以前にもGrid Layout(グリッドレイアウト)の話を書いたのですが、またまた分からなくなったので、改めて復習をしたいと思います。
▼サンプルページはこちら
基本「 display: grid; 」と書く
Grid Layout(グリッドレイアウト) の基本は、まずはこれです。
要素(セレクタ)に対して、display: grid;を入れます。これで準備は完了です。
#container {
display: grid;
}<div id="container">
<div id="gridA">1</div>
<div id="gridB">2</div>
<div id="gridC">3</div>
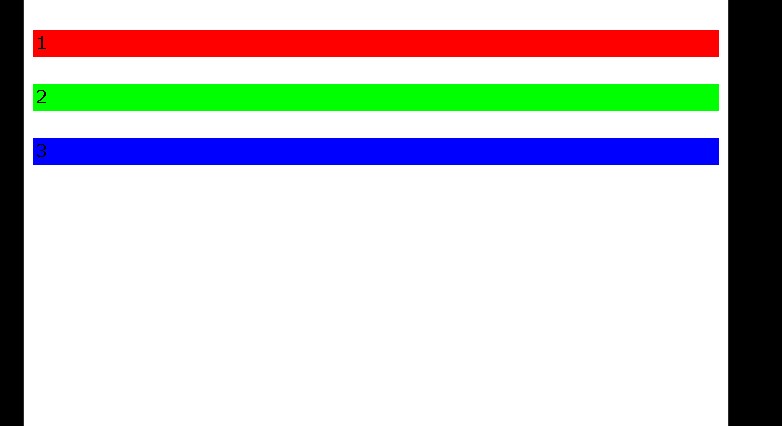
</div>これだけで、gridになります。

分かりやすいように、色を付けてみます。
#gridA {
background: #f00;
}
#gridB {
background: #0f0;
}
#gridC {
background: #00f;
}
Grid Layoutは分け方が2種類ある
Gridレイアウトは分け方が2種類?ある(他にもあるかもしれませんが)。ひとつは「grid-column」「grid-row」を使う方法です。下記のように書きます。
#gridA {
grid-column:1/2;
grid-row:1/3;
}
#gridB {
grid-column:2/3;
grid-row:1/2;
}
#gridC {
grid-column:2/3;
grid-row:2/3;
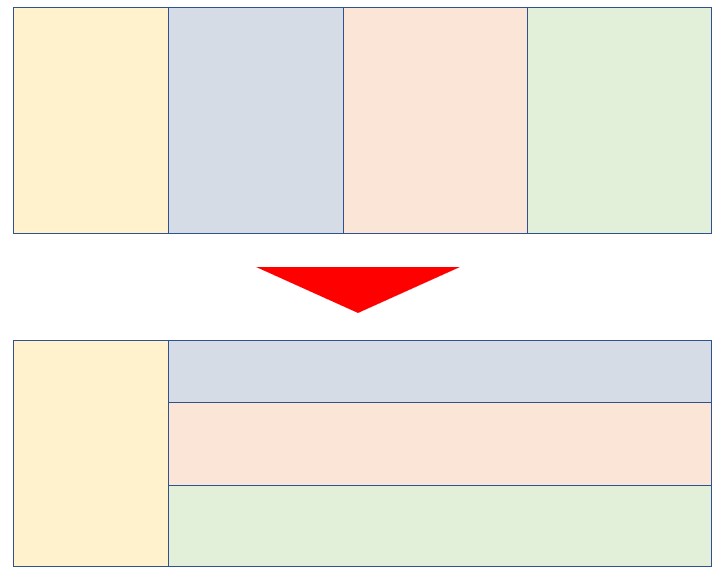
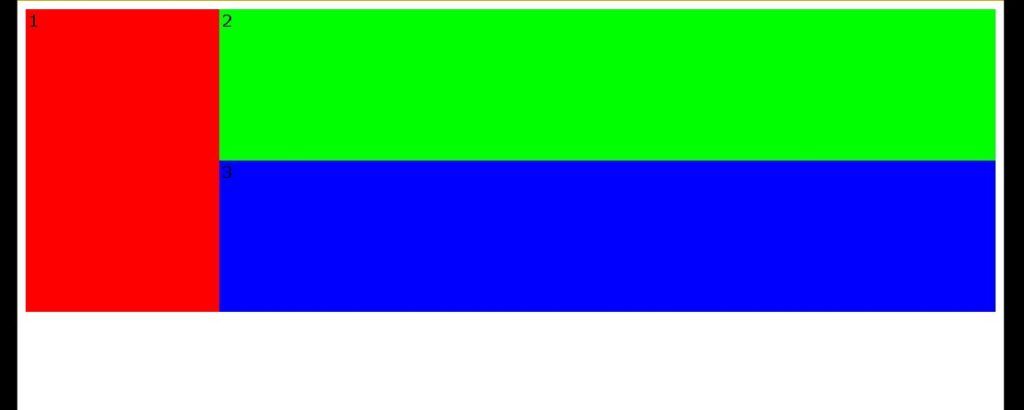
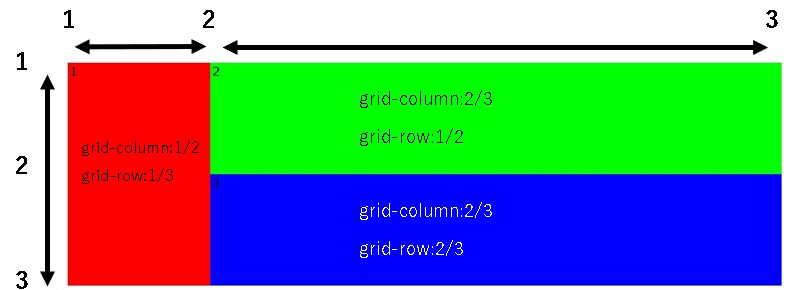
}これで、画像のイメージのような状態になります。

「grid-column」で列の何番目から何番目までか?
「grid-row」で行の何番目から何番目までか?
を指定します。

こうやって図に書くとなんとなく分かるような気もしますが、2/3などの数字だけで見ると、難易度が高そうですね・・・頭でこの図のイメージを、想像する必要があります。
grid-template:を使う
前にも書きましたが、おそらくですが、こちらの書き方の方が直感的に書けるのでは?という気がします。
#container {
display: grid;
width: 100%;
height: 200px;
grid-template-rows: 200px 50px;
grid-template-columns: 150px 1fr;
grid-template-areas:
"gridA gridB"
"gridA gridC";
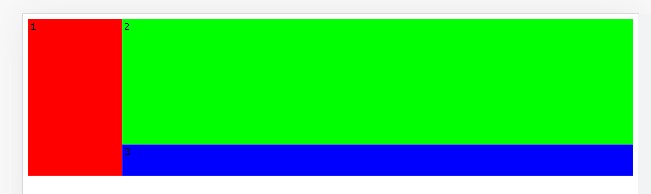
}grid-templateを使って、それぞれのエリアを区分けします。

grid-template-columnsで列のサイズを分けます。1frとすると、残りのサイズとなるので便利です。
例えば、「1fr 2fr 1fr」とすると、1:2:1で4分割になります。

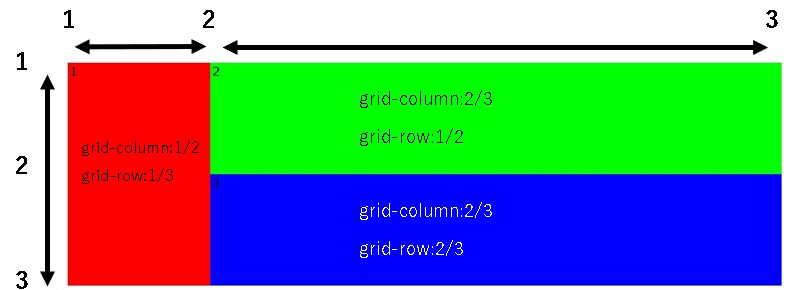
今回の場合は下のように分かれています。
列を150px、1fr(残りの部分)
行を200px、50px
こうすることで、上記の図のようなレイアウトを実現できます。
まとめ
以前にもGrid Layout(グリッドレイアウト)を書きましたが、すっかり忘れてしまったので、改めて書いてみました。
Grid Layoutを使うと様々な複雑なレイアウトを組むことができます。ぜひお試しください😃
▼サンプルページはこちら