ダウンロードで関数を実行する
前回、ダウンロードを実行できました。

ファイルがダウンロードされましたが、中身は謎の状態になっています。

こちらを調整していきます。
CSVをリターンする
前回のコードから追加します。
function formatCsvDownload() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName("シート1");
var douwnloaddata = sheet.getDataRange().getValues();
var csv = "";
for (var i = 0; i < douwnloaddata.length; i++) {
var row = douwnloaddata[i].join(",");
csv += row + "\n";
}
return csv;
}前回の関数ではCSVデータを返す処理が抜けているため、実際にCSVファイルをダウンロードするためコードに追加が必要です。
CSVデータを返すために、関数の最後にreturn csv;を追加します。
dialog.htmlに関数を追加する
前回のコードに追加をします。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script>
function csvDownload() {
var content = <?= formatCsvDownload(); ?>;
var blob = new Blob([ content ], { "type" : "text/csv"});
document.getElementById("csvdownload").href = window.URL.createObjectURL(blob);
}
</script>
</head>
<body>
<a href="#" id="csvdownload" download="format.csv" onclick="csvDownload()">CSVダウンロード</a>
</a>
</body>
</html>download=”format.csv”でダウンロード時のファイル名を指定しています。
onclick=”csvDownload()”で、クリック時にcsvDownload関数が実行されるように設定されています。
csvDownload関数について
formatCsvDownload()関数を呼び出して、CSVのコンテンツを取得します。
function csvDownload() {
var content = <?= formatCsvDownload(); ?>;
var blob = new Blob([ content ], { "type" : "text/csv"});
document.getElementById("csvdownload").href = window.URL.createObjectURL(blob);
}?の部分は、サーバーサイドで実行されるスクリプト(PHPなど)で、formatCsvDownload()関数の結果をそのまま出力することを意味しています。これにより、CSVデータがJavaScriptの変数contentに代入されます。
次に、Blobオブジェクトを作成します。Blobはバイナリデータやテキストデータを表現するためのオブジェクトであり、Blob([ content ], { “type” : “text/csv”})のようにコンテンツとMIMEタイプを指定します。ここでは、CSVデータを表すテキストデータであることを示すMIMEタイプ”text/csv”を指定しています。
window.URL.createObjectURL(blob)を使用して、BlobオブジェクトのURLを生成します。これにより、ブラウザ上で一時的なURLが作成されます。
objectURL = URL.createObjectURL(object);
オブジェクト URL を生成するための File, Blob, MediaSource の何れかのオブジェクトです。document.getElementById(“csvdownload”).hrefを使用して、CSVダウンロードリンクのhref属性に、BlobオブジェクトのURLを設定します。
これにより、ユーザーがリンクをクリックしたときに、生成されたCSVファイルがダウンロードされるようになります。
ダウンロードを実行する
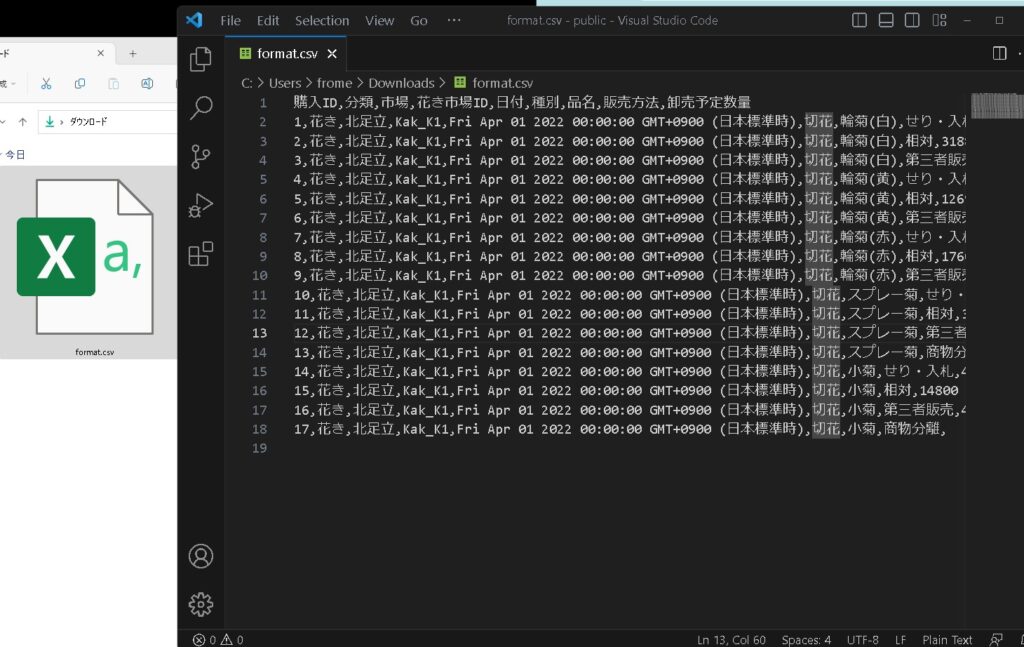
これで、ダウンロードを押したときにformatCsvDownload()でリターンされたデータがformat.csvというファイル名でダウンロードされるはずです。

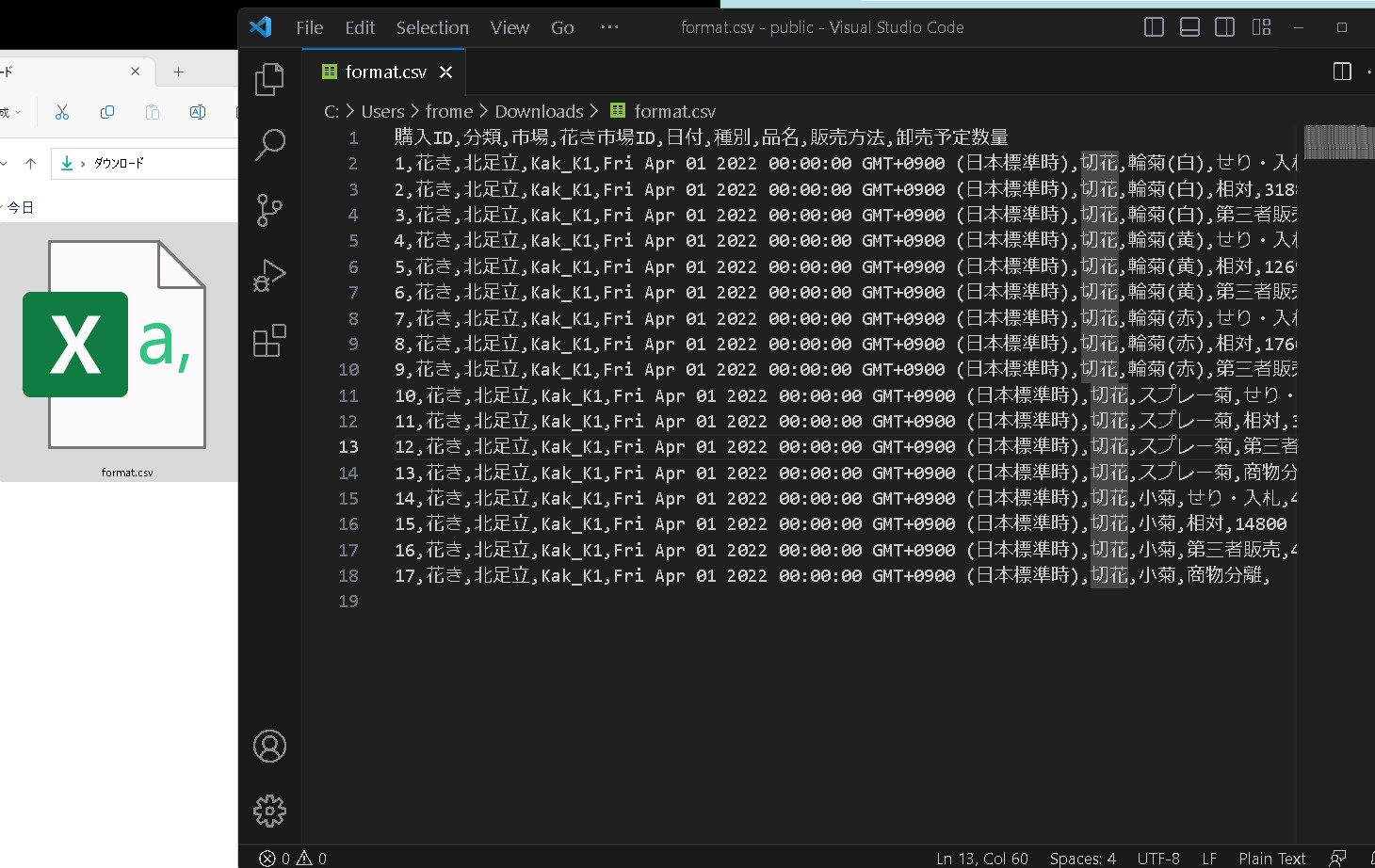
ファイルを開いてみます。

CSVデータがダウンロードできました!
まとめ
このコードの実行には、formatCsvDownload()関数がCSVデータを正しく生成するように実装されている必要があります。これで、シートのCSVデータがダウンロードできるようになりました。
つづく。