divボックスを横に並べる

divボックスを作るのは簡単でした。
縦に、ボックスを積み上げていくのも簡単です。ただ順番に前回のボックスを書き加えて行けばいいだけです。
<display: inline-block;></div>
HTML+CSSまとめページ

画像を単に横に並べるだけであれば、p要素の中に改行なしでimg要素を複数並べるなどHTMLの範疇なので比較的容易であるが…
画像を横に並べる4つの方法 – 思い出せ.com
画像を横に並べる4つの方法. サンプルイメージ. HTMLで画像を横に並べて配置する方法を4つご紹介されています。
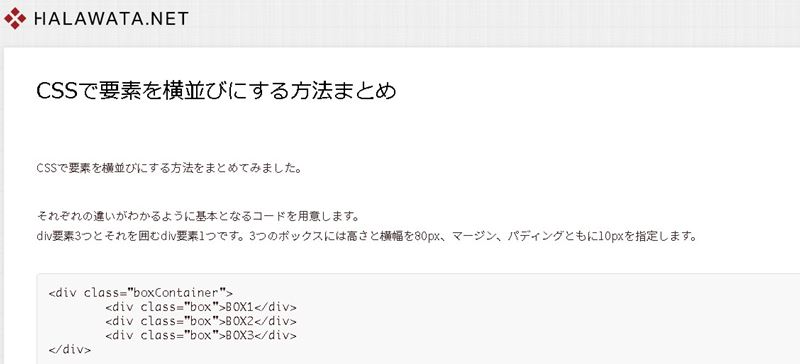
CSSで要素を横並びにする方法まとめ | HALAWATA.NET

CSSで要素を横並びにする方法をまとめてみました。 それぞれの違いがわかるように基本となるコードを用意します。
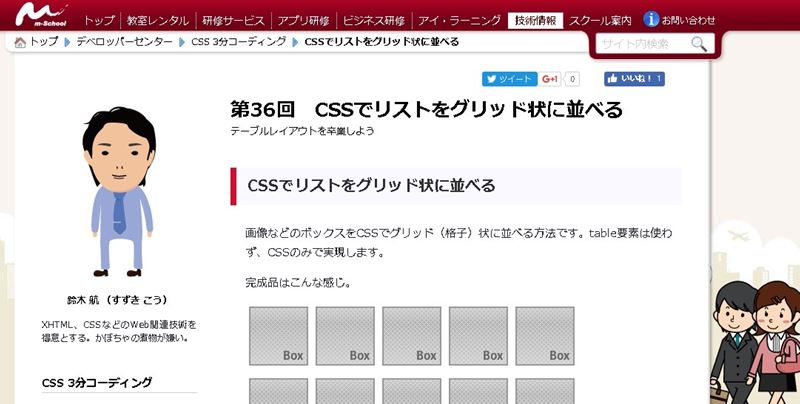
CSSでリストをグリッド状に並べる| m-School

画像などのボックスをCSSでグリッド(格子)状に並べる方法.
よく使うCSSで要素を横並びにする方法と使い分け – Qiita

改行によって生まれる隙間を消す必要はありますが、以下のように高さの異なるボックスを綺麗に並べることも可能です。
キャプション(題名)付きの画像を縦横に等間隔で並べるCSS – スタイル …

ウェブ上で画像を縦横に並べたいとき、画像単体だけではなく「画像にキャプション(題名)を加えた『画像ボックス』」を縦横に並べたい場合も多々あります。そのような、キャプション(題名)付きの画像を縦横に等間隔で並べる方法




