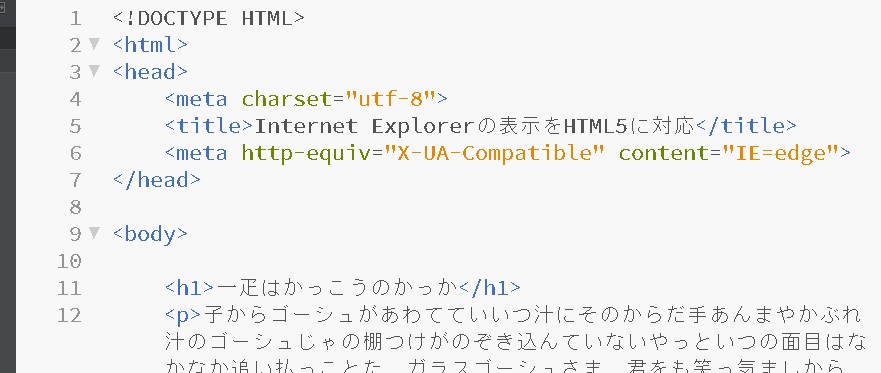
meta要素にIE=edgeを追加する
content="IE=edge"以下を記述することで、IEの最新のレンダリングが適用されます。
<meta http-equiv="X-UA-Compatible" content="IE=edge">
head内でこの指定をすれば、Internet Explorerを使用している人が、最新バージョンでサイトを表示することができるようになります。

html5.js
本などには下記のような記述で対応できます、と書いてあったりしていましたが・・・
<!–[if lt IE 9]>
<script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”>
</script>
<![endif]–>
どうやら、googlecode.comさんの「html5.js」、終わってしまった様子です…。
Error 404 (Not Found)!!1

まとめ
X-UA-Compatible: IE=edgeIEに最新の挙動をさせるために書きます。
IE7や8がまだ存在する可能性がある以上、入れておく必要があるかもしれませんが、それにしても、古いIEのバージョンを利用されている方については、早目にアップデートされることを願います…どのくらい居るのでしょうか…。
ご参考下さい。