
レイヤーの画像のサイズをまとめて調整する方法です。
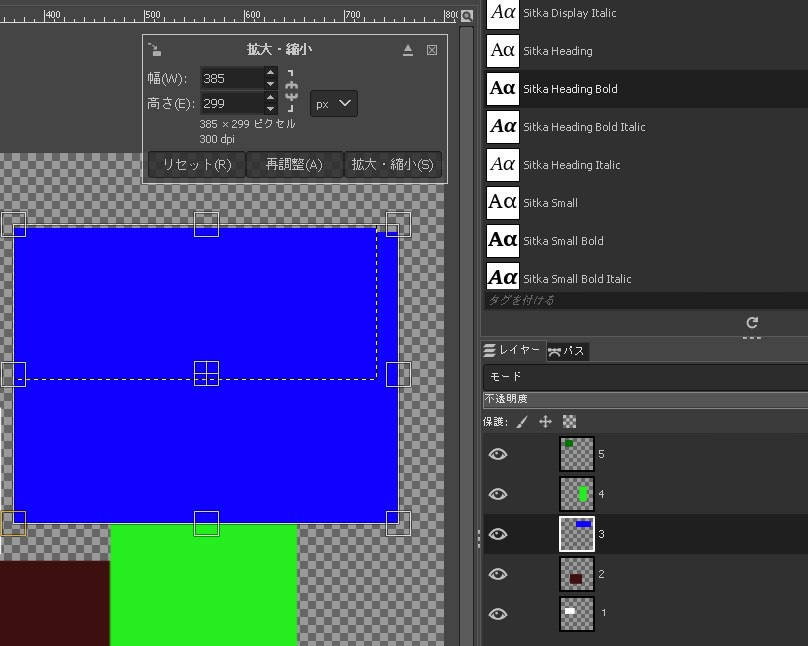
レイヤーのサイズを変更する時は「拡大縮小ツール」を使うことでレイヤーのサイズを拡大したり縮小したりできるようになります。


が、そのままだと、レイヤーが個別のサイズ調整になります。まとめてサイズを変更することができません。

このままだと、複数のレイヤーをまとめてサイズ調整することができません。GIMPには、AdobeさんのPhotoshopやイラストレーターのように「複数のレイヤーをまとめて選択する」といった機能が無いので、別の方法を使って実現させる必要があります。
そこで、複数のレイヤーがある場合に、全体の画像サイズをまとめて変更する方法です。
下記の2パターンが考えられます。
[rml_read_more]
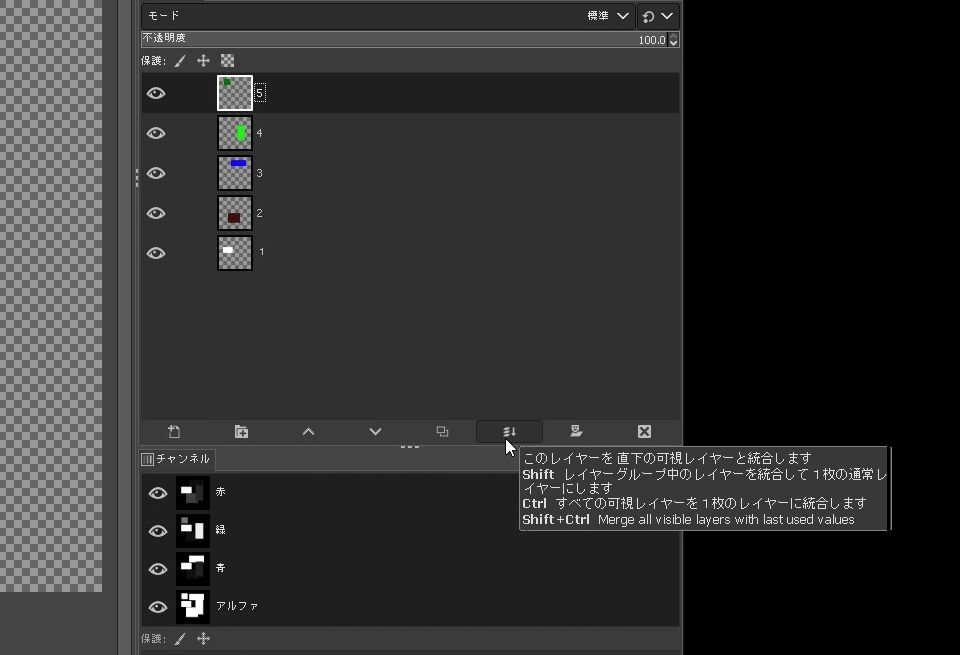
①レイヤーを「統合」してしまう
まずは、複数のレイヤーがある場合に、全てのレイヤーを「統合」して1つのレイヤーとしてしまう方法があります。

先に、必ずバックアップを取っておきましょう。

下のレイヤーと統合します。

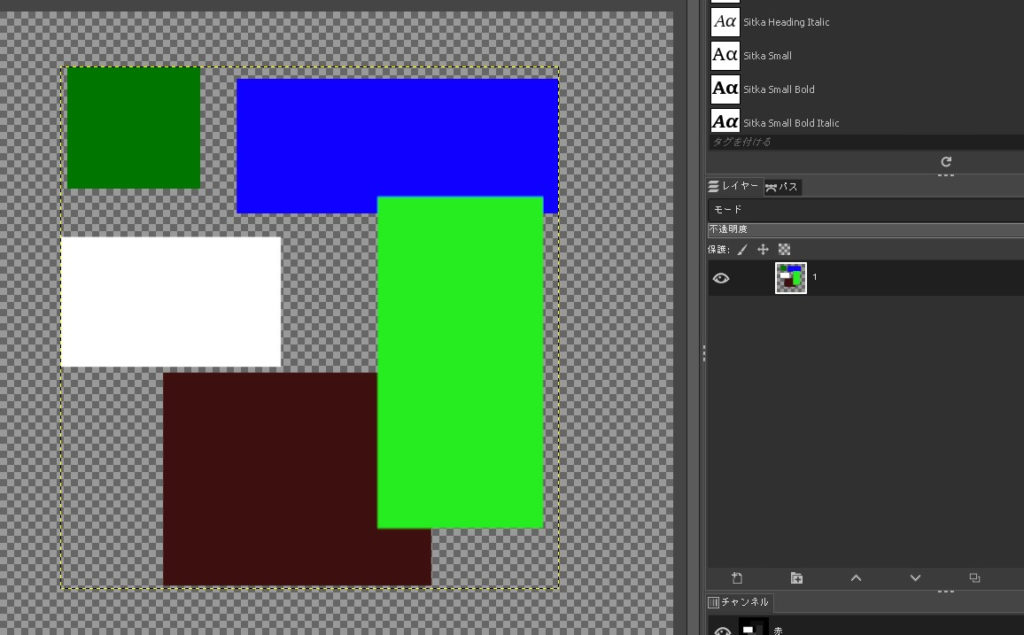
そうすると、全てのレイヤーがひとつにまとまるので、


まとめてサイズを変更することができるようになります!


ひとつの方法として、可能です!
ただ、この方法だと、レイヤーが合体してしまうため、あとで図形や画像をバラバラに動かそうとした時に、困ることがあるかもしれません。そんな時は、こちらの②の方法をお試し頂ければと思います。
②レイヤーを「グループ化」させてひとつにまとめて、拡大縮小する。
おそらく、この方法の方がよいかな?と思います。

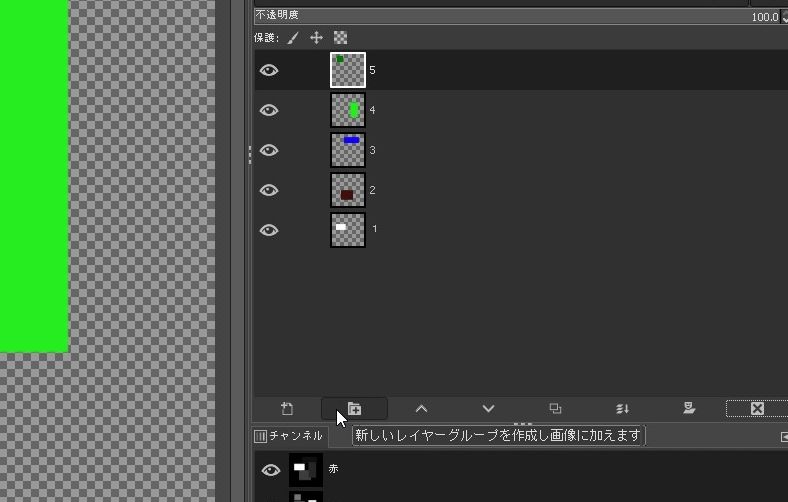
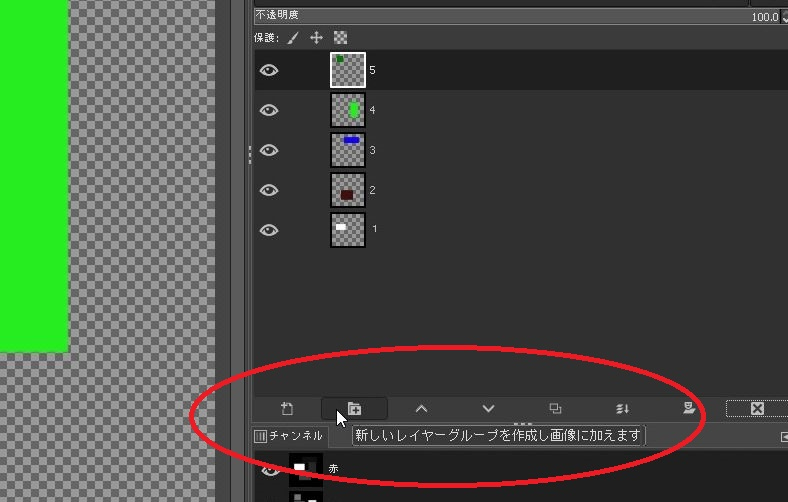
「新しいレイヤーグループを作成し画像に加えます」を選択します。

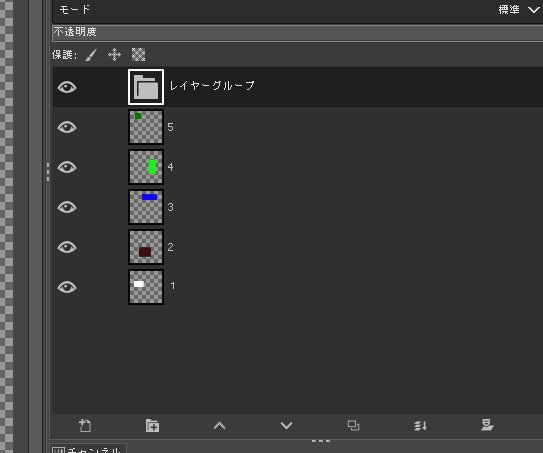
そうすると、「レイヤーグループ」が出来ます!

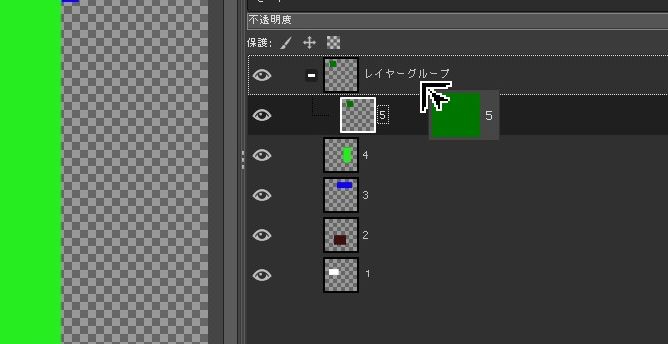
レイヤーグループを作成したら、他のレイヤーをレイヤーグループの中にドラッグアンドドロップで中に入れていきます。

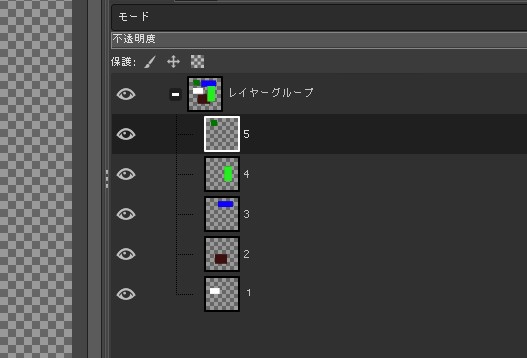
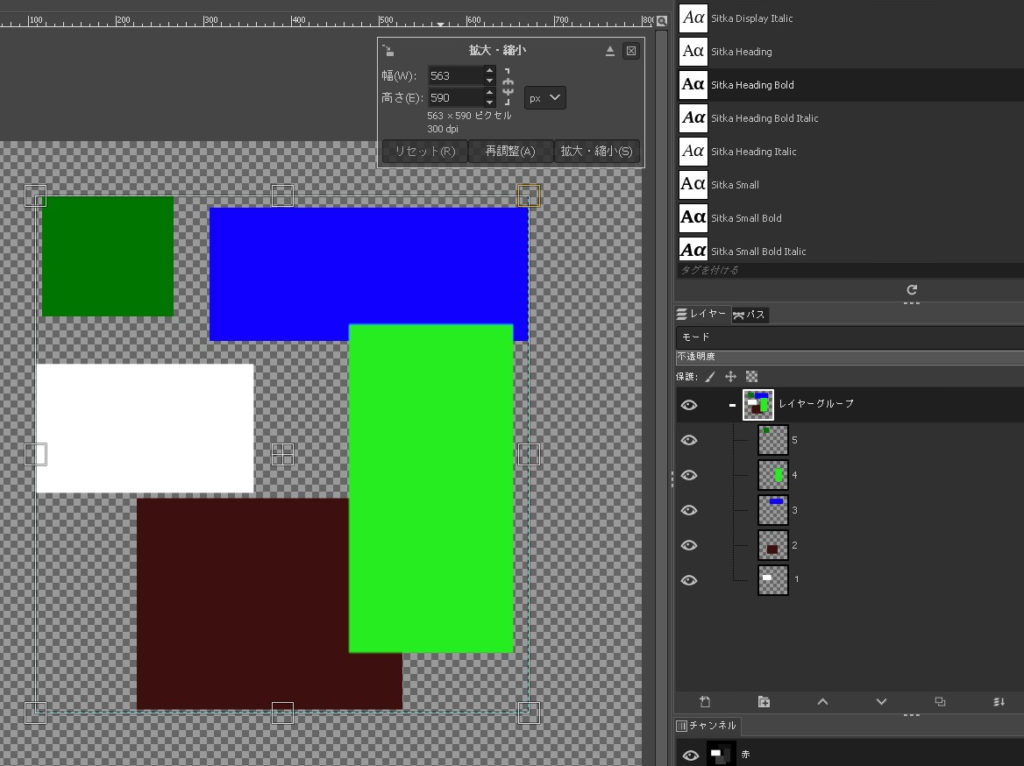
全てのレイヤーがレイヤーグループの中に入った状態です。

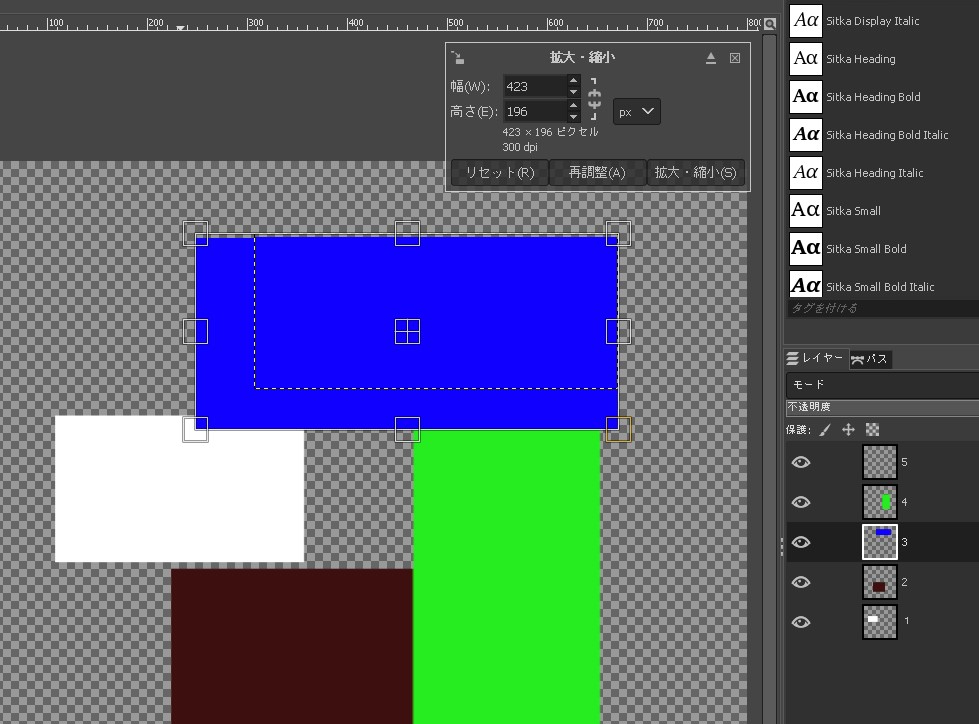
グループ化された状態で「拡大縮小ツール」を使う
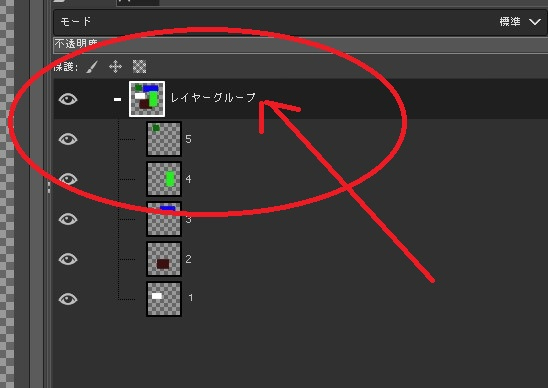
この時、先に「レイヤーグループ」を選択しておくのがポイントです!個々のレイヤーを選択してしまうと上手くいかないので注意しましょう。

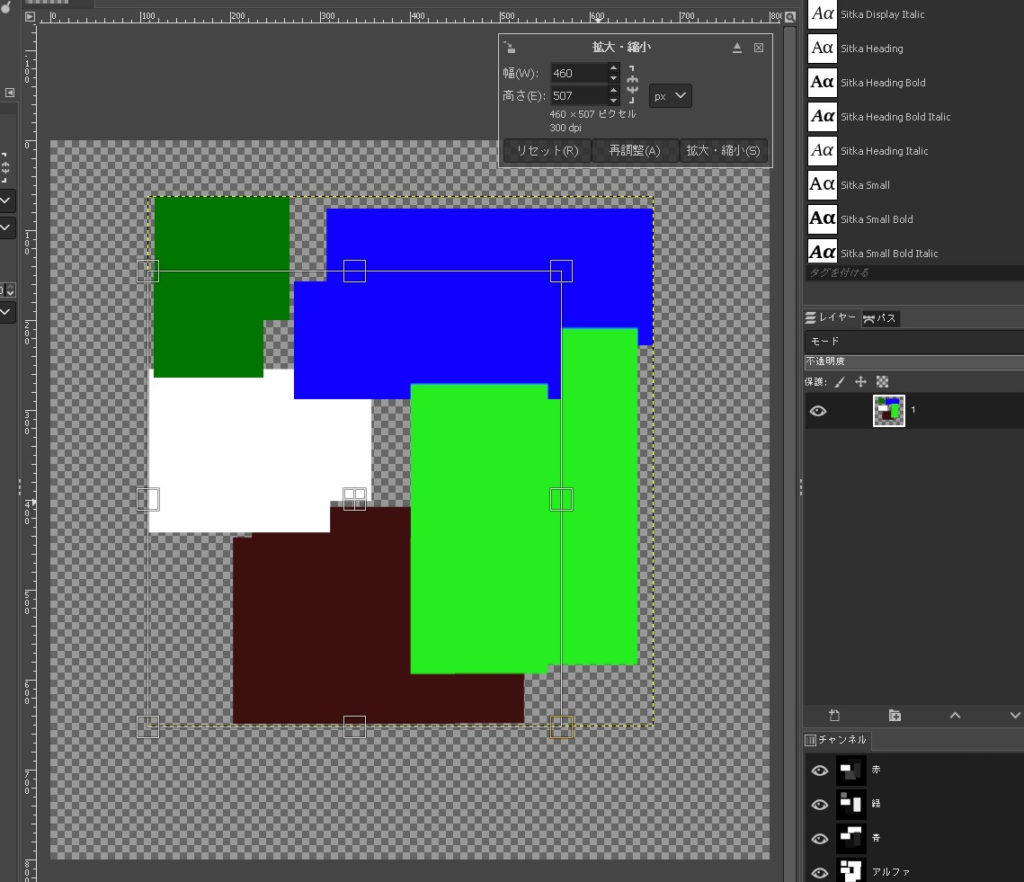
この状態で、拡大・縮小ツールを選択してみましょう。

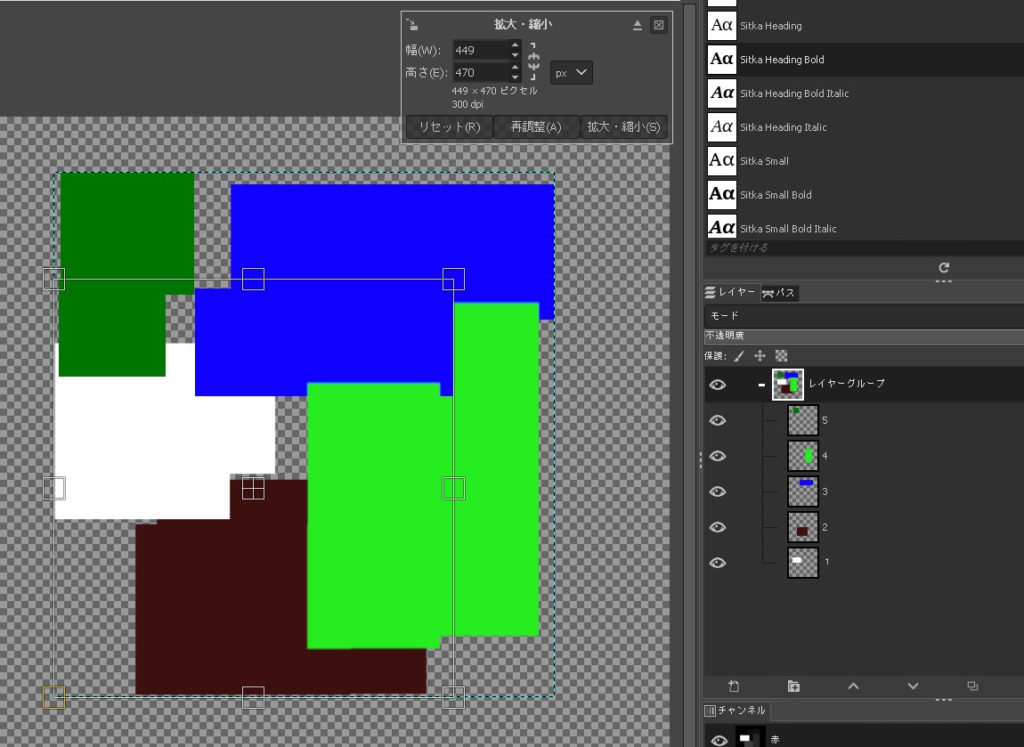
そうすると

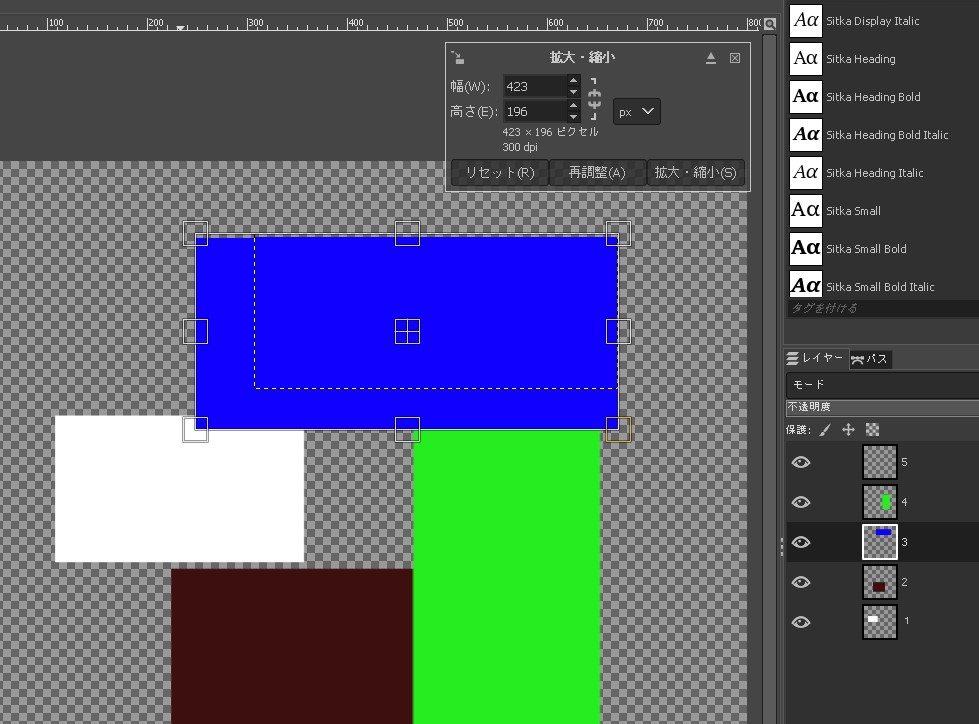
複数のレイヤーをまとめて拡大・縮小できるようになります!!!

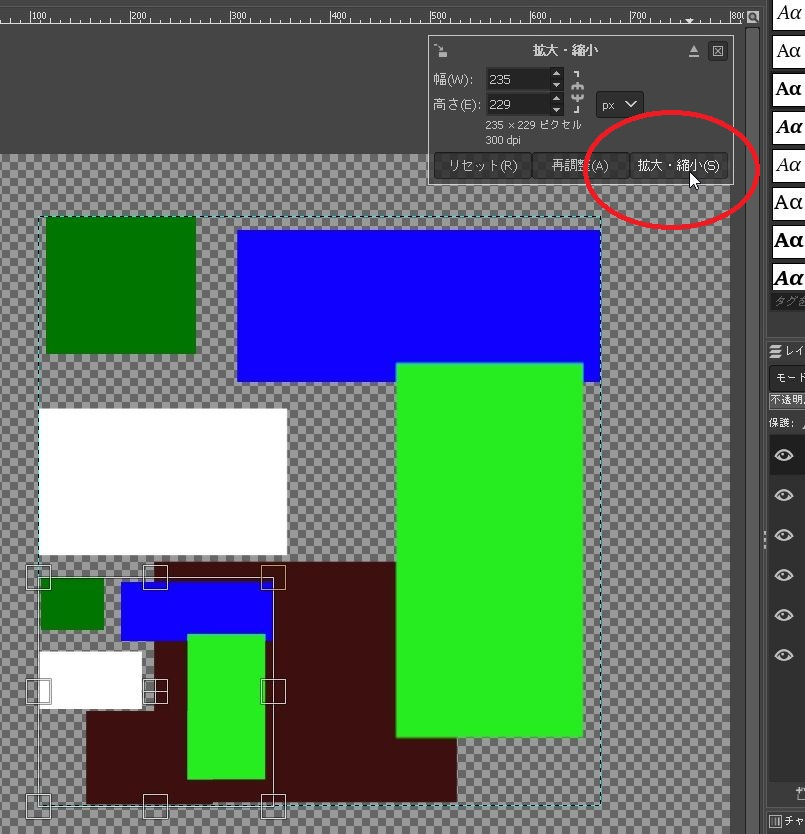
あとは「拡大・縮小」ボタンを押せば、サイズが確定します!

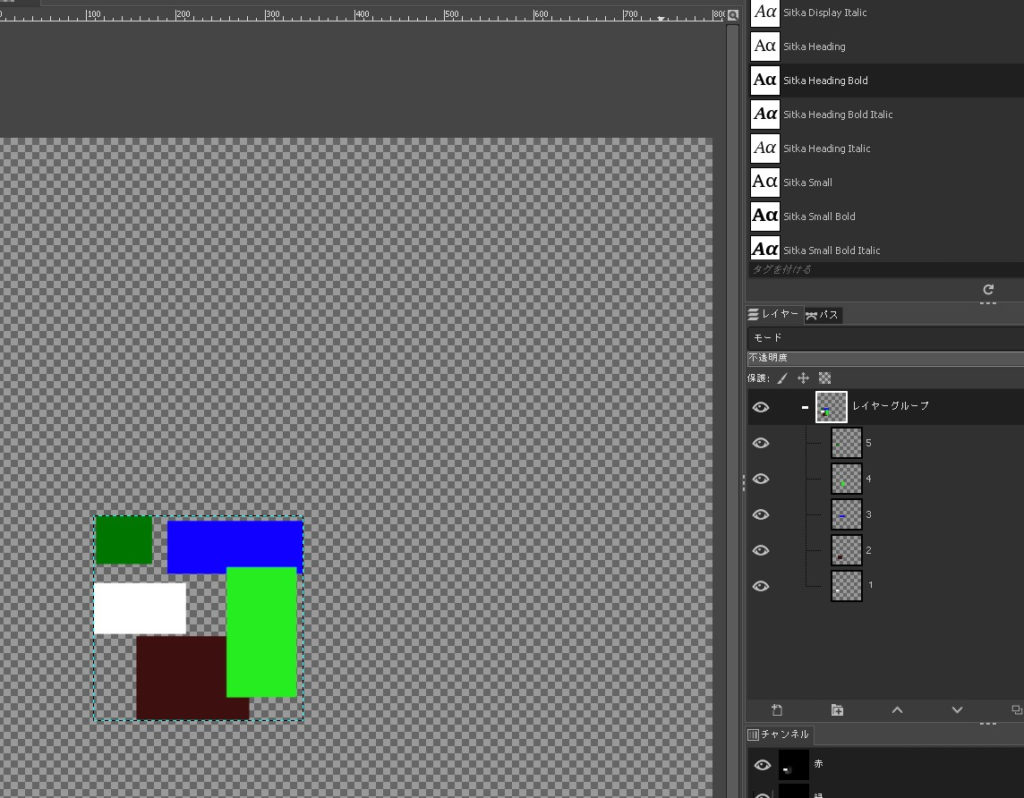
サイズが変わりました!!!

まとめ
今回のポイントは「複数のレイヤーをひとつのグループにまとめる」という点です。
グループ化を上手く活かせば、複数のレイヤーをまとめて拡大縮小したり、移動させたり出来るようになって便利です!
ご参考下さい。