関数の引数として使われる変数に宣言文が必要ない?
関数を定義する際に、関数の引数として使われる変数(この場合は a と b)は、関数内でのみスコープ(有効範囲)が定義されます。
これらの変数が関数の引数として機能し、関数が呼び出されるときに渡される値によって動的に決定されます。ですので、関数の外で a や b の宣言文が必要ありません。
関数 function(a, b) の中で a と b の使用例
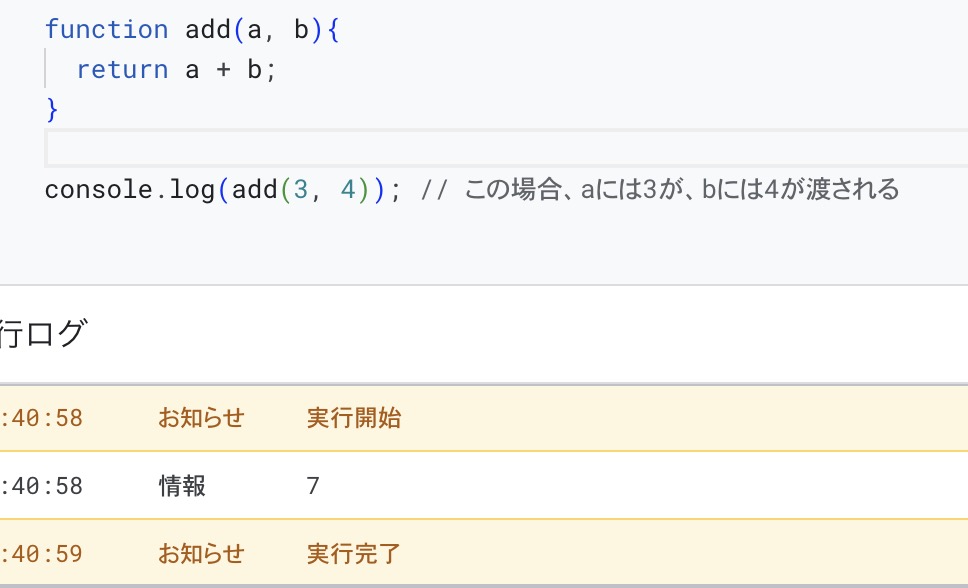
以下の例では、関数 function(a, b) の中で a と b がどのように使われるかを示します。この例では、関数が2つの数値を受け取り、それらの和を返す単純なものです。
function add(a, b){
return a + b;
}
console.log(add(3, 4)); // この場合、aには3が、bには4が渡される

具体例1: 加算関数
例えば、2つの数値を受け取り、その和を返す関数を考えます。
function add(a, b) {
return a + b;
}この関数では、a と b が引数として定義されており、これらは関数が呼び出される際に指定された値に置き換えられます。関数の実行(呼び出し)は次のように行います。
具体例2: 文字列結合関数
別の例として、2つの文字列を受け取り、それらを結合する関数を考えます。
function concatenate(a, b) {
return a + b;
}
この関数では、a と b に文字列が渡され、それらが結合された新しい文字列が返されます。
let fullName = concatenate("Taro", " Yamada");
console.log(fullName); // 出力: Taro Yamada
この場合、concatenate("Taro", " Yamada") の呼び出しにより、a には "Taro" が、b には " Yamada" が渡され、結合された文字列 "Taro Yamada" が返されます。
まとめ
これらの例から分かるように、関数の引数 a と b は、関数が呼び出されるたびに異なる値を受け取ることができ、その値に基づいて関数内で処理が行われます。
引数の宣言は関数定義の一部であり、関数の外側で値を持つことはありません。