ボタンにマウスオーバーしたタイミングで、要素が画面いっぱいに広がって埋め尽くす、といったアニメーションを作ってみます。
▼demoページはこちら
CSSでアニメーションを設定する
まずは、ボタンを作ります。
HTMLでdivボックスを作ります。
<div class="container">
<a href="#"><div class="box box01">PUSH</div></a>
</div>とりあえず、このような感じでボタンを装飾しておきます。
.box {
display: flex;
align-items: center;
justify-content: center;
margin:50px;
width: 200px;
height: 200px;
border-radius: 50%;
font-size: 16px;
color: #fff;
font-weight: bold;
background: #333;
}
.box01:hover {
background: #13c3ac;
}
アニメーションを設定する
@keyframesを使ってアニメーションを作成します。
@keyframes animate01 {
0%{
/*最初の状態*/
}
100%{
/*最後の状態*/
}
}CSS の @keyframes @-規則は、アニメーションの流れに沿ったキーフレーム (または中間地点) のスタイルを定義することによって、一連の CSS アニメーションの中間ステップを制御します。これにより、アニメーションの中間ステップを CSS トランジションよりも詳細に制御できます。
https://developer.mozilla.org/ja/docs/Web/CSS/@keyframes
:hover(疑似要素)にアニメーションを設定する
アニメーションを設定するためには、要素にアニメーションネーム「animation-name」を設定します。名前は@keyframes animate01 など、@keyframesで設定した名前です。
アニメーションネームだけでなく、デュレーションなどをまとめて設定する場合は、animation:だけを設定して、まとめて設定します。
.box01:hover {
background: #13c3ac;
animation:animate01 10s linear 1s infinite;
}この3sやinfiniteなどは、アニメーションの一括指定です。
<single-animation> = <time> || <easing-function> || <time> || <single-animation-iteration-count> || <single-animation-direction> || <single-animation-fill-mode> || <single-animation-play-state> || [ none | <keyframes-name> ]という構文形式になっているようです。

この場合は、アニメーション名「animate01」を10秒間で一定速度で変化、1秒間のディレイがあった後、永遠にアニメーションを続ける、という感じになります。
animation:animate01 10s linear 1s infinite;画面いっぱいに広げる
あとは、アニメーションの中に設定をします。
@keyframes animate01 {
0%{
/*最初の状態*/
}
100%{
/*最後の状態*/
width:100vw;
height:100vh;
}
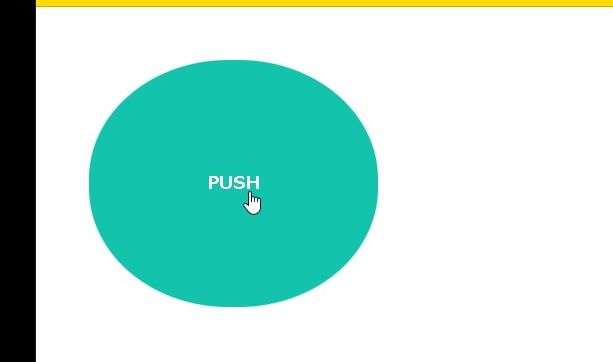
}これで、マウスオーバーしている間は広がり続けて、画面いっぱいに広がります。

.box01:hover {
background: #13c3ac;
animation:animate01 10s linear 1s infinite;
}
@keyframes animate01 {
0%{
/*最初の状態*/
}
100%{
/*最後の状態*/
width:100vw;
height:100vh;
border-radius: 0%;
margin:0px;
}
}
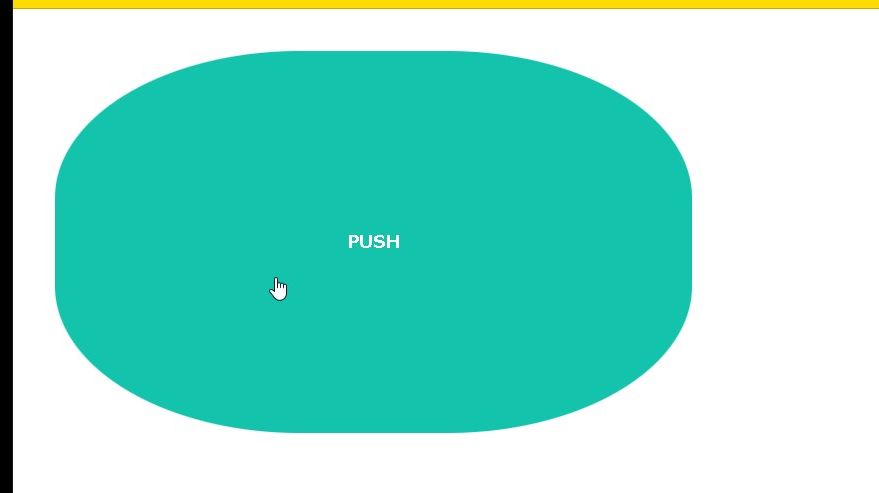
画面いっぱいに広がりました!

マウスを離すと、元の状態に戻ります。

まとめ
という感じで、CSSのアニメーションを使って、要素をアニメーションさせることができます。
▼demoページはこちら



