HTML部分を作る
まずは、表示するカードのHTML部分を作ります。
<div class="card-container">
<div class="card">
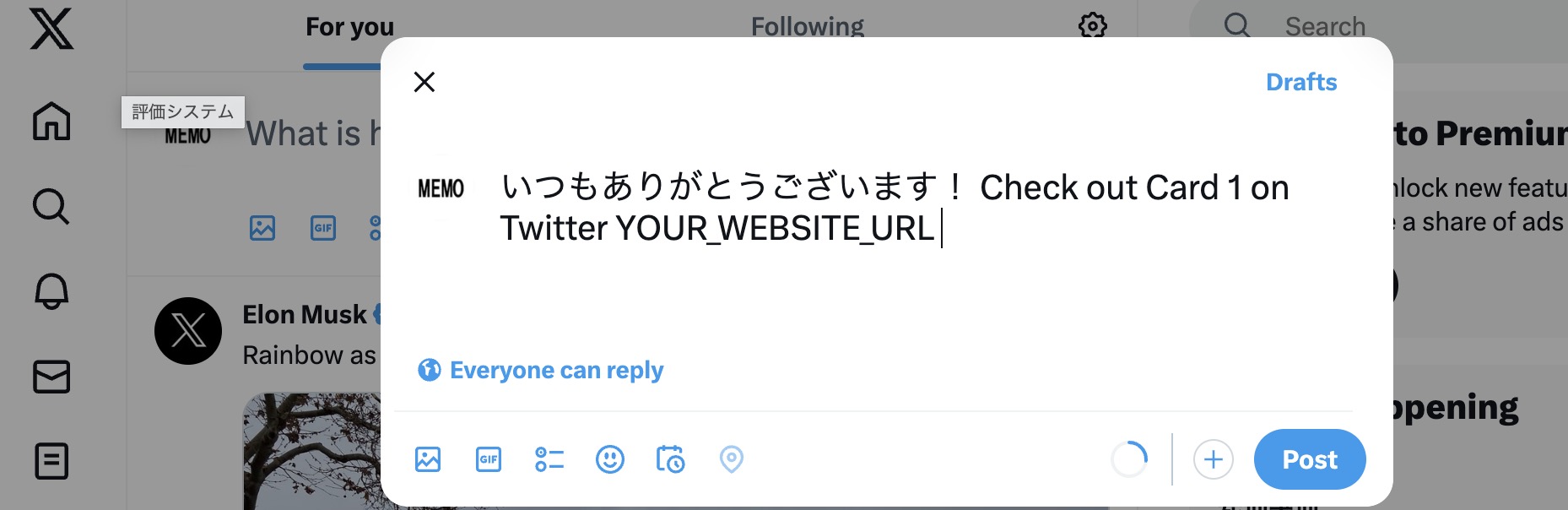
<a href="#" onclick="tweetCard('いつもありがとうございます! Check out Card 1 on Twitter');">
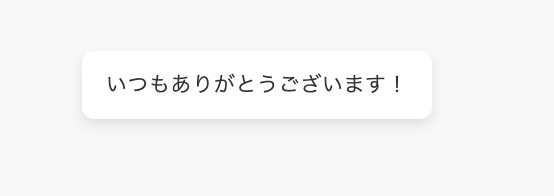
<div class="card-text">いつもありがとうございます!</div>
</a>
</div>
<!-- Add more card elements as needed -->
</div>
.card-container: カードを包むコンテナです。.card: 各カードのスタイルが定義されています。<a href="#" onclick="tweetCard('いつもありがとうございます! Check out Card 1 on Twitter');">: カードがクリックされたときにtweetCard関数が呼び出されます。.card-text: カード内のテキストコンテンツをスタイル設定しています。
CSSスタイル
次に、カードのデザインをCSSで整えます。
<style>
body {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
background-color: #f8f8f8;
}
.card-container {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding: 20px;
max-width: 800px;
margin: 0 auto;
}
.card {
width: calc(33.33% - 20px);
margin-bottom: 20px;
overflow: hidden;
transition: transform 0.2s ease-in-out;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.card:hover {
transform: scale(1.05);
}
.card a {
display: block;
width: 100%;
height: 100%;
text-decoration: none;
}
.card img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 8px 8px 0 0;
}
.card-text {
padding: 10px;
text-align: center;
font-size: 14px;
color: #333;
}
</style>
bodyスタイル:margin: 0;,padding: 0;: ページ全体の余白とパディングを無効にします。box-sizing: border-box;: ボックスモデルをborder-boxに設定し、ボーダーやパディングが要素の幅と高さに含まれるようにします。font-family: Arial, sans-serif;: フォントファミリーを指定します。background-color: #f8f8f8;: ページの背景色を指定します。
.card-containerスタイル:display: flex;: フレキシブルボックスを使用して子要素を水平に配置します。flex-wrap: wrap;: 子要素が行をまたぐ場合に折り返すようにします。justify-content: space-around;: 子要素を水平方向に均等に配置します。padding: 20px;: カードコンテナ全体に余白を追加します。max-width: 800px;: カードコンテナの最大幅を800ピクセルに制限します。margin: 0 auto;: カードコンテナを中央に配置します。
.cardスタイル:width: calc(33.33% - 20px);: カードの幅を計算して、3つのカードが横に並ぶようにします。margin-bottom: 20px;: カードの下部に余白を追加します。overflow: hidden;: 内容がはみ出ないように設定します。transition: transform 0.2s ease-in-out;: カードにホバーエフェクトを追加します。background-color: #fff;: カードの背景色を白に設定します。border-radius: 8px;: カードの角を丸めます。box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);: カードに軽い影を追加します。
.card:hoverスタイル:transform: scale(1.05);: カードがホバーされたときに、わずかに拡大されるようにします。
.card aスタイル:display: block;: リンクをブロック要素として表示し、親要素の100%の幅と高さを占めるようにします。width: 100%;,height: 100%;: リンクが親要素全体を占めるようにします。text-decoration: none;: 下線を削除してリンクをスタイリッシュにします。
.card imgスタイル:width: 100%;,height: 100%;: 画像が親要素全体を占めるようにします。object-fit: cover;: 画像が親要素にフィットするように調整します。border-radius: 8px 8px 0 0;: 画像の上部の角を丸めます。
.card-textスタイル:padding: 10px;: カードテキストに内部余白を追加します。text-align: center;: テキストを中央揃えにします。font-size: 14px;: テキストのフォントサイズを14ピクセルにします。color: #333;: テキストの色をダークグレーに設定します。
JavaScript関数
JavaScriptを使って、リンクをクリックしたらTwitterに投稿できるようにします。
[rml_read_more]
<script>
function tweetCard(message) {
const encodedMessage = encodeURIComponent(message);
const twitterIntentUrl = `https://twitter.com/intent/tweet?url=${encodeURIComponent("YOUR_WEBSITE_URL")}&text=${encodedMessage}`;
window.open(twitterIntentUrl, "_blank");
}
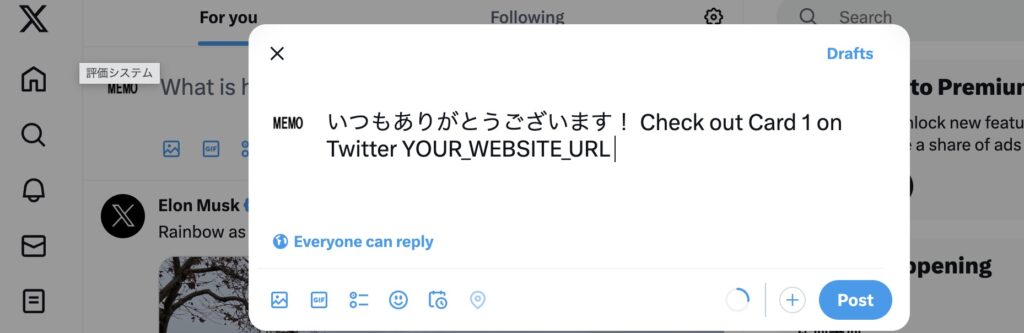
</script>tweetCard関数は引数messageを受け取ります。これはTwitterに投稿するメッセージです。encodeURIComponent(message): 渡されたメッセージをURIエンコードします。これにより、特殊文字が適切に処理されます。const twitterIntentUrl =…“: Twitterのツイート用のIntent URLを構築します。https://twitter.com/intent/tweet?url=${encodeURIComponent("YOUR_WEBSITE_URL")}&text=${encodedMessage}: TwitterのツイートIntent URLは、ウェブサイトのURL(YOUR_WEBSITE_URL)とエンコードされたメッセージを含んでいます。
window.open(twitterIntentUrl, "_blank"):window.openメソッドを使用して新しいウィンドウでTwitterのIntent URLを開きます。"_blank": 新しいウィンドウで開くことを指定します。

まとめ
以上がこのコードとスクリプトの概要です。これにより、簡単なカードデザインを作成し、ユーザーがカードをクリックしてTwitterにメッセージを投稿できるようになります。