文字の下半分に「マーカーで引いたような線を入れたい」と思った時に使える方法です。CSSで簡単に加工できますので、ぜひお試しください。

文字の下半分にマーカーのような線を引く
background: linear-gradientを使います。
https://developer.mozilla.org/ja/docs/Web/CSS/gradient/linear-gradient()
linear-gradient() は CSS の関数で、二つ以上の色の連続的な直線に沿った変化から構成される画像を生成します。
MDNを参考に、例えば「background: linear-gradient(#e66465, #9198e5);」とすると、グラデーションが掛かった背景色になります。
background: linear-gradient(#e66465, #9198e5);グラデーション
文字の背景を塗りつぶす
文字の背景色を塗りつぶす場合は、background: linear-gradientを使って(色,色)と設定するだけで可能です。
背景色(黄色)
background: linear-gradient(yellow,yellow);背景色(赤)
background: linear-gradient(red,red);背景色(緑)
background: linear-gradient(green,green);マーカー線(文字の下半分)
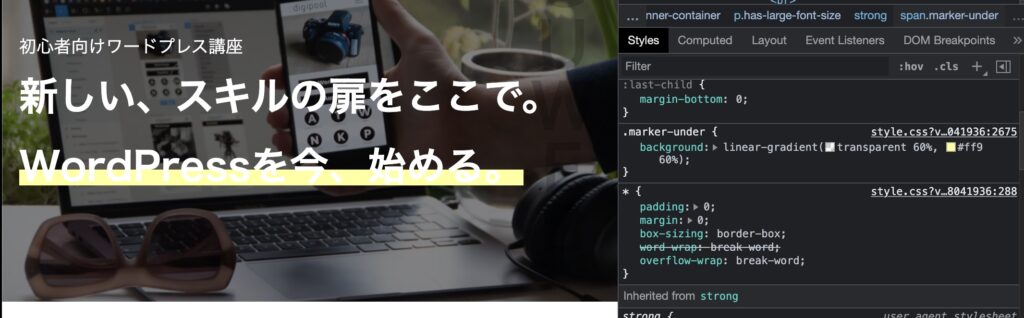
文字の下半分にマーカー線を引いたような感じにしたいときは、transparent XX%, 色 XX%を使うことで、上半分を半透明に、下半分を指定の色にすることができます。
黄色マーカー線(50%黄色)
background: linear-gradient(transparent 50%, #ff9 50%);黄色マーカー線(50%緑色)
background: linear-gradient(transparent 50%, green 50%);黄色マーカー線(50%赤色)
background: linear-gradient(transparent 50%, red 50%);まとめ
他にも方法は色々とあるのかもしれませんが、background: linear-gradientだけでも十分にマーカー線が作れそうです。
もしCSSでマーカー下線や背景色が必要になった時はこちらの方法をお試しいただければ幸いです。
ご参考ください😃




