DOMとは?
DOM(Document Object Model)は、HTMLドキュメントの構造を表す階層的なオブジェクトモデルであり、JavaScriptを使用してドキュメントの内容や構造を変更することができます。DOMの処理は次のような流れで行われます。
- ブラウザーがHTML文書を取得し、パース(解析)します。
- ブラウザーは、解析されたHTMLをもとに、DOMツリーと呼ばれる階層的なオブジェクトモデルを構築します。
- ブラウザーは、CSSのスタイル情報を読み込み、DOMツリーに適用します。
- ブラウザーは、JavaScriptの処理を実行し、DOMを操作することができます。
- ブラウザーは、最終的に、DOMツリーを表示します。
ひとつずつ見ていきます。
DOMContentLoadedイベント
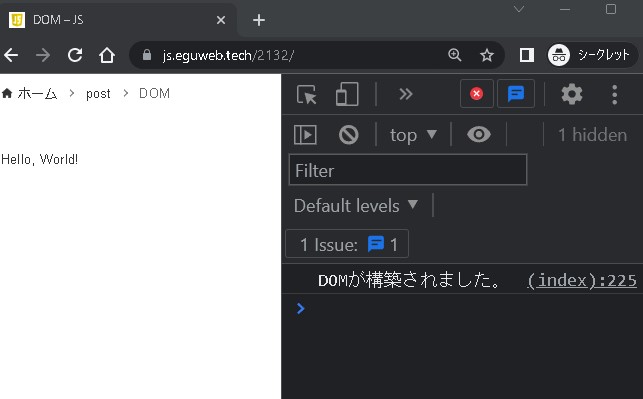
例えば、次のようなコードを実行すると、DOMが構築された後に「Hello, World!」というテキストを表示することができます。
<div id="text1"></div>
<script>
window.addEventListener('DOMContentLoaded', function() {
const element = document.getElementById('text1');
element.innerHTML = 'Hello, World!';
console.log('DOMが構築されました。');
});
</script>
このコードでは、DOMContentLoadedイベントに対してコールバック関数を登録しています。
このコールバック関数では、document.getElementById()メソッドを使用して、text1を取得し、innerHTML プロパティで「Hello, World!」というテキストを設定しています。
次に、ログを使用して、このテキストをログにも表示しています。
[rml_read_more]
DOMContentLoadedイベントが発生した際に起こる一連のイベント
以下に、DOMContentLoadedイベントが発生した際に起こる一連のイベントの流れを示します。
- HTMLファイルの読み込みが開始されます。
- HTMLファイルのパースが開始されます。
- 外部のCSSやJavaScriptファイルが読み込まれます。
- HTMLファイルのパースが終了し、DOMツリーが構築されます。
- DOMContentLoadedイベントが発生します。
- DOMContentLoadedイベントが発生する前に定義されたスクリプトが実行されます。
- 外部のスクリプトが読み込まれます。
- 外部のスクリプトが実行されます。
- すべての画像やリソースが読み込まれます。
DOMContentLoadedイベントは、DOMツリーの構築が完了したタイミングで発生します。このイベントが発生すると、DOMの読み込みが完了し、JavaScriptでDOMを操作することができるようになります。
まとめ
DOMContentLoadedイベントの発生前にJavaScriptが実行される場合は、DOMツリーがまだ構築されていないため、querySelectorやgetElementByIdなどのDOM APIが正しく機能しないことに注意してください。



