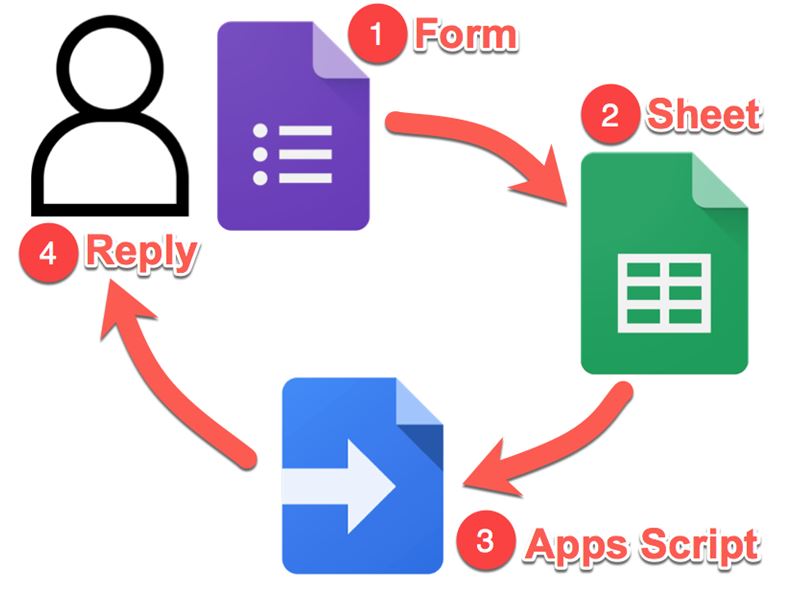
Googleフォームの内容をメール送信した
Googleフォームで設問を作ってフォームの回答を配列にしてメール本文に入れる、といった方法を以前書きました。
▼手順のKindle本はこちら!
以前の復習
ふと思ったのが、例えば「この回答結果をGoogleフォームの回答シート以外の他のスプレッドシートに転記したい」という場合に、可能なのかどうか・・・?
可能でした!\(^o^)/
ただ、色々と試していて、困った課題があったので、何か解決方法が無いかと模索しながら、色々と試してみました!
※フォーム関係に関する情報は下記のGASドキュメントに載っています。

フォームの回答
通常は、設定した「フォームの回答」シートに回答が自動入力されますが、これをフォームの回答があったと同時に別のシート(ファイル)に自動転機させてみます。


まずは転記用の関数を作成
function autoreply(e) {
var ss2_copy_to = SpreadsheetApp.getActiveForm();
var s_name_to = ss2_copy_to.getSheetByName("シートの名称");
// 転記先のシートの最終列と行を取得する
var tolastCol = s_name_to.getLastColumn();
var tolastRow = s_name_to.getLastRow();
// 最終行+1の値を取得(末尾に追加して転記するため)
var LastRow_PlusOne = tolastRow + 1; 転記先用に利用する変数は、このような感じでOKかと思います。
罫線(けいせん)を入れる
これは必要があればで良いかと思いますが、罫線が入っていたほうが見栄えが良いかと思いますので、データを書き込む時に罫線を入れてみます。

//罫線を入れる
s_name_to.getRange(LastRow_PlusOne, 1,1,tolastCol).setBorder(true, true, true, true, true, true);追記:先に罫線を入れると上手く入らないことがあるので、どうやら罫線の書き込みは末尾に持ってきたほうが良さそうです。
挿入番号の変数を準備
単純に1列目から書き込むのであればいいのですが、もし指定した列番号から挿入したい場合のために、別途変数を用意しておきます。
// 挿入の開始列番号
var START_COLUMN = 4;フォームの回答を取得して転記する
// 回答のアイテム(項目名・回答)を取得する
var itemResponses = e.response.getItemResponses();あとは、回答の長さ分をループさせます。
[rml_read_more]
// 入力項目を全て取得します
for (var i = 0; i < itemResponses.length; i++) {
// 質問を取得します
question = itemResponses[i].getItem().getTitle();
// 回答を取得します
answer = itemResponses[i].getResponse();
// 指定した列番号から回答をひとつずつ挿入します
s_name_to.getRange(LastRow_PlusOne, i + START_COLUMN,1,1).setValue(answer);
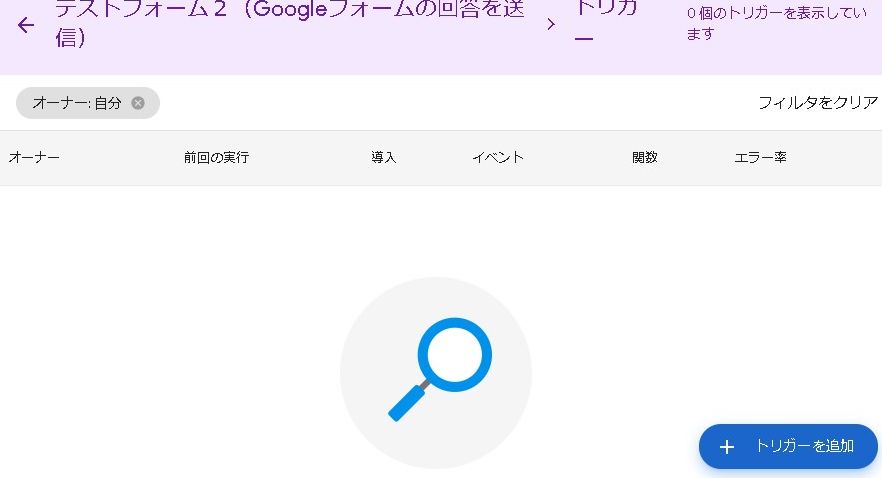
}トリガーをセットする
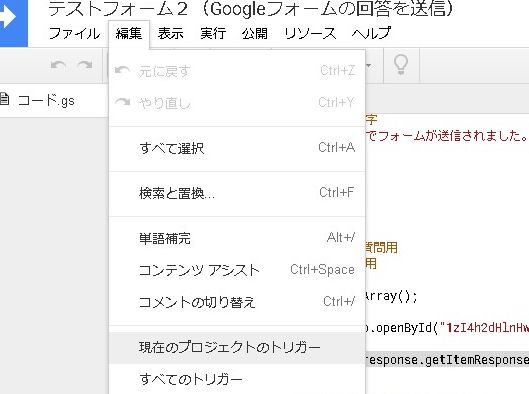
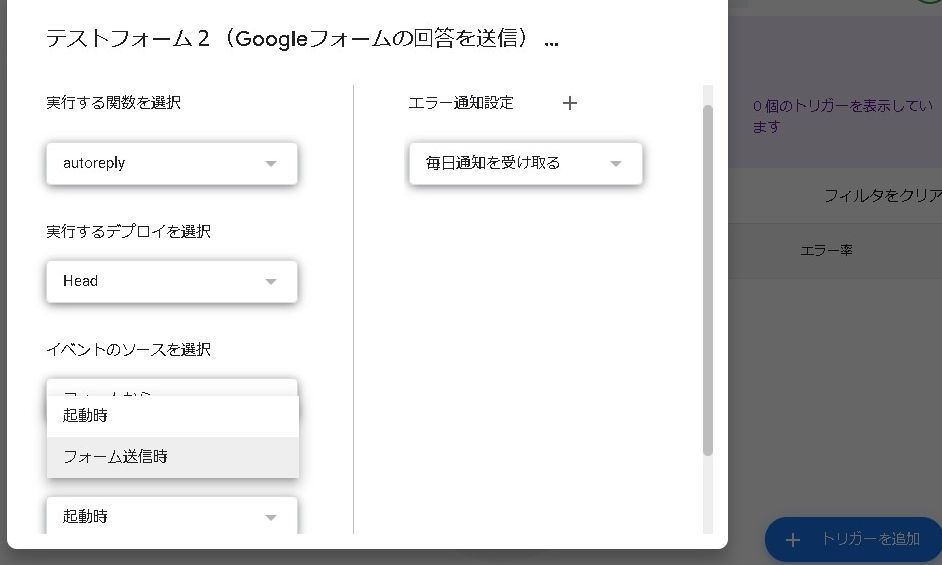
あとは、フォームの送信があった時にプログラムが動くように、トリガーをセットします!
編集 > 現在のプロジェクトのトリガー

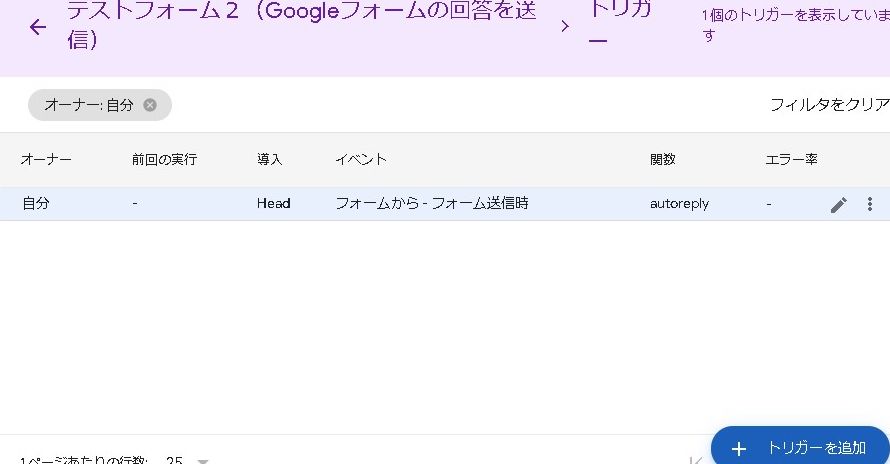
トリガーを追加

イベントの種類は「フォーム送信時」


はい!完成ー!!!\(^o^)/
と、言いたいところでしたが、ここで思わぬ問題が発生しました。
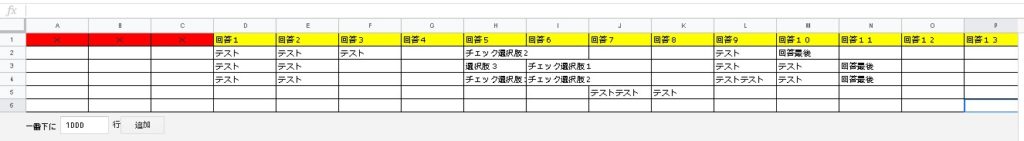
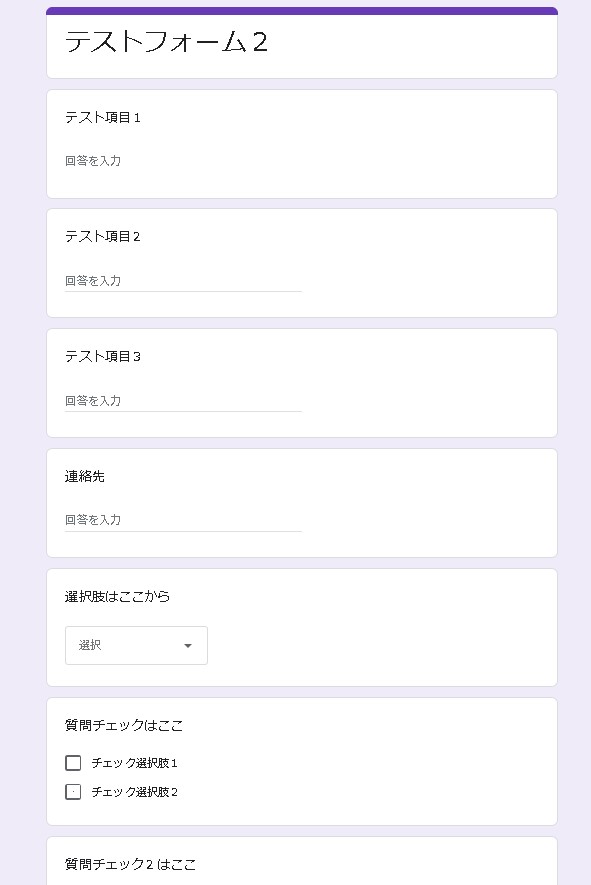
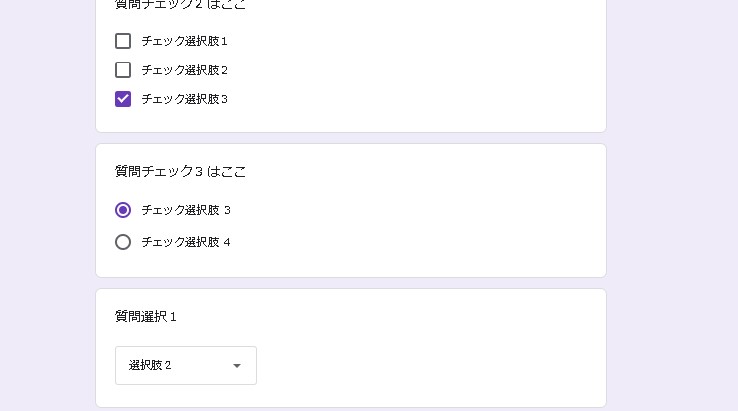
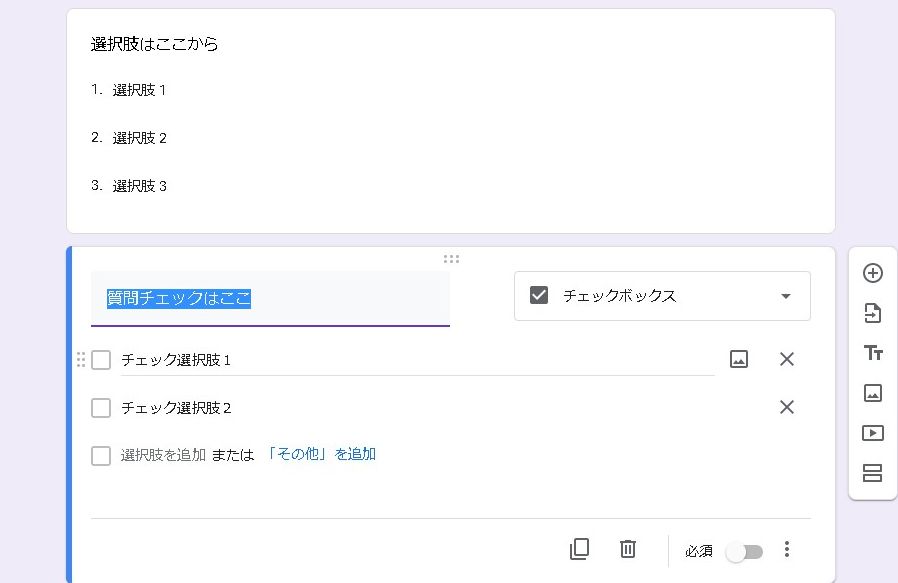
ラジオボタンやチェックボックスの回答が空白の場合、回答に含まれない…?



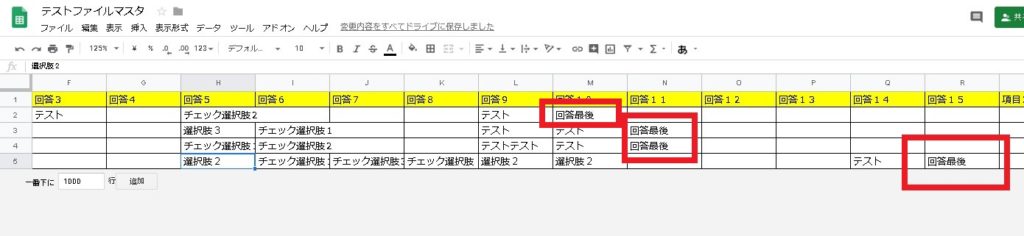
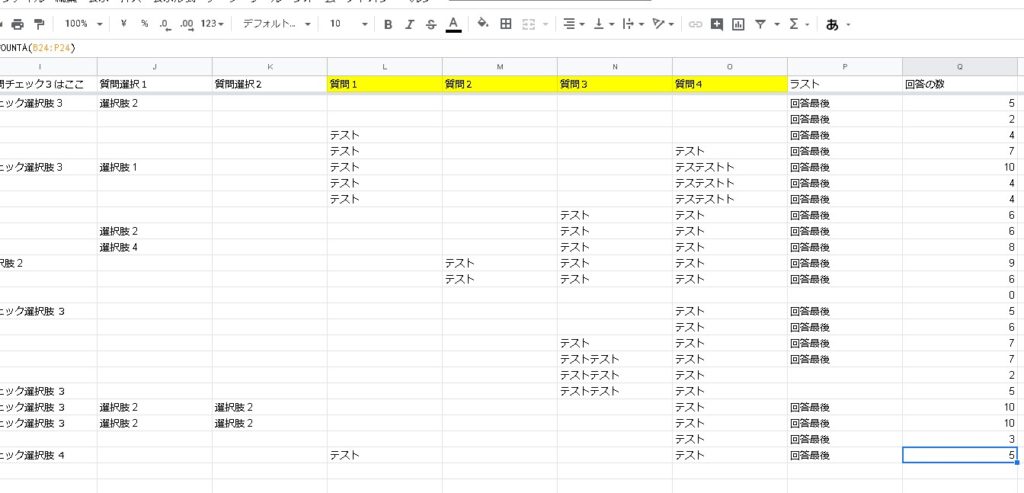
チェックボックスやラジオボタンの部分の回答が入っていたり入っていなかったりで、送信をした時に、「回答最後」という回答の部分が、ずれているのが分かるかと思います。

itemResponses.lengthの数が変わる・・・!
//ログを取る
console.log("回答の数:"+itemResponses.length);
回答の数が変わっています。
どうやら「記述式」の項目は回答が空白でも、回答数に反映されるのに対して・・・

チェックボックス・ラジオボタンは、未回答の場合は「回答の数」に含まれないようです。


このままでは実現が出来なさそうなので、他のアプローチ方法を試してみます。
続く😃