フォームから送信があった際にLINEにGoogle Apps Script(GAS)を使用してメッセージを通知させてみます。
前回のまとめ(メッセージがLINEに通知される)
スクリプトを実行すると、指定したメッセージがLINEに通知されるようになりました。

続きです。
JavaScriptでデータを送信する
GASのWebアプリケーションにデータを送信するためには、doPost()関数を使用します。doPost()関数は、POSTメソッドで送信されたデータを取得することができます。
以下は、doPost()関数を使用して、POSTメソッドで送信されたデータを取得するサンプルコードです。
function doPost(e) {
var postData = e.postData.contents;
Logger.log(postData);
}doPost()関数の引数eには、POSTメソッドで送信されたデータが含まれています。e.postData.contentsを使用することで、送信されたデータを取得することができます。
このコードでは、取得したデータをLoggerに出力していますが、必要に応じてデータを加工して、データベースに保存するなどの処理を行うことができます。
送信時にデータを送信する
あとは、Javascript側で、フォームの送信を押したタイミングで、POSTメソッドでデータを送信します。doPostを送信するだけであれば、これで通知が送れます。あとはコードを適時調整してもらうと良いかと思います。
<script>
var button = document.getElementById('run-script');
var responseElem = document.getElementById('response');
button.addEventListener('click', function() {
var xhr = new XMLHttpRequest();
var url = 'https://script.google.com/macros/s/XXXXX-XXXXXXXXXXXX/exec';
xhr.open('POST', url, true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE && xhr.status === 200) {
var responseText = xhr.responseText;
responseElem.innerText = responseText;
}
};
var params = 'message=Hello from client';
xhr.send(params);
});
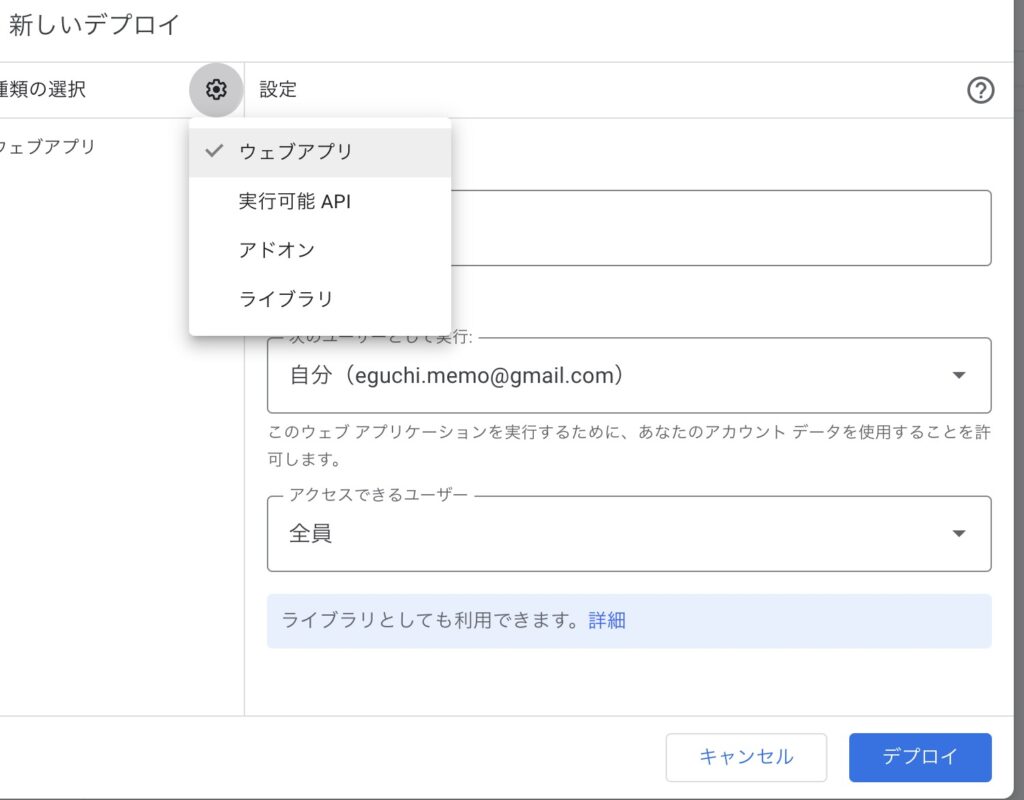
</script>デプロイして送信する
あとは、GASをWEBアプリケーションとして公開→送信します。

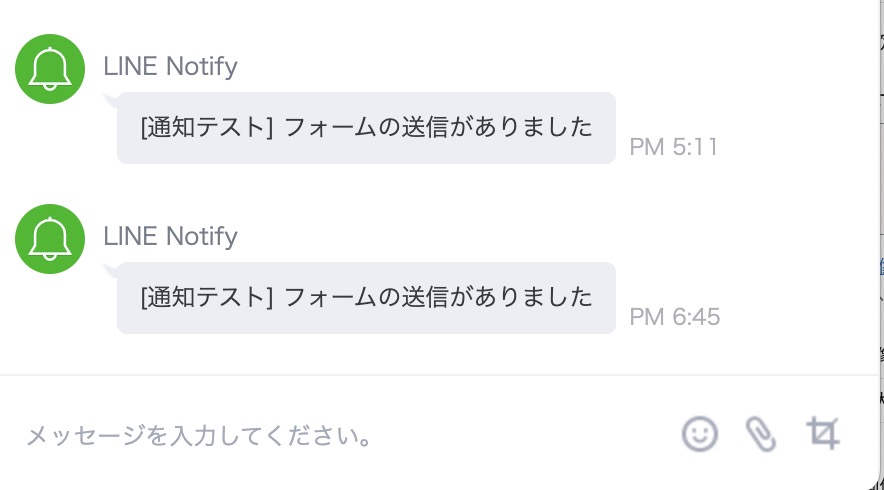
JavaScript側にデプロイしたURLを貼り付けて、フォームを送信してみます。

LINEに通知が届きました!!

まとめ
これで、フォームで送信をしたタイミングで、GASを使用してLINEにメッセージを通知することができます。
続きは、また。