楽天が運営するRakuten Developersは、楽天市場などのサービスを利用する開発者向けのツールを提供するプラットフォームです。APIの利用には、まずRakuten Developersでのアプリ登録が必要です。ここでは、楽天市場の商品検索APIを利用するためのプロセスを説明します。
アプリ登録プロセス
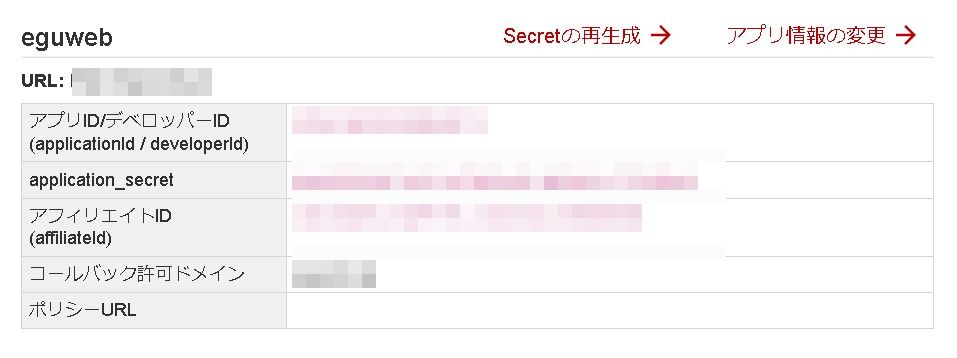
アプリの登録: Rakuten Developersでは、「アプリ」とはAPIを使用する際に必要な識別子(アプリID)を生成するためのエンティティです。新規アプリ登録を行うには、アプリ名、アプリURL、および認証情報をフォームに入力します。

アプリIDの取得: アプリ登録後、生成されたアプリIDは、APIを利用する際に必要となります。

※API情報の取り扱いにはくれぐれもご注意ください。
楽天市場商品検索APIの使用
楽天市場商品検索APIを使う準備として、リクエストURLと必要なパラメータを設定します。
- 基本的なリクエストURL:
https://app.rakuten.co.jp/services/api/IchibaItem/Search/20170706 - 必要なパラメータ:
applicationId: アプリIDformatVersion: 2 (データフォーマットのバージョン)hits: 取得件数(例: 5件)genreId: ジャンルID (任意で設定)
サンプルプログラムの作成
以下のHTMLとJavaScriptを使用して、ボタンクリックで楽天市場の商品情報を取得し、表示する簡単なプログラムを組みます。

HTML部分:
<div class="product-display-wrapper">
<ul id="product-list"></ul> <!-- Products will be displayed here -->
</div>
product-display-wrapper:このdivは商品リストを表示するコンテナとして機能します。ul:商品情報がリストアイテム (li) として追加されるリスト。
JavaScript部分:
document.addEventListener("DOMContentLoaded", function() {
var fetchProductButton = document.querySelector('.fetch-product');
var appId = 'XXXXXXXXXXXXX'; // アプリID
var reqUrlBase = 'https://app.rakuten.co.jp/services/api/IchibaItem/Search/20220601';
var queryParams = new URLSearchParams({
format: 'json',
hits: '5',
genreId: '555086',
applicationId: appId
});
var fullReqUrl = reqUrlBase + '?' + queryParams.toString();
console.log(fullReqUrl); // デバッグ: 生成されたURLを確認
fetch(fullReqUrl)
.then(response => response.json())
.then(data => {
console.log(data); // デバッグ: 取得したデータを確認
updateUI(data);
})
.catch(error => {
console.error('Error fetching data', error);
});
});
function updateUI(data) {
var productList = document.getElementById('product-list');
productList.innerHTML = ''; // Clear existing products
data.Items.forEach(item => {
var li = document.createElement('li');
li.innerHTML = `<h3>${item.Item.itemName}</h3>
<img src="${item.Item.mediumImageUrls[0].imageUrl}" alt="${item.Item.itemName}" />`;
productList.appendChild(li);
});
}
- DOMContentLoadedイベントリスナー:
document.addEventListener("DOMContentLoaded", function() {...});は、HTMLドキュメントが完全に読み込まれた後に指定された関数を実行するためのものです。これにより、スクリプトがDOM操作を安全に行えるようになります。
- 変数定義:
fetchProductButton: 商品情報を取得するためのボタンのDOM要素を取得します。appId: アプリケーションIDを格納する変数で、APIリクエストに必要です。具体的な値は'XXXXXXXXXXXXX'として仮置きされています。reqUrlBase: APIの基本URLを指定します。queryParams: URLSearchParamsオブジェクトを使用して、APIリクエストのためのクエリパラメータを構築します。
- APIリクエストの実行:
fetch(fullReqUrl):fetch関数を用いてAPIからデータを非同期に取得します。ここで作成されたURLはクエリパラメータを含む完全なリクエストURLです。.then(response => response.json()): 受け取ったレスポンスをJSON形式に変換します。.then(data => {...}): JSONデータを処理し、updateUI(data)関数を呼び出してUIを更新します。
- エラーハンドリング:
.catch(error => {...}): ネットワークエラーやその他の問題が発生した場合、エラー情報をコンソールに出力します。
- UIの更新:
function updateUI(data) {...}: この関数はAPIから取得したデータをもとにUIを更新するためのものです。productList: 商品リストを表示するためのDOM要素を取得します。productList.innerHTML = '';: 以前の商品情報をクリアします。data.Items.forEach(item => {...}): 取得した各商品データに対してループ処理を行い、商品名と画像を表示する新しいリストアイテム(li)を作成し、productListに追加します。
APIから取得した商品の情報を表示する
APIから取得したデータ (data) の構造に基づいて、DOM操作を行い、商品の情報を表示します。
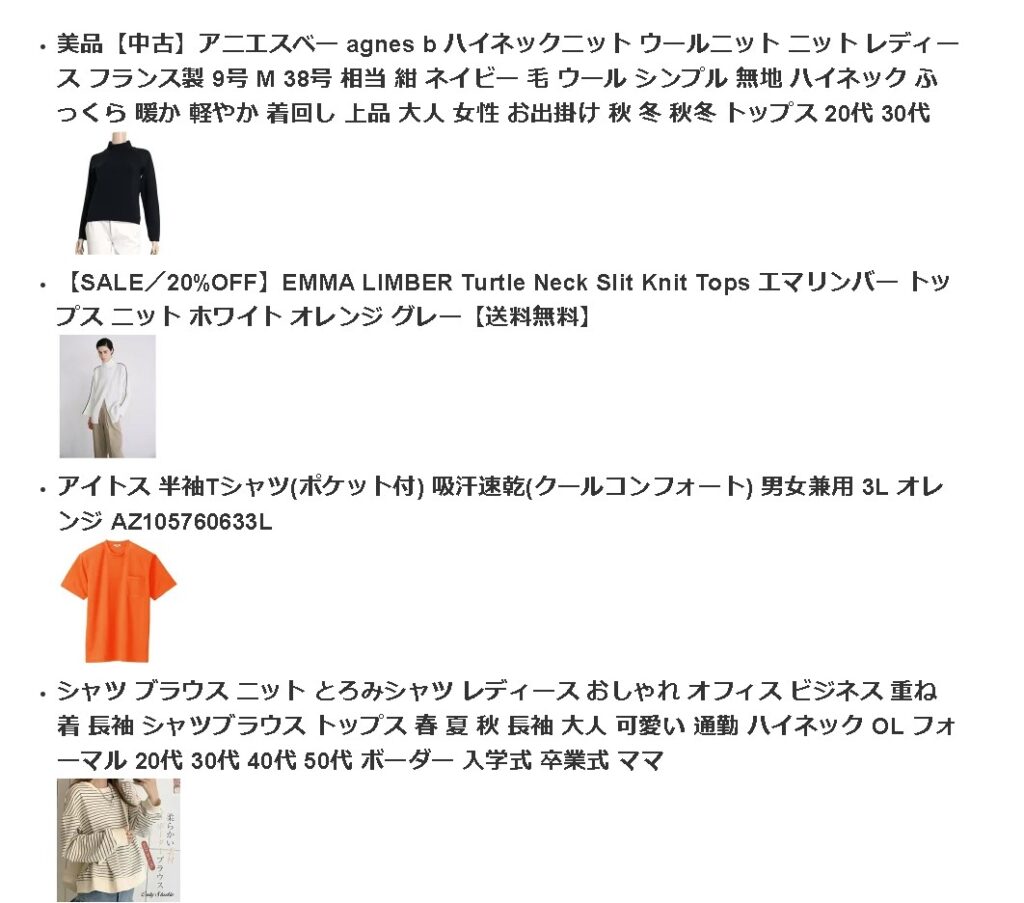
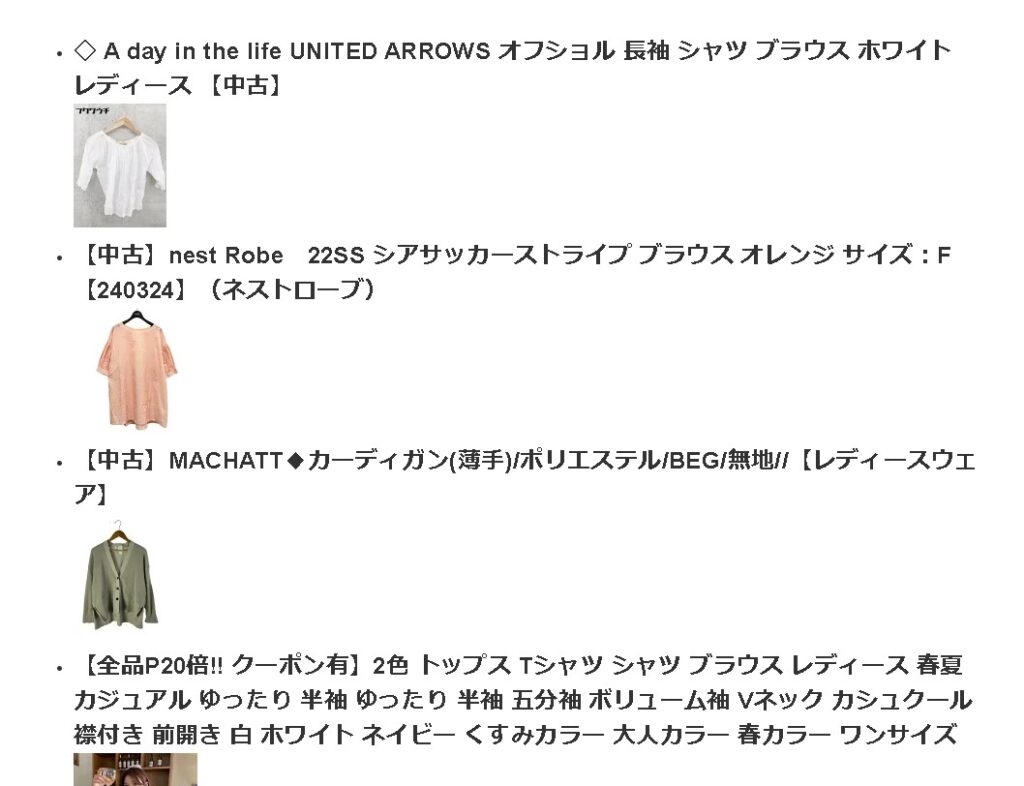
ページを開くと商品が表示されます。

まとめ
このプログラムは楽天APIを利用して商品情報を取得し、HTMLにリスト形式で表示します。APIのレスポンスから商品名、価格、画像URLを取り出しています。
このスクリプトにより、ユーザーは楽天の商品検索APIからリアルタイムで商品データを取得し、そのデータをウェブページ上で直接閲覧できるようになります。楽天APIのさまざまな機能を活用して、独自のサービスやアプリケーションを開発することができます。