JavaScriptの「const sample = new Sample(‘A’, ‘B’, ‘C’);」という書き方について解説していきます。
new 演算子は組み込みオブジェクト型のインスタンスを作成する
ひとことで言うと「組み込みオブジェクト型のインスタンスを作成する」ために使われるようです。
new 演算子を使用すると、開発者はユーザー定義のオブジェクト型やコンストラクター関数を持つ組み込みオブジェクト型のインスタンスを作成することができます。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/new
「インスタンス」??ちょっとよく分からなかったので・・・使いながら説明していきます。
new 演算子の使い方
new 演算子を使うときは、まずは「constructor」と「arguments」を抑えます。
new constructor[([arguments])]これだけだと何のことやら分からないので、MDNさんのページを元に、コードを作成してみます。

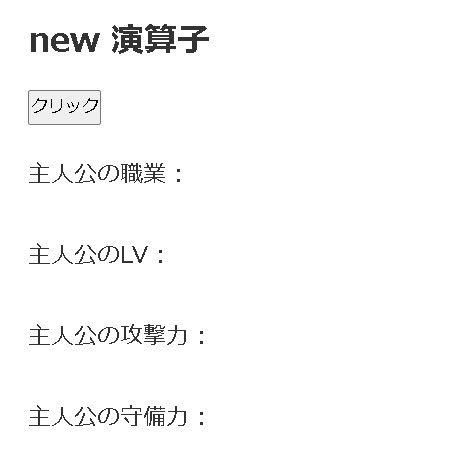
new 演算子
<button name="button" id="text-button">クリック</button>
<div>主人公の職業:<span id="character-profession"></span></div>
<div>主人公のLV:<span id="character-lv"></span></div>
<div>主人公の攻撃力:<span id="character-offensive"></span></div>
<div>主人公の守備力:<span id="character-defensive"></span></div>
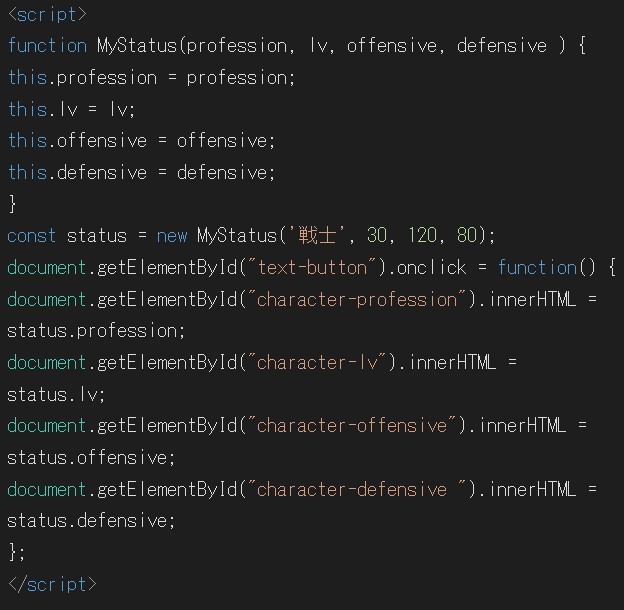
<script>
function MyStatus(profession, lv, offensive, defensive ) {
this.profession = profession;
this.lv = lv;
this.offensive = offensive;
this.defensive = defensive;
}
const status = new MyStatus('戦士', 30, 120, 80);
document.getElementById("text-button").onclick = function() {
document.getElementById("character-profession").innerHTML = status.profession;
document.getElementById("character-lv").innerHTML = status.lv;
document.getElementById("character-offensive").innerHTML = status.offensive;
document.getElementById("character-defensive ").innerHTML = status.defensive;
};
</script>クリックすると、結果はこのようになります。

クリックすると、インスタンスから値を取り出せます。

結果が表示されました!
別のオブジェクトであるプロパティにもアクセスできる
別のオブジェクトであるプロパティにもアクセスできます。
[rml_read_more]
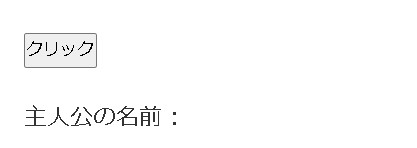
<button name="button" id="text-button">クリック</button>
<div>主人公の名前:<span id="character-name"></span></div>
<script>
function Player(name, sex , age) {
this.name = name;
this.sex = sex;
this.age = age;
}
const mainchara = new Player('michael', 'male', 28);
function MyStatus(playerinfo, profession, lv, offensive, defensive ) {
this.playerinfo= playerinfo;
this.profession = profession;
this.lv = lv;
this.offensive = offensive;
this.defensive = defensive;
}
const status = new MyStatus(mainchara,'戦士', 30, 120, 80);
document.getElementById("text-button").onclick = function() {
document.getElementById("character-name").innerHTML = status.playerinfo.name;
};
</script>
クリックすると、名前が表示されます。

status.playerinfo.nameによって、statusのplayerinfo(今回の場合(‘michael’, ‘male’, 28))から、nameを取り出しているので「michael」という文字が取り出せています。
まとめ
「new 演算子」はJavaScriptではよく出てくる書き方なので、ぜひ覚えてみましょう(自戒を込めて)😃