1">3</div>
<div class="step1">4</div>
<div class="step1">5</div>
</div>
グリッドレイアウトでサイズを指定して並べる|grid-template-columns
grid-template-columns は CSS のプロパティで、グリッド列のライン名とトラックのサイズ変更機能を定義します。
https://developer.mozilla.org/ja/docs/Web/CSS/grid-template-columns
サイズを指定して並べてみます。
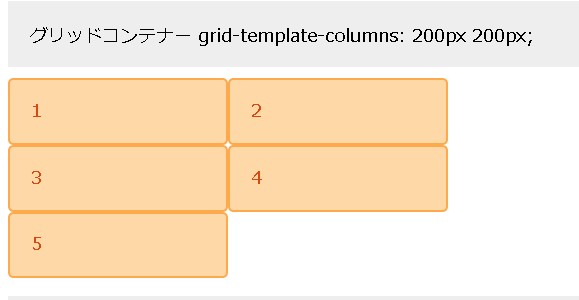
grid-template-columns: 200px 200px;
とすると、横2個に200pxのグリッドが並びます。
.wrapper {
display: grid;
grid-template-columns: 200px 200px;
}
<div class="wrapper">
<div class="step1">1</div>
<div class="step1">2</div>
<div class="step1">3</div>
<div class="step1">4</div>
<div class="step1">5</div>
</div>
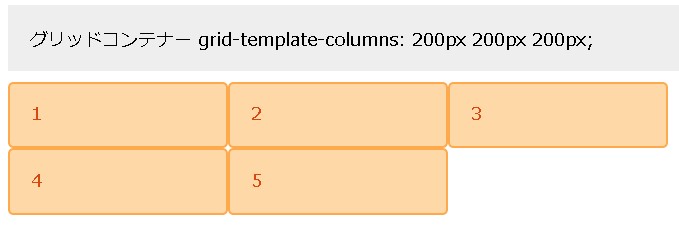
grid-template-columns: 200px 200px 200px ;
とすると、横3個に200pxのグリッドが並びます。

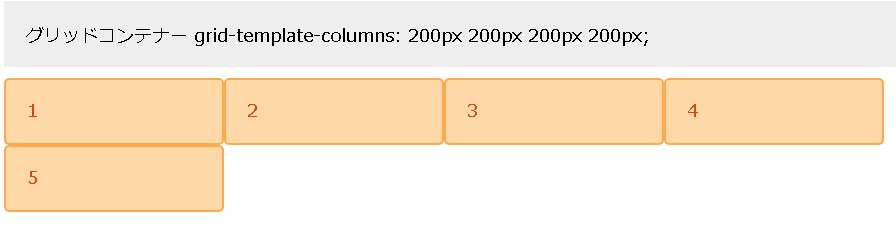
grid-template-columns: 200px 200px 200px ;
とすると、横4個に200pxのグリッドが並びます。

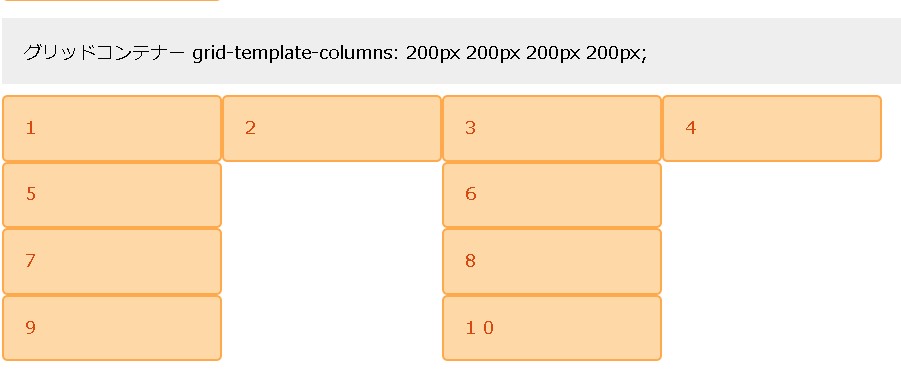
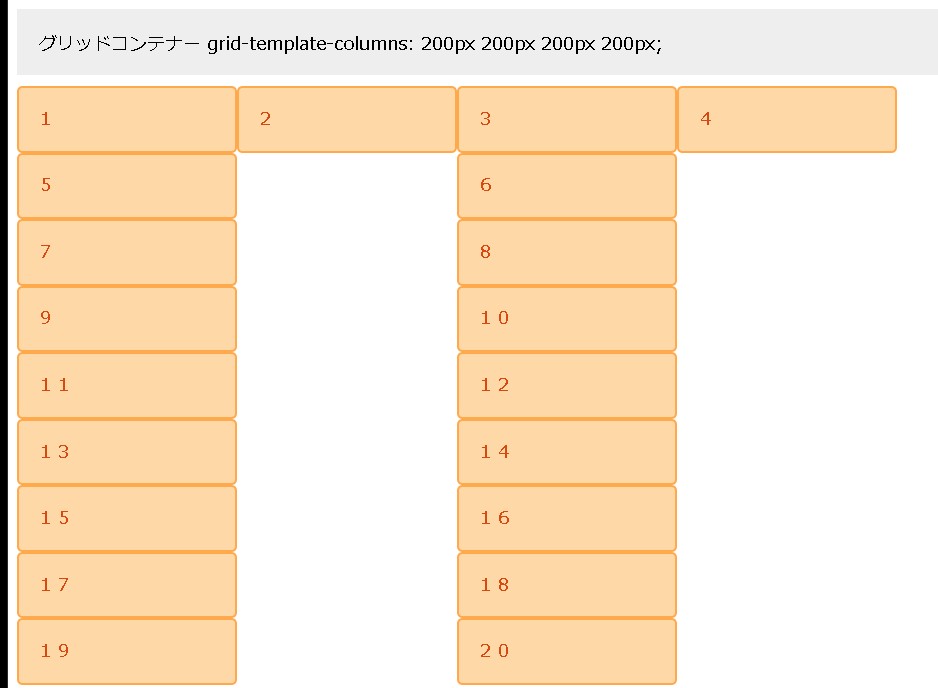
grid-template-columns:で数が増えていった場合
grid-template-columns:で前のページの状態で6個以上になった場合、6個目以降は2列目と4列目に並ぶようになります。
どういうこと・・・??

ちょっとこのあたりがまだ分かっていないので、次回以降で詳しくご紹介していきます。

まとめ
グリッドレイアウトを使うと、CSSで複雑なブロックレイアウトを組みたいと思った時に便利です。実際に使ってみたほうが分かりやすいかと思いますので、興味のある方はぜひチャレンジしてみて頂ければと思います。
▶デモページはこちら
ご参考下さい😃