DOM (Document Object Model) とは?
DOM (Document Object Model) とは、HTML ページや XML 文書を構成する要素を树状構造として表現する仕組みです。この DOM を操作することで、Web ページを動的に更新することができます。

Web ブラウザは、HTML や XML を解析して DOM を構築し、それを元に Web ページを表示します。Web ブラウザで DOM を操作することで、Web ページの要素を追加や削除したり、スタイルを変更したりすることができます。
DOMの例
例えば、下記のようなHTMLコードがあったとします。とてもシンプルな文字を表示させるだけのHTMLページです。
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<h1>Header</h1>
<p>My Content</p>
</body>
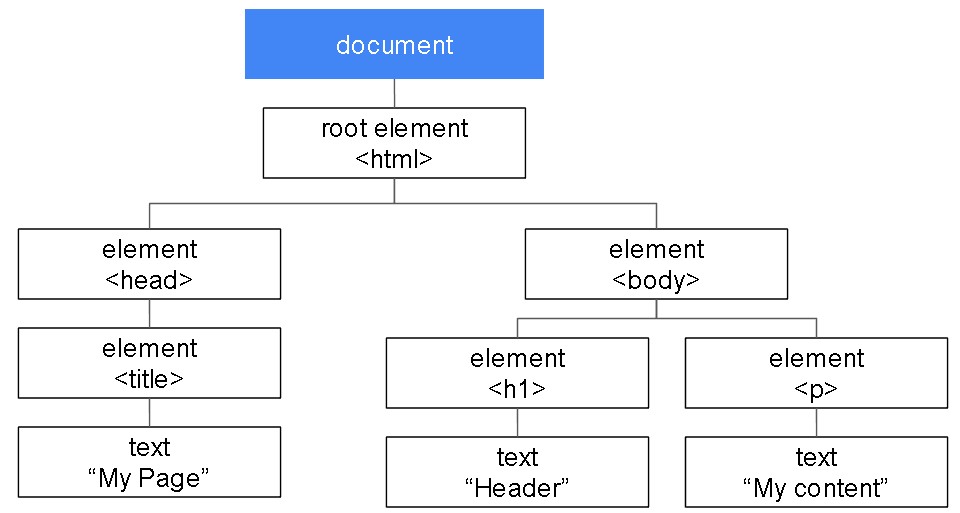
</html>DOMのHTMLをタグのツリー構造として表現すると、このようになります。
[rml_read_more]

DOMで使われるAPIには様々なものがあります。以下、DOMでよく使われるAPIです。
DOM でよく使われる API 一覧
- document.querySelector(selector)
- document.querySelectorAll(name)
- document.createElement(name)
- parentNode.appendChild(node)
- element.innerHTML
- element.style.left
- element.setAttribute()
- element.getAttribute()
- element.addEventListener()
- window.content
- GlobalEventHandlers/onload
- window.scrollTo()
まとめ
JavaScript や jQuery などのスクリプト言語では、DOM を操作することで、Web ページを動的に更新することができます。
DOMはJavaScript や jQuery の基本的な概念であり、抑えておくべきポイントのひとつになりますので、ぜひ習得しておきましょう。