Firebase Cloud Messaging(FCM)を利用して特定のTokenにPush通知を送信します。
※前提としてプロジェクトなどを作成している状況からスタートしています。
CDNを読み込む
Firebaseを使用するためには、このCDNからFirebaseのライブラリを読み込んだ後に、Firebaseの設定を行う必要があります。
<script src="https://www.gstatic.com/firebasejs/5.5.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.5.2/firebase-messaging.js"></script>Firebaseを使用する具体的なコードを記述するには、Firebaseのライブラリを読み込んだ後に、Firebaseプロジェクトの設定情報を追加し、必要な機能を呼び出すコードを記述する必要があります。以下は簡単な例です。
<!-- Firebaseのスクリプトを読み込む -->
<script src="https://www.gstatic.com/firebasejs/5.5.2/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/5.5.2/firebase-messaging.js"></script>
<script>
// Firebaseの設定情報を追加
var firebaseConfig = {
apiKey: "your-api-key",
authDomain: "your-auth-domain",
projectId: "your-project-id",
storageBucket: "your-storage-bucket",
messagingSenderId: "your-messaging-sender-id",
appId: "your-app-id"
};
// Firebaseを初期化
firebase.initializeApp(firebaseConfig);
// Firebaseを使用したコードをここに記述
</script>
上記のコードのコメント部分に、Firebaseプロジェクトの実際の設定情報を追加してください。そして、Firebaseを使用した具体的な機能をここで記述できます。
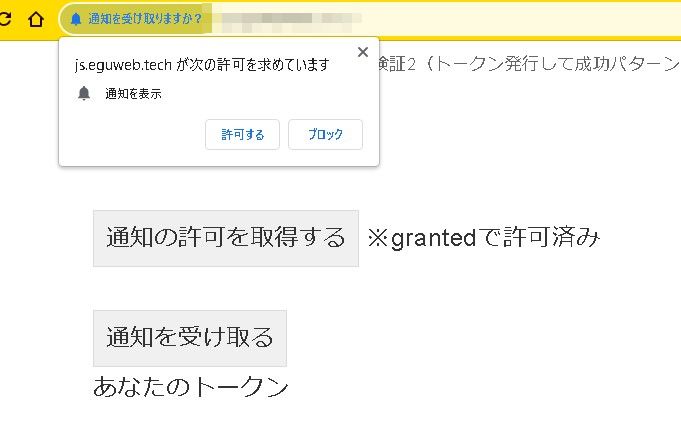
通知の許可を取得する
通知の許可を取得するためのボタンを設置します。ボタンを押したら通知が表示されるようにします。
<button id="confirm">通知の許可を取得する</button>※grantedで許可済み
<script>
document.getElementById('confirm').addEventListener('click', () => {
Notification.requestPermission().then(permission => {
alert(permission); // granted or denied
});
});
</script>
ServiceWorkerの登録
ページを開いたと同時にServiceWorkerの登録を行います。
<script>
// ServiceWorkerの登録
window.addEventListener('load', () => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('sw.js')
.then(registration => console.log('registered', registration))
.catch(error => console.log('error', error));
}
});
</script>※任意の場所にsw.jsを設置している状態が必要です。
firebase-messaging-sw.jsを登録する
firebase-messaging-sw.js ファイルは、Firebase Cloud Messaging (FCM) を使用してウェブプッシュ通知を実装するために必要なサービスワーカー(Service Worker)スクリプトです。
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('/firebase-messaging-sw.js')
.then(function (registration) {
console.log('firebase-messaging-sw.js registration successful with scope: ', registration.scope);
}, function (err) {
console.log('firebase-messaging-sw.js registration failed: ', err);
});
});
}
</script>以下は、firebase-messaging-sw.js ファイルの基本的な内容です。
importScripts('https://www.gstatic.com/firebasejs/5.5.2/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/5.5.2/firebase-messaging.js');
firebase.initializeApp({
apiKey: "your-api-key",
authDomain: "your-auth-domain",
projectId: "your-project-id",
storageBucket: "your-storage-bucket",
messagingSenderId: "your-messaging-sender-id",
appId: "your-app-id"
});
const messaging = firebase.messaging();
// プッシュ通知の受信時に行う処理を記述
messaging.setBackgroundMessageHandler(function(payload) {
const title = '通知タイトル';
const options = {
body: payload.data.body
};
return self.registration.showNotification(title, options);
});
このスクリプトは、Firebaseの設定情報を含み、プッシュ通知の受信時に表示される通知のタイトルと本文を設定しています。サービスワーカーはバックグラウンドで動作するため、ウェブアプリケーションが閉じている状態でもプッシュ通知を処理できます。
firebase-messaging-sw.js ファイルは、ウェブアプリケーションのルートディレクトリに配置する必要があります。
プッシュ通知の購読処理
通知の許可が得られた場合、プッシュ通知を購読します。これには、Firebase Cloud Messagingなどのプッシュ通知サービスを使用して登録トークンを生成し、サーバーに送信することが含まれます。
<script>
// Firebaseの設定情報を定義
const config = {
messagingSenderId: "XXXXXXXXXXXXXX" // FirebaseプロジェクトのmessagingSenderId
};
// Firebaseを初期化
firebase.initializeApp(config);
// Firebaseのメッセージングインスタンスを取得
const messaging = firebase.messaging();
// ブラウザに通知を送信するための公開鍵を設定
messaging.usePublicVapidKey("XXXXXXXXXXXXXXXXXXXXXX");
// トークンを取得し、ボタンのテキストを変更する
messaging.getToken().then(token => {
if (token) {
document.getElementById("button").innerText = "通知を購読中";
} else {
document.getElementById("button").innerText = "通知を受け取る";
}
}).catch(function (err) {
console.log('トークンの取得中にエラーが発生しました。', err);
});
</script>
このスクリプトの目的は次のとおりです。
configオブジェクトにFirebaseの設定情報(messagingSenderId)を定義します。この設定情報はFirebaseプロジェクトから取得できます。- Firebaseを初期化し、Firebaseのメッセージングインスタンスを取得します。
messaging.usePublicVapidKeyメソッドを使用して、ブラウザに通知を送信するための公開鍵を設定します。この鍵は、通知を送信する際にブラウザがサーバーに対して自身の身元を証明するために使用されます。messaging.getToken()を使用してデバイスのトークンを取得し、その結果に応じてボタンのテキストを変更します。トークンが取得されていれば「購読中」、取得できなければ「通知を受け取る」と表示されます。
このスクリプトをウェブページに組み込むことで、ユーザーは通知を購読するボタンをクリックすることで通知の購読状態を管理できるようになります。
<button id="button" onclick="getSubscription()">通知を受け取る</button>
<div id="col2">あなたのトークン</div>
[rml_read_more]
トークンを表示する
Firebase Cloud Messaging(FCM)からデバイスのトークンを取得し、それを画面上に表示する JavaScript 関数 displayToken() を定義しています。
function displayToken() {
messaging.getToken().then(token => {
if (token) {
console.log(token);
var divElement = document.getElementById("col2");
// テキストを設定
divElement.textContent = token;
} else {
console.log('No Instance ID token available. Request permission to generate one.');
}
}).catch(function (err) {
console.log('An error occurred while retrieving token. ', err);
});
}
この関数を呼び出すことで、デバイスのトークンを取得し、HTMLの特定の要素に表示することができます。
まとめ
これで、ユーザーが通知の許可を与えた後、トークンの取得と表示を行うことができます。

このスクリプトをウェブページに組み込むことで、ユーザーは通知を購読するボタンをクリックすることで通知の購読状態にできます。



