Firebaseを使用してスマートフォンのトークンを取得し、PWAでプッシュ通知を送るシステムを構築してみます。前回の続きです。
Firebase SDKの設定
まずは、以下のステップを行います。
- Firebaseプロジェクトを作成し、アプリを登録します。
- Firebaseの設定ファイルとSDKをアプリに追加します。

プロジェクトの作成や設定ファイル、SDKの設定などは、過去の記事にも色々と書いていますので、過去の記事を参考にしてください。続きます。
Firebaseプロジェクトとアプリの設定
Firebaseで環境を構築している前提で、モバイルアプリ(JavaScriptを使用して)でデバイストークンを取得するステップを以下に示します。ここでは、React Nativeを使用している場合の例を紹介しますが、他のフレームワークでも基本的な流れは同様です。
Firebaseプロジェクトを作成: Firebase Console(console.firebase.google.com)にアクセスし、「プロジェクトを追加」をクリックして新しいプロジェクトを作成します。
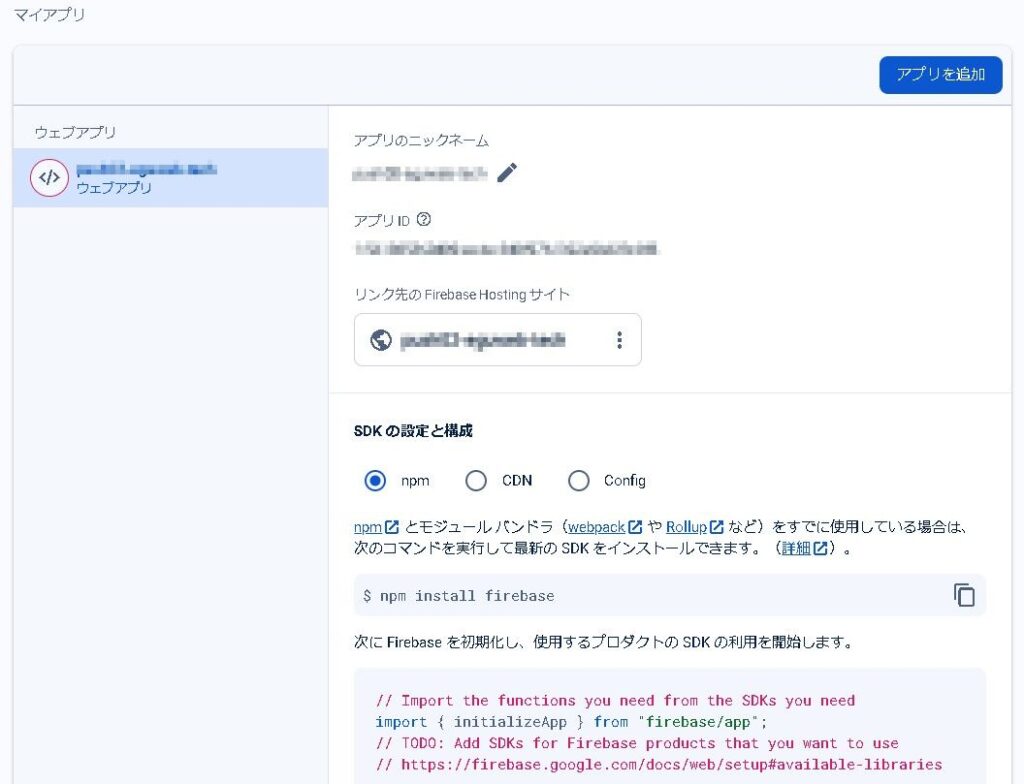
アプリをFirebaseプロジェクトに登録: Firebaseコンソールでプロジェクトを選択し、「アプリを追加」をクリックして、ウェブアプリを登録します。
設定ファイルをアプリに追加: 登録プロセス中に、Firebaseは設定ファイルを提供します。このファイルをプロジェクトに追加します。
<!-- Firebaseの設定 -->
<script src="https://www.gstatic.com/firebasejs/8.2.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.2.0/firebase-messaging.js"></script>
<script>
var firebaseConfig = {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
projectId: "PROJECT_ID",
storageBucket: "PROJECT_ID.appspot.com",
messagingSenderId: "SENDER_ID",
appId: "APP_ID"
};
// Firebaseを初期化
firebase.initializeApp(firebaseConfig);
</script>
Service Workerの設定
Service Workerの設定:プッシュ通知を処理するためにService Workerファイルを作成し、登録します。
// service-worker.js
importScripts('https://www.gstatic.com/firebasejs/8.2.0/firebase-app.js');
importScripts('https://www.gstatic.com/firebasejs/8.2.0/firebase-messaging.js');
firebase.initializeApp({
'messagingSenderId': 'YOUR_SENDER_ID'
});
const messaging = firebase.messaging();
ユーザーの許可を求める
ユーザーに通知を送信する許可を求めます。
Notification.requestPermission().then((permission) => {
if (permission === 'granted') {
console.log('Notification permission granted.');
// デバイストークンを取得
getToken();
} else {
console.log('Unable to get permission to notify.');
}
});
デバイストークンの取得と送信
ユーザーから通知の許可を得た後、Firebase SDKを使用してデバイストークンを取得し、サーバーサイドに送信します。
function getToken() {
const messaging = firebase.messaging();
messaging.getToken({vapidKey: 'YOUR_VAPID_KEY'}).then((currentToken) => {
if (currentToken) {
console.log('Token:', currentToken);
// トークンをサーバーに送信する関数をここで呼び出します
sendTokenToServer(currentToken);
} else {
console.log('No Instance ID token available. Request permission to generate one.');
}
}).catch((err) => {
console.log('An error occurred while retrieving token. ', err);
});
}
サーバーサイドにトークンを送信
サーバーにトークンを送信するための関数を定義します。通常、これはAPIリクエストを介して行われます。
function sendTokenToServer(token) {
// ここにサーバーサイドのエンドポイントURLを設定します
const serverURL = 'https://your-server.com/api/register-token';
// APIリクエストを使ってトークンをサーバーに送信
fetch(serverURL, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ token: token }),
})
.then(response => response.json())
.then(data => console.log('Token registered on server:', data))
.catch((error) => {
console.error('Error sending token to server:', error);
});
}
これらのステップを完了することで、PWAでFirebaseを使用してデバイストークンを取得し、サーバーサイドに送信するシステムを構築できます。
まとめ
これらのステップに従うことで、Firebaseを使用してサーバーサイドからプッシュ通知を送信するためのデバイストークンを取得し、管理するシステムを構築できます。
開発プロセス全体で、Firebaseのドキュメントと各プラットフォームのガイドラインに従うことが重要です。次回につづく。