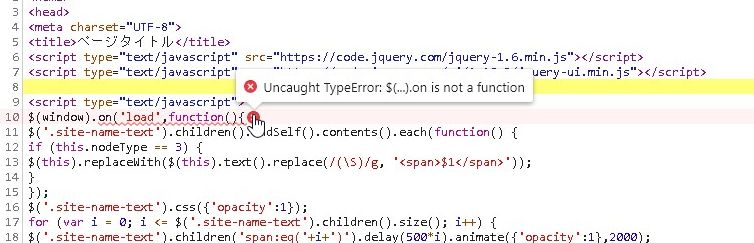
Uncaught TypeError: $(…).on is not a function
jQueryが動かないと思ってConsoleを見ていると「Uncaught TypeError: $(…).on is not a function」と表示されてしまいました。

別のページでは同じスクリプトで動いてたはずなので、こちらは、どのように解決すれば…ということで解決しましたので方法をご紹介します。
jQueryのバージョン
CDNに設定していたjQueryのバージョンですが下記のようになっていました。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.min.js"></script>おそらくこちらのバージョンが古い?ことによりエラーが発生している可能性があるようです。
jQueryを最新バージョンで読み込みする
現時点ではjQuery 3.xのjquery-3.6.0、jQuery UIはjQuery UI 1.12が最新のようでした。
jQuery CDN
Worldwide distribution of jQuery releases.
<script type="text/javascript" src="http://code.jquery.com/jquery-3.6.0.min.js"></script>
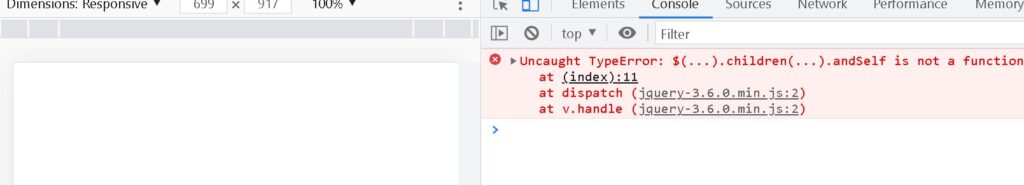
<script type="text/javascript" src="http://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>Uncaught TypeError: $(…).children(…).andSelf is not a function

jQuery 2.x を試す
jquery-2.2.4を読み込んでみます。
<script type="text/javascript" src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
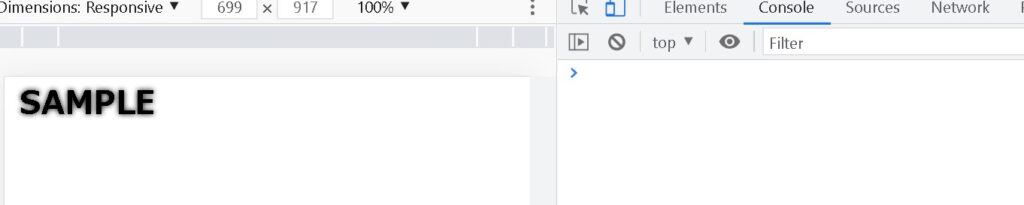
<script type="text/javascript" src="http://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>エラーが消えました!!

まとめ
jQueryのバージョンによって上手くいく、いかないが出てくるようですので、Uncaught TypeError: $(…).on is not a functionが表示された際はCDNのバージョンを変えてみるのも、ひとつです。
※ただし、突然CDNのバージョンを変えたりすると、サイト内のどこに何の影響が出るか分かりませんので、変更は慎重にお試しください。
ご参考ください😃