再訪問時の実行を制御する
このコードは、ブラウザーキャッシュを使用して、例えば2回目の訪問ユーザーにポップアップ広告を制御するといった場合のひとつの方法です。
ポップアップが表示された時間を保存するために、ブラウザーキャッシュ内に “popup_cache” というキーでJSON形式のデータを保存します。
// キャッシュから情報を取得
var popupCache = window.caches.match('popup_cache');
// キャッシュが存在する場合
if (popupCache) {
// キャッシュから取得した情報をJSON形式に変換
popupCache.then(function(response) {
response.json().then(function(cacheData) {
// 最後にポップアップが表示された時間を取得
var lastPopupTime = cacheData.last_popup_time;
// 現在の時間を取得
var currentTime = new Date().getTime();
// 最後にポップアップが表示された時間から一定期間が経過している場合
if ((currentTime - lastPopupTime) > 86400000) { // 24時間経過している場合
// ポップアップを表示する
showPopup();
// キャッシュを更新する
updateCache(currentTime);
}
});
});
}
// キャッシュが存在しない場合
else {
// ポップアップを表示する
showPopup();
// キャッシュを作成する
createCache();
}キャッシュストレージから “popup_cache” を取得します。取得したデータが存在する場合、最後にポップアップが表示された時間を取得し、現在の時間と比較して24時間以上経過しているかどうかを確認します。
createCacheとupdateCache
この例では、ブラウザーキャッシュを使用するため、LocalStorageやSessionStorageを使用する必要はありません。代わりに、ブラウザーキャッシュAPIを使用して、キャッシュを作成、更新、および読み取ります。
// キャッシュを作成する関数
function createCache() {
var currentTime = new Date().getTime();
var cacheData = {
last_popup_time: currentTime
};
window.caches.open('popup_cache').then(function(cache) {
cache.put('popup_cache', new Response(JSON.stringify(cacheData)));
});
}
// キャッシュを更新する関数
function updateCache(currentTime) {
window.caches.match('popup_cache').then(function(response) {
response.json().then(function(cacheData) {
cacheData.last_popup_time = currentTime;
window.caches.open('popup_cache').then(function(cache) {
cache.put('popup_cache', new Response(JSON.stringify(cacheData)));
});
});
});
}
// ポップアップを表示する関数
function showPopup() {
// ポップアップの表示処理
}local storageの場合、明示的に削除しない限り、サイト上に永続的に残ってしまいます。

ブラウザーキャッシュであれば、ブラウザキャッシュが残っている場合のみ、データが保存されます。
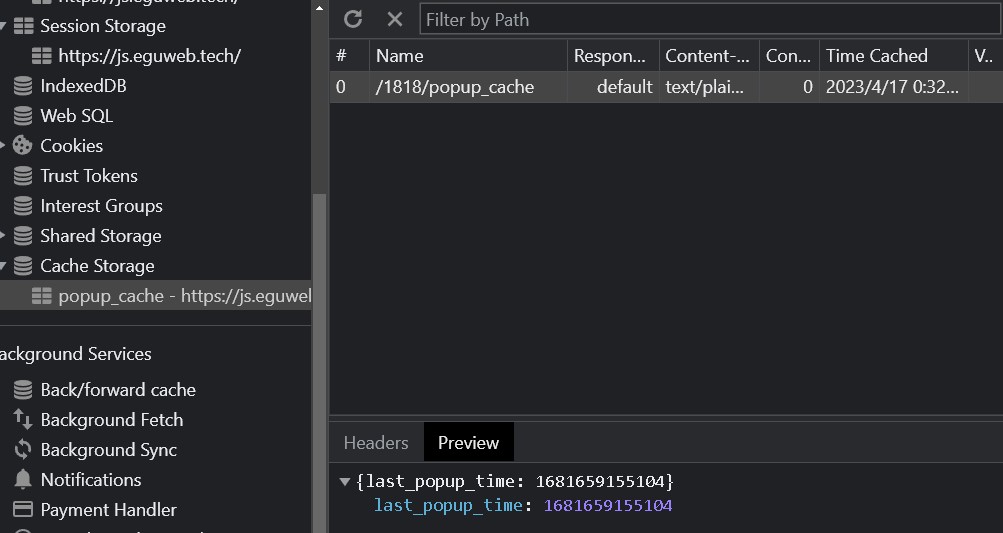
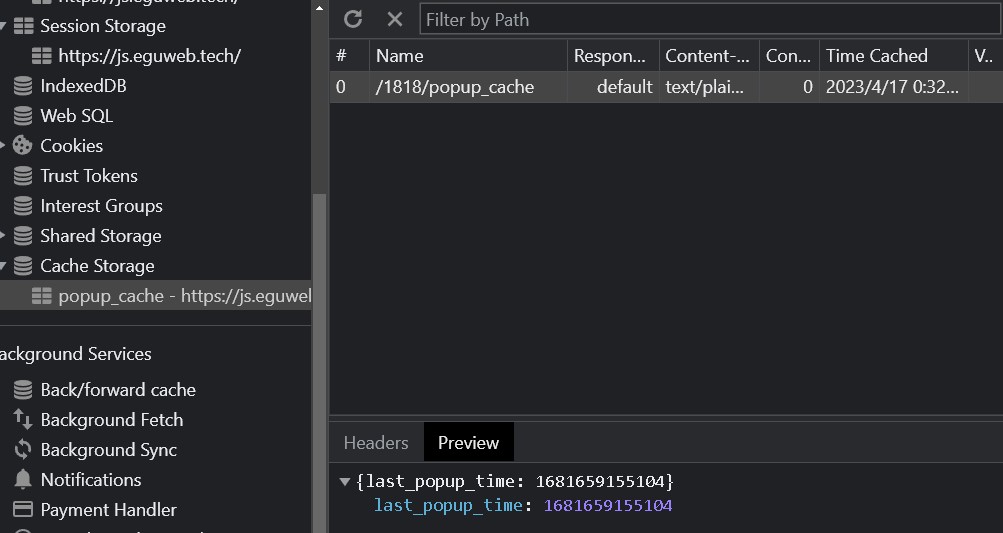
ブラウザキャッシュの値を確認する
[rml_read_more]
ブラウザキャッシュの値を確認する場合は、検証ツールのApplicationを確認します。

先ほどのスクリプトで作成した値が保存されています。
まとめ
繰り返しになりますが、local storageは明示的に削除しない限り、サイト上に永続的に残ってしまいます。重要な情報などを残すのはセキュリティ的にもまずいので…使用には注意が必要です。
どうしてもという場合を除けば、セッションストレージを使用する方が良いかと思われます。



