「ハンバーガーメニューを作りたい」というのはきっと多くの方が思われていて、挑戦している方も多くいらっしゃると思いますが、遅ればせながらハンバーガーメニューに挑戦してみたいと思います。
▼サンプルはこちら
ハンバーガーメニューとは?
画面サイズがスマホサイズあたりになった時に、右上や左上に出現する3本線メニューのことを(おそらく)一般的に「ハンバーガーメニュー」といいます。横線3本で表示されるアイコン「≡」がハンバーガーに似ていることから名付けられたそうです。

ハンバーガーメニューの作り方
おおまかな流れはこんな感じになるかと思われます。
- HTMLでメニューを作る
- 画面サイズが小さくなった時に通常のメニューからハンバーガーメニューに切り替える
- クリックするとjQueryを呼び出してメニューが開く
- クリックするとjQueryを呼び出してメニューが閉じる
- 画面サイズが大きくなった時にハンバーガーメニューを通常のメニューに切り替える
[rml_read_more]
<div class="menu-btn"></div>
<div class="menu">
<div class="menu_item">TOP</div>
<div class="menu_item">ABOUT</div>
<div class="menu_item">CONTACT</div>
</div>こちらをjQueryを使って作成していきます。
画面サイズによってメニュー切り替えは後になろうかと思いますので、ひとまず「クリックしてメニューが開閉する」を試してみます。
- HTMLでメニューを作る
- 画面サイズが小さくなった時に通常のメニューからハンバーガーメニューに切り替える
- クリックするとjQueryを呼び出してメニューが開く
- クリックするとjQueryを呼び出してメニューが閉じる
- 画面サイズが大きくなった時にハンバーガーメニューを通常のメニューに切り替える
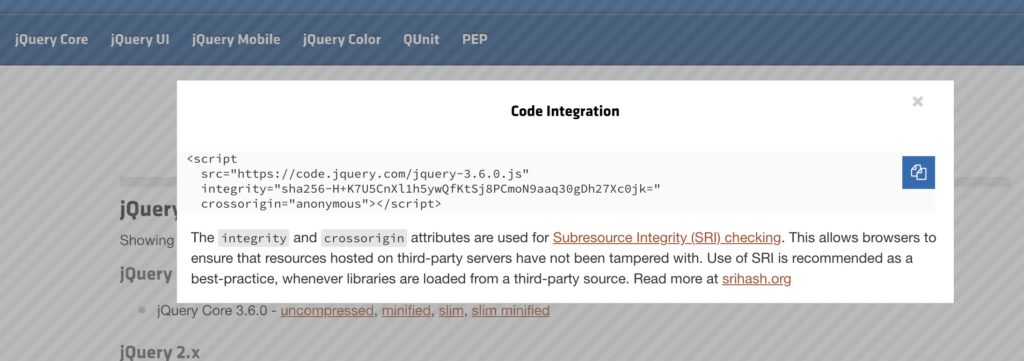
jQueryを読み込む
まずはいつものようにjQueryを読み込みます。
CDNで読み込むか、ファイルをダウンロードしてディレクトリに直接配置します。

<script
src="https://code.jquery.com/jquery-3.6.0.js"
integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk="
crossorigin="anonymous"></script>jQueryを書く
クリックした→クラスを付与します。どうやって追加するのか謎だったので、他の方が作られていたメニューとクラスを参考に追加していきます。
$('.menu-btn').on('click', function(){
$('.menu').toggleClass('is-active');
});ドキュメンテーションによると、.on()を使うことで、1つ以上のイベントのイベントハンドラー関数を選択した要素にアタッチすることができるようです。
例えばこのような感じです。
function notify() {
alert( "clicked" );
}
$( "button" ).on( "click", notify );これで「クリックした時に」が動くので、あとは.toggleClass()を追加すれば、特定のクラスがタッチされた時に特定のクラスに別のクラスを付与することができるようになります。たったこれだけのシンプルさで出来るとは素晴らしいですね…!
<script>
$(function(){
$('.menu-btn').on('click', function(){
$('.menu').toggleClass('is-active');
});
}());
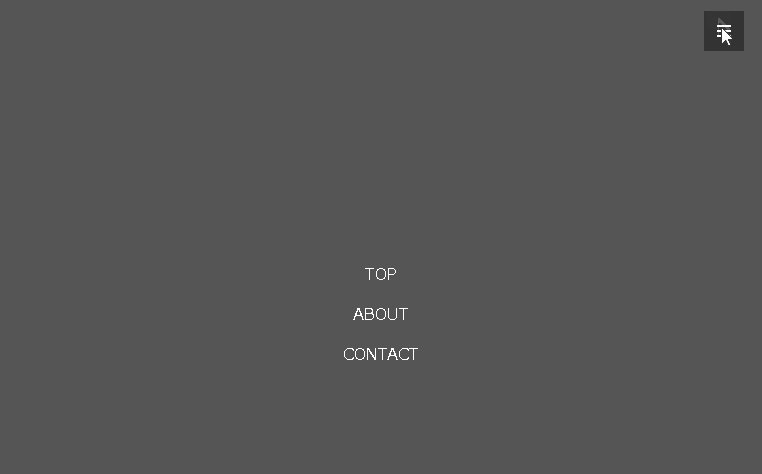
</script>CSSで整える
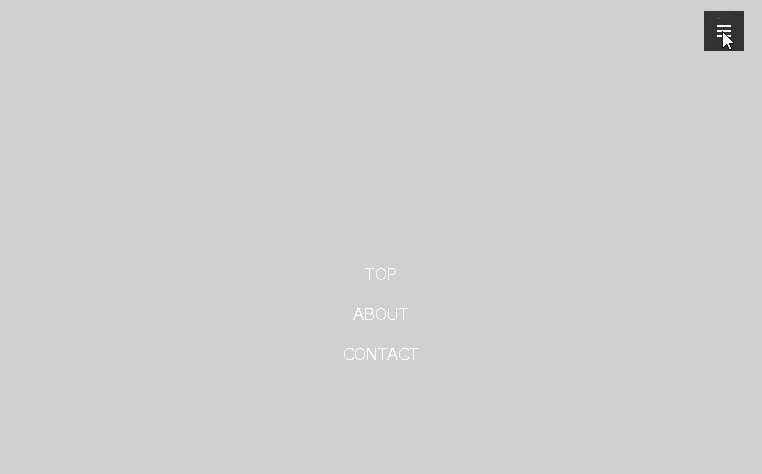
このままでも一応動きますが、デザインが何も整形されていないのでCSSで整えていきます。まずは全体を囲んでいるボタン、クリックした後の表示、を順番に調整していきます。
<style>
.menu-btn{
position: fixed;
top: 20px;
right: 20px;
width: 40px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
background: #333;
color: #fff;
z-index: 2;
}
.menu{
position: fixed;
top: 0;
right: 0;
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: #555;
z-index: 1;
}
.menu-item{
width: 100%;
height: auto;
padding: .5em 1em;
text-align: center;
color: #fff;
box-sizing: border-box;
}
.menu{
pointer-events: none;
opacity: 0;
transition: opacity .3s linear;
}
.menu.is-active{
pointer-events: auto;
opacity: 1;
}
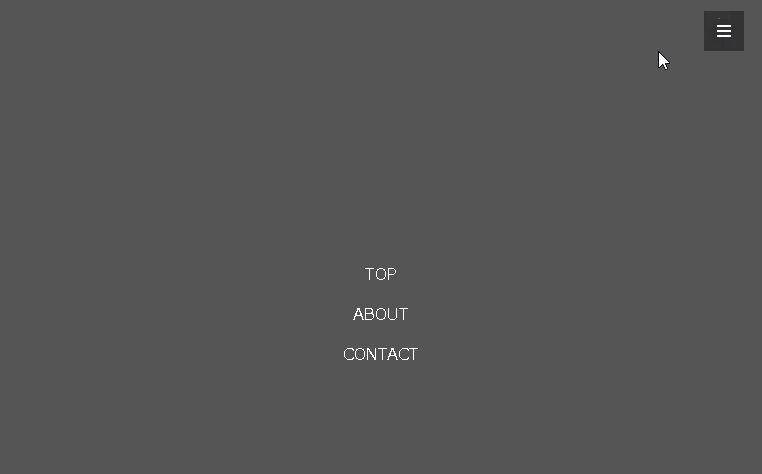
</style>…できました……!

まとめ
作り方は他にも色々とあろうかと思いますが、ひとつの方法としてぜひ試してみていただけますと幸いです。次回はもう少し調整を進めてみたいのと、他のパターンについても試していきたいと思います。
ご参考ください😃
▼サンプルページはこちら