Firebaseを使用してスマートフォンのトークンを取得し、PWAでプッシュ通知を送るシステムを構築してみます。前回の続きです。
エラー発生?
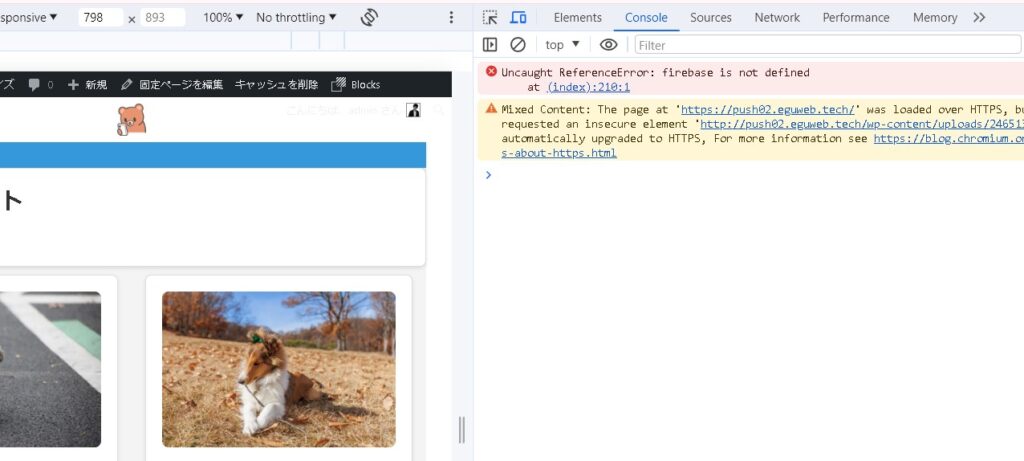
前回のコードのままだと、何かエラーが発生して、うまくトークンが取得できないようなので、内容を変更してみたいと思います。

Uncaught ReferenceError: firebase is not definedエラーは、スクリプトがfirebaseオブジェクトを使用しようとしている時点で、Firebase SDKがまだロードされていない、または正しくロードされていないことを示しています。
この問題を解決するためには以下のステップを確認してください。
1. Firebase SDKのロードを確認する
firebaseはFirebase SDKのグローバルオブジェクトです。このオブジェクトを使用する前に、Firebase SDKがHTMLファイルに正しくロードされている必要があります。
HTMLファイルにFirebase SDKへの参照が含まれていることを確認してください。これは通常、<head>タグ内または<body>タグの終わり近くに配置されます。
<script src="https://www.gstatic.com/firebasejs/8.2.0/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.2.0/firebase-messaging.js"></script>
Firebase SDKがロードされた後にmain.jsがロードされていることを確認してください。順序が逆だと、firebaseオブジェクトが未定義のままになってしまいます。
Firebaseの初期化コードを確認する
firebase.initializeApp(firebaseConfig);が実行されていることを確認してください。
コードはfirebaseConfigオブジェクトの後、かつFirebase SDKのロード後に実行する必要があります。
モジュールバンドラーを使用している場合
WebpackやRollupなどのモジュールバンドラーを使用している場合は、firebaseをプロジェクトにインポートしていることを確認してください。
import firebase from 'firebase/app';
import 'firebase/messaging';これらのステップを確認し、必要に応じて修正した後、アプリケーションを再読み込みしてエラーが解消されたかを確認してください。
Firebaseでウェブアプリケーション内でプッシュ通知を実装する
このコードを実行することで、ウェブアプリケーションがFirebase Messagingを使用してプッシュ通知を実装できるようになります。
<script type="module">
import { getAnalytics } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-analytics.js'
// Initialize Firebase
import { initializeApp } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-app.js'
import { getAuth, onAuthStateChanged, signInAnonymously } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-auth.js'
import { getFirestore, doc, setDoc, serverTimestamp } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-firestore.js'
import { getMessaging, getToken } from 'https://www.gstatic.com/firebasejs/9.19.1/firebase-messaging.js'
const firebaseConfig = {
apiKey: "XXXXXXXXXXXXX",
authDomain: "XXXXXXXXXXXXX",
projectId: "XXXXXXXXXXXXX",
storageBucket: "XXXXXXXXXXXXX",
messagingSenderId: "XXXXXXXXXXXXX",
appId: "XXXXXXXXXXXXX"
};
const app = initializeApp(firebaseConfig);
const messaging = getMessaging(app);
// Service Workerを登録
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/firebase-messaging-sw.js')
.then(function(registration) {
// Service Workerの登録に成功した場合の処理
// 通知の許可をユーザーに求める
return getToken(messaging)
.then((token) => {
// トークンをサーバーに送信したり、保存するなどの処理をここに記述
});
}).catch(function(err) {
// Service Workerの登録に失敗した場合の処理
});
}
</script>
デバイストークンは、プッシュ通知を送信する際に必要となります。
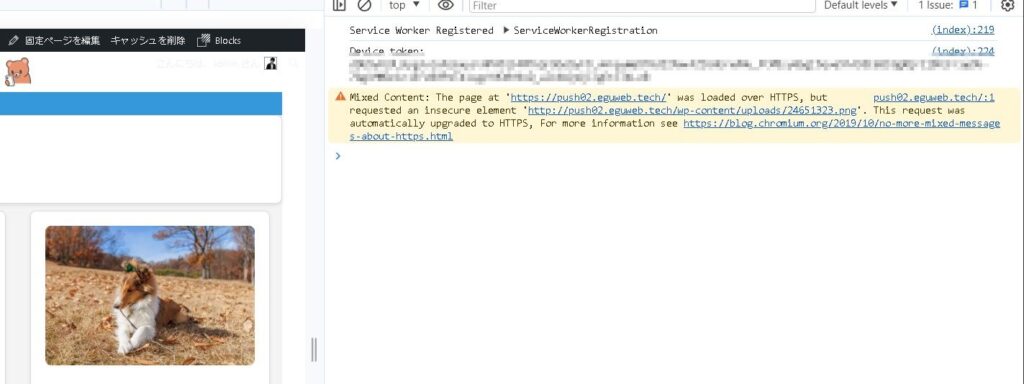
エラーが消えた
色々とやっているうちに、デバイストークンを登録できるようになりました。ログにも表示されるようになりました。

Messagingでテスト送信する
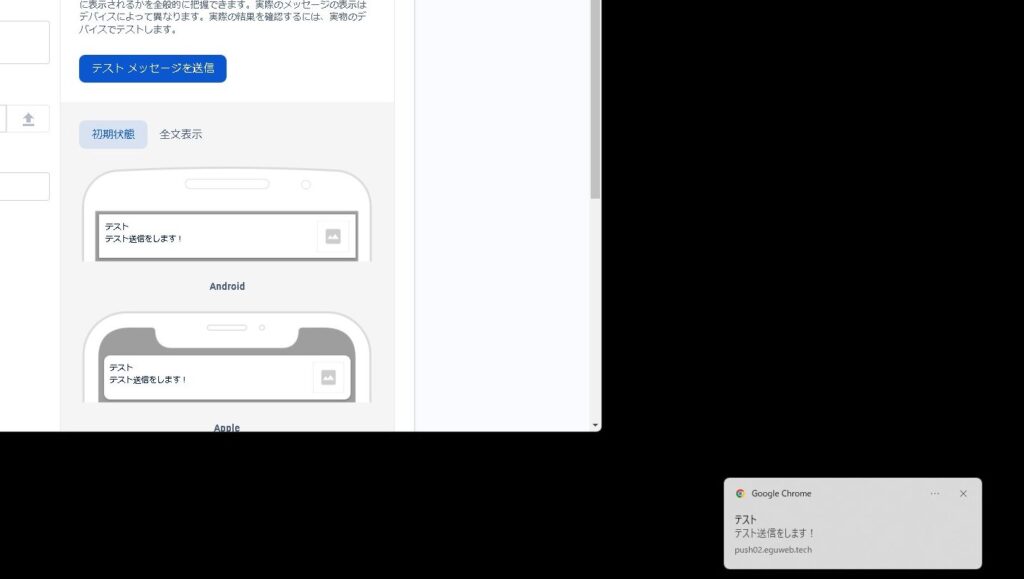
トークンが取得できたので、Messagingでテスト送信してみます。左側のメニューから「Messaging」セクションに移動します。

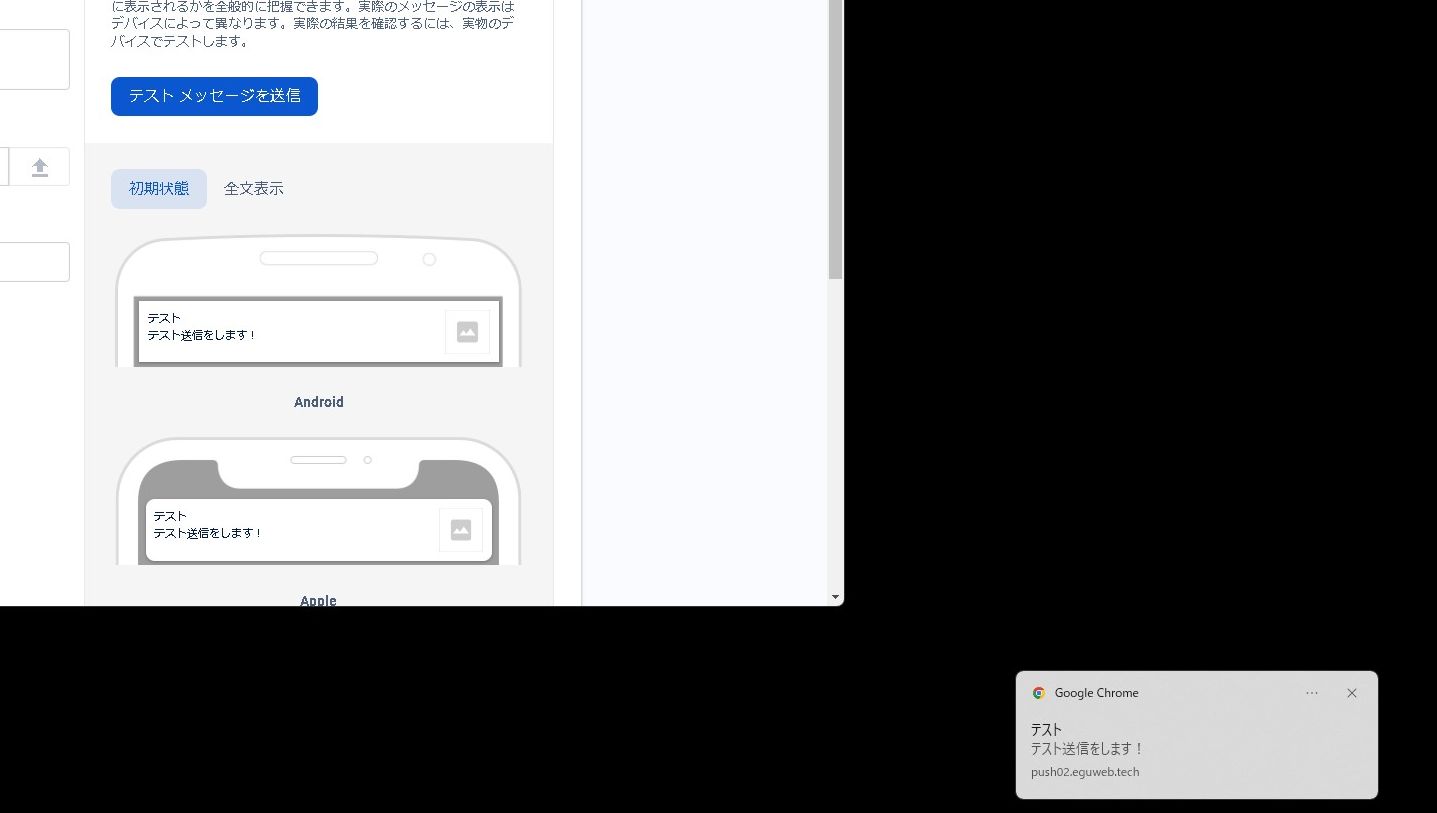
テスト送信してみます。

メッセージの通知が届きました!

まとめ
これらのステップに従うことで、Firebaseを使用してサーバーサイドからプッシュ通知を送信するためのデバイストークンを取得し、管理するシステムを構築できます。
開発プロセス全体で、Firebaseのドキュメントと各プラットフォームのガイドラインに従うことが重要です。
次回につづきます。