JavaScript
皆さん、プログラミングやっていますか~
\(^o^)/
今回は、プログラミング(JavaScript)のアラートを表示させる方法です!

Alertを表示させる
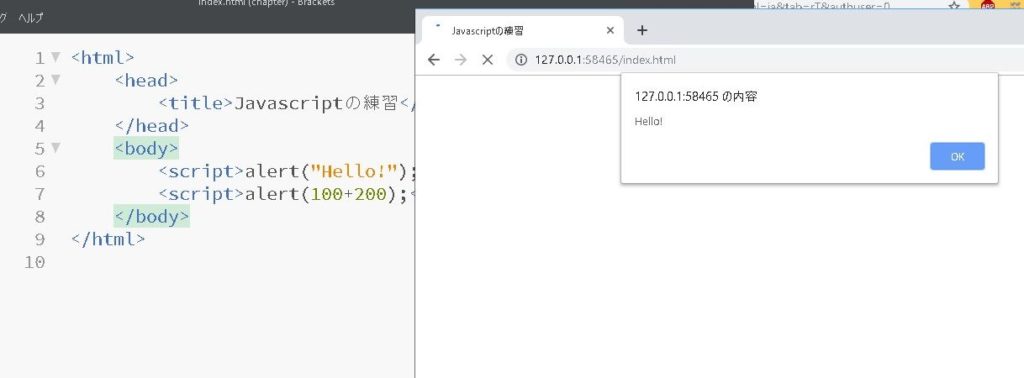
<script></script>と書くと、JavaScriptでalert()を使ってアラートを表示させるとができます。

<script>タグで囲むとJavaScriptを実行させることができます
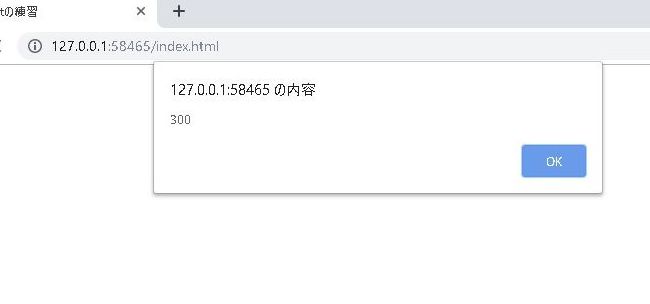
今回はalert(“”)を使って、囲まれている部分をウィンドウで表示させます。

表示されました!\(^o^)/

まとめ
これで、画面を表示させるたびに画面にアラートが表示されるようになります!
ご参考下さい\(^o^)/
コードはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JavaScript入門</title>
</head>
<body>
<header class="header">
アラート表示
</header>
<script>
alert("hello!");
</script>
<section class="contents">
</section>
<script>
</script>
</body>
</html>