パラメータを使用してデータをエンコードしハッシュ値を計算してみます。
ハッシュ値とは?
「ハッシュ値」とは、ハッシュ関数を使用してデータを固定長の値に変換することで得られる値です。
ハッシュ関数は、入力データの任意のサイズを受け取り、固定サイズの出力であるハッシュ値を計算します。
ハッシュ関数は、データの内容に基づいて計算されるため、入力データがわずかでも変更されると、異なるハッシュ値が生成されます。この性質は、ハッシュ値を一意の識別子として使用するために役立ちます。
詳細はこちら↓

オブジェクトを定義する
まずは、サンプル用のオブジェクトを定義してみます。
const param = {
id: '123',
name: 'tarou',
age: '28',
};このコードでは、param オブジェクトを定義しています。param オブジェクトは、id、name、age の3つのプロパティを持っています。
id プロパティには '123' という文字列が設定されています。
name プロパティには 'tarou' という文字列が設定されています。
age プロパティには '28' という文字列が設定されています。
このように、param オブジェクトは、識別子や名前、年齢などの情報を保持するために使用されるものと想定されています。
JSON.stringify
JSON.stringify() メソッドは、与えられたオブジェクトを JSON 文字列にシリアライズする役割を持っています。
const paramJson = JSON.stringify(param);このコードは、param オブジェクトを JSON 形式の文字列に変換しています。
param オブジェクトを JSON.stringify() メソッドに渡すことで、そのオブジェクトが JSON 文字列に変換されます。変換された JSON 文字列は paramJson 変数に代入されます。
function paramJson() {
const param = {
id: '123',
name: 'tarou',
age: '28',
};
const paramJson = JSON.stringify(param);
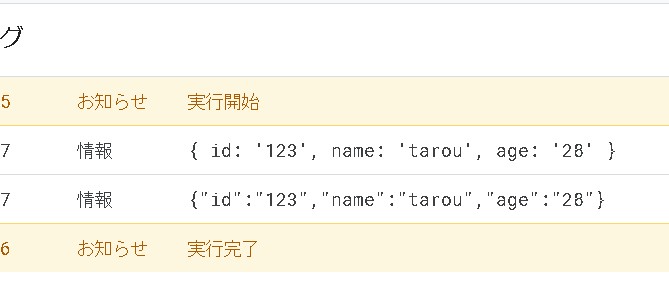
console.log(param);
console.log(paramJson);
}
情報 {"id":"123","name":"tarou","age":"28"}
情報 {"id":"123","name":"tarou","age":"28"}paramJson 変数には param オブジェクトの内容が JSON 形式の文字列として格納されます。

見た目は同じに見えますが、paramの中身は文字列になっていて、そのままオブジェクトとして扱えません。そこで、JSON.stringify()でオブジェクトとして扱えるように変換しています。
base64EncodeWebSafe
base64EncodeWebSafeは、与えられたデータを WebSafe Base64 エンコードすることができます。WebSafe Base64 エンコードは、データを安全に扱うために特定の文字を置換する手法です。
WebSafe Base64 エンコードでは、標準的な Base64 エンコードの結果において URL やファイル名に使用できない文字(例: +、/、`=“)を安全な文字に置換します。一般的な使用例は、URL やデータの転送時にセキュリティ上の問題を回避するためにエンコードされたデータを使用することです。
具体的な使い道としては、次のようなケースが挙げられます:
- URL パラメータとしてデータを渡す場合に、データを Base64 エンコードして安全な形式にする。
- データをファイル名として使用する場合に、ファイル名に使用できない文字を安全な文字に置換する。
- データの転送や保存時に、特殊文字のエスケープを回避し、データの完全性を保つためにエンコードする。
[rml_read_more]
const base64Encode = Utilities.base64EncodeWebSafe(paramJson, Utilities.Charset.UTF_8)
.replace(/=/g, '')
.replace(/\+/g, '-')
.replace(/\//g, '_');
console.log(base64Encode);
情報 eyJpXXI6IjXyMyIsIm5hbWUiOiJ0YXJvdSIsImFnZSI6IjI4In0ハッシュ関数を使う
このコードは、base64Encode と shopPass を結合して、UTF-8 形式で SHA-256 ハッシュを計算しています。
const hash = Utilities.computeDigest(Utilities.DigestAlgorithm.SHA_256, base64Encode + shopPass, Utilities.Charset.UTF_8)
.map(byte => ('0' + (byte & 0xFF).toString(16)).slice(-2))
.join('');Utilities.computeDigest() メソッドは、指定されたアルゴリズム(ここでは SHA-256)を使用して、与えられたデータのハッシュを計算します。base64Encode + shopPass は、ハッシュ計算の対象となるデータを表しています。
次に、.map() メソッドを使用して、ハッシュ計算結果をバイト配列から 16 進数の文字列に変換しています。各バイトの値を 2 桁の 16 進数表現に変換するために (‘0’ + (byte & 0xFF).toString(16)).slice(-2) を使用しています。
最後に、.join(”) メソッドを使用して、変換された 16 進数の文字列を連結し、最終的なハッシュ値を生成しています。hash 変数には、計算された SHA-256 ハッシュ値が格納されます。
このコードは、与えられたデータをハッシュ化し、セキュリティ上の目的やデータの整合性を確保するために使用されることが想定されています。
const hash = Utilities.computeDigest(Utilities.DigestAlgorithm.SHA_256, base64Encode , Utilities.Charset.UTF_8)
.map(byte => ('0' + (byte & 0xFF).toString(16)).slice(-2))
.join('');
console.log(hash);
情報 437eXacbaXbebfXXX1095a1597e15952b037b7c5123001e44aa54515fc1b5a2eまとめ
以上、パラメータを使用してデータをエンコード・ハッシュ関数でハッシュ値を作成する方法でした。
ご参考ください。