GoogleスプレッドシートをJSON形式で出力し、それを読み込むAPIを作成してみます。以下の例では、doGet 関数を使用してJSON形式でデータを出力し、doPost 関数を使用してデータを書き込むようなAPIを作成しています。


Google Apps Script の新しいプロジェクトを作成
Google Apps Script の新しいプロジェクトを作成して、スクリプトエディタで以下のコードを貼り付けます。
function doGet() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName("YourSheetName");
const data = sheet.getRange(1, 1, sheet.getLastRow(), sheet.getLastColumn()).getValues();
const object = [];
const headers = data[0];
for (let i = 1; i < data.length; i++) {
object[i - 1] = {};
for (let j = 0; j < headers.length; j++) {
object[i - 1][headers[j]] = data[i][j];
}
}
const json = JSON.stringify(object);
const output = ContentService.createTextOutput();
output.setMimeType(ContentService.MimeType.JSON).setContent(json);
Logger.log(json);
return output;
}
情報 [{"total":129}]スクリプトの概要
[rml_read_more]
getActiveSpreadsheet()を使ってアクティブなスプレッドシートを取得。getSheetByName("YourSheetName")を使って特定のシートを取得。YourSheetNameは実際のシート名に置き換える必要があります。getRange(1, 1, sheet.getLastRow(), sheet.getLastColumn())を使ってシートの全範囲のデータを取得。- データを処理するためのオブジェクト(
object)を初期化。 - ヘッダー行を取得し、各行のデータをオブジェクトに変換。このとき、各セルのデータはヘッダーをキーとしたオブジェクトに格納されます。
JSON.stringify(object)を使ってオブジェクトをJSON形式の文字列に変換。ContentService.createTextOutput()で出力用のTextOutputを作成し、JSONデータをセット。Logger.log(json)でJSONデータをログに出力。- JSONデータを含むTextOutputを返しています。
これにより、スクリプトをデプロイしたWebアプリケーションのURLにアクセスすることで、スプレッドシートのデータがJSON形式で取得できるようになります。
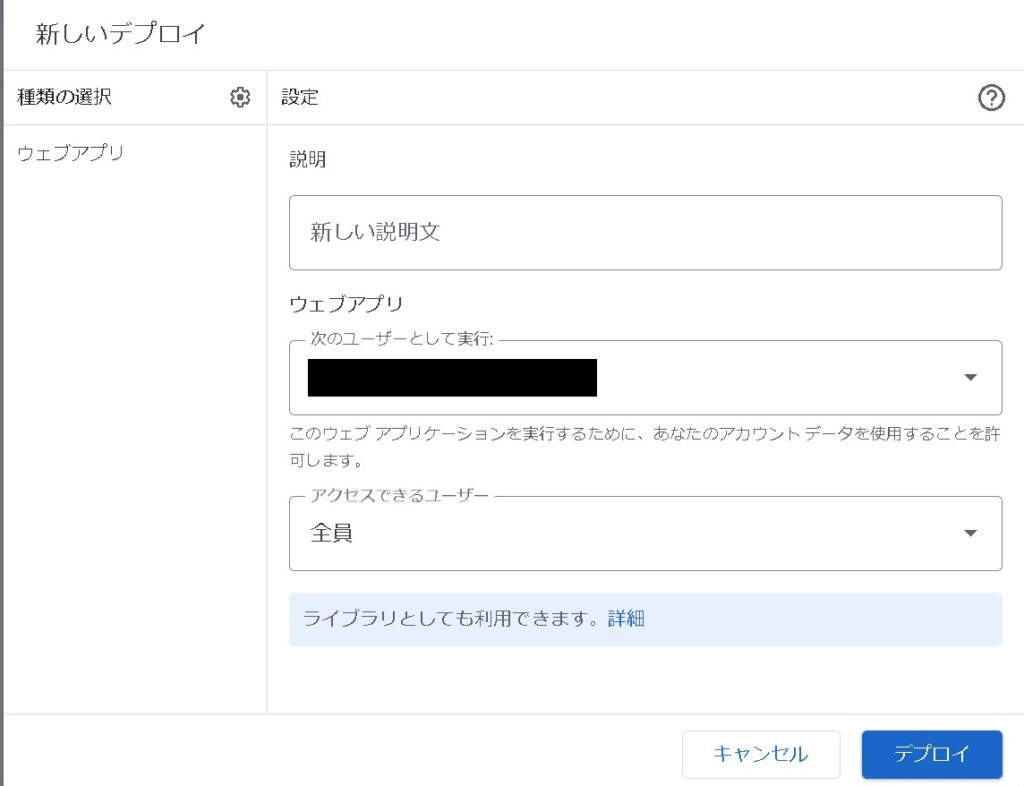
ウェブアプリとして導入
スクリプトエディタで「公開」メニューから「ウェブアプリ」を選択し、デプロイします。

デプロイが完了したら、ウェブアプリケーションのURLが表示されます。

ウェブアプリケーションのURLを使ってGETやPOSTリクエストを行い、データを取得または書き込むことができます。

まとめ
ウェブブラウザでウェブアプリケーションのURLにアクセスするとJSONデータが表示されます。また、POSTリクエストを行うことでデータをスプレッドシートに書き込むことができます。