Firebase Cloud Messaging(FCM)を使用してNode.jsサーバーからユーザーに通知を送るには、Firebase Admin SDKを使用してFirebaseプロジェクトに接続し、メッセージを送信する必要があります。
以下は、Node.jsサーバーからFirebase Cloud Messagingを使用して通知を送る手順です。
Firebaseプロジェクトのセットアップ
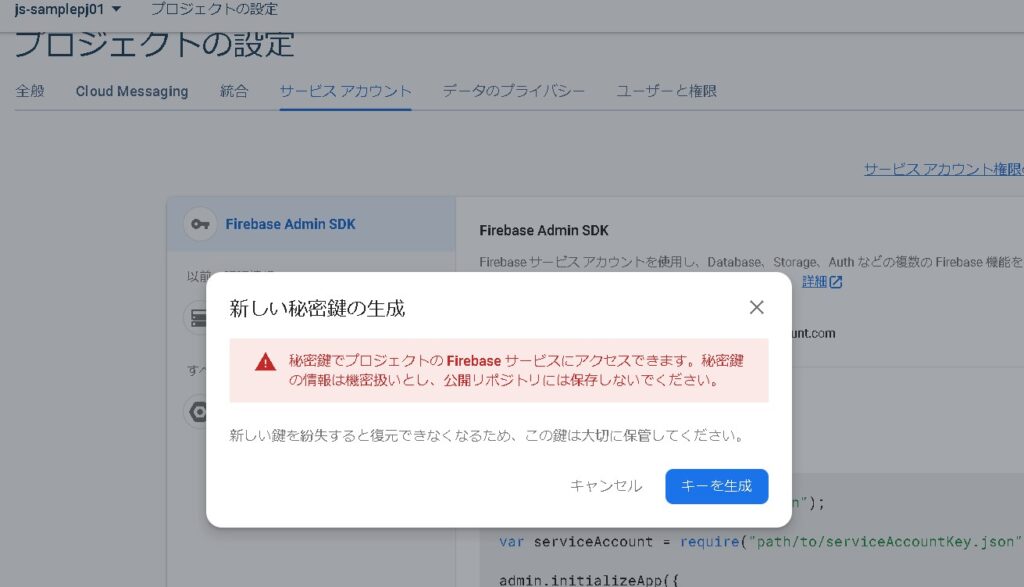
プロジェクト設定で、「サービスアカウント」タブに移動し、新しいサービスアカウントを作成します。
サービスアカウントキー(秘密鍵)を生成し、JSONファイルとして保存します。このファイルには Firebase Admin SDK の認証情報が含まれています。

Firebase Admin SDKのインストール
Node.jsプロジェクトでFirebase Admin SDKをインストールします。
npm install firebase-adminNode.jsをtypescriptで書く
TypeScriptのパッケージをインストールしておきます。
yarn add typescript ts-node @types/node

Firebase Admin SDKを初期化
Firebase Admin SDKを使ってFirebaseプロジェクトに接続し、認証情報を読み込みます。
const admin = require('firebase-admin');
const serviceAccount = require('path/to/serviceAccountKey.json');
admin.initializeApp({
credential: admin.credential.cert(serviceAccount)
});
通知を送信
Firebase Admin SDKを使用して、通知を送信します。
const registrationToken = 'ユーザーのデバイストークン';
const message = {
data: {
key1: 'value1',
key2: 'value2'
},
notification: {
title: '通知のタイトル',
body: '通知の本文'
},
token: registrationToken
};
admin.messaging().send(message)
.then((response) => {
console.log('Successfully sent message:', response);
})
.catch((error) => {
console.error('Error sending message:', error);
});

デバイストークンの取得
ユーザーのデバイストークンを取得する方法は、アプリケーション内でFirebase Cloud Messagingをセットアップし、デバイストークンをFirebaseに登録することです。
ユーザーがログインまたはアプリを起動する際に、デバイストークンを取得し、サーバーに送信できます。
まとめ
これらのステップに従うと、Node.jsサーバーからFirebase Cloud Messagingを使用してユーザーに通知を送信できます。通知の詳細は message オブジェクト内で指定します。
ユーザーごとに異なるデバイストークンを取得し、個別の通知を送信することができます。