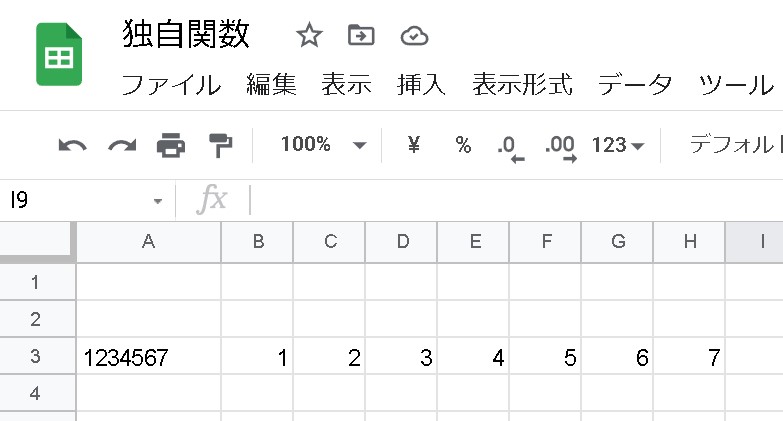
例えば、列の合計値を出そうとして、セルの値を足していくと…
全部の数字が繋がって、連結された状態になってしまいました・・・。

こちらを「数値の合計」に変換してみます。
とりあえず、コード。
こんな感じになりました。シンプルに列の右側の数値を全部足していく感じにしてみました。
function sumrow() {
const spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
const sheet = spreadsheet.getActiveSheet();
const activesheet = sheet.getActiveCell();
const Row = activesheet.getRow();
const lastCol = sheet.getLastColumn();
const COL_NUM = 2;
let calc = "";
let total = "";
for(i=0; i<lastCol;i++){
calc = sheet.getRange(Row,COL_NUM+i).getValue();
total += calc;
}
return total;
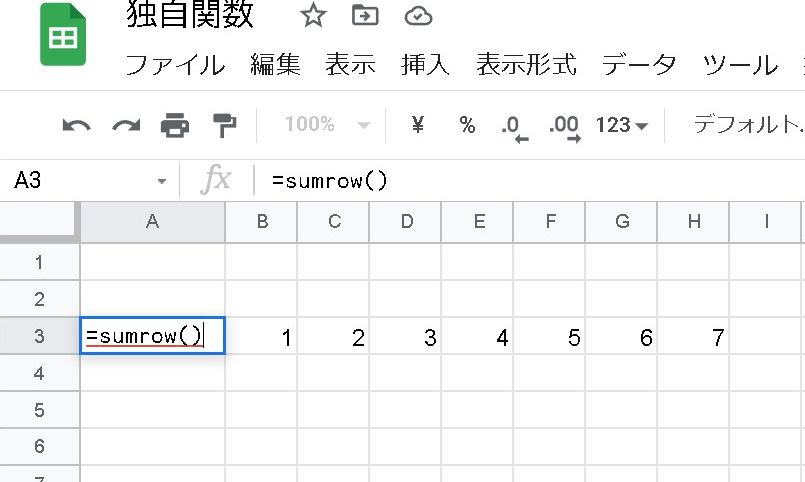
}そして、セルで実行してみると。


_| ̄|○
文字を数値に変換する(Number)
結果を見ると文字の連結のようになっているので、取得した値を数値に変換します。
[rml_read_more]
セルの値を取得している部分を「Number」を使って変換します。total、calc、それぞれの変数をNumber()を使って変換します。
for(i=0; i<lastCol;i++){
calc = sheet.getRange(Row,COL_NUM+i).getValue();
total = Number(total) + Number(calc);
}Number
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Number
Number はプリミティブラッパーオブジェクトで、 37 や -9.25 のような数値を表現したり操作したりするために使用されます。
Number('123') // 数値 123 を返す
Number('123') === 123 // true
Number("unicorn") // NaN
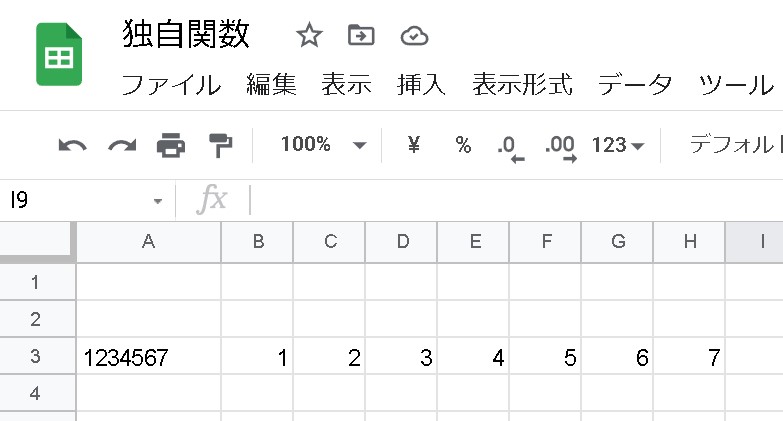
Number(undefined) // NaN結果▶

数値に変換されました!
まとめ
ということで、Numberのコンストラクターを使うと、変数の中身を数値に変換してくれます。
そもそも、let calc = “”;、let total = “”;の部分をlet calc = 0;、let total = 0;としておくと、変換が要らなかったような気もします・・・。
が、文字を後から数値に変換したいという場合には今回の方法が使えます。
ご参考ください😃



