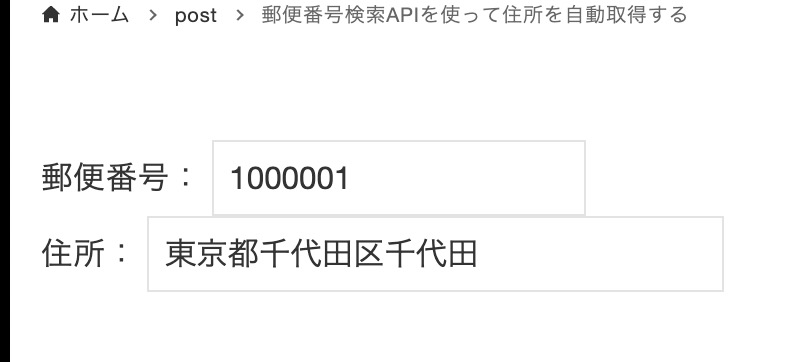
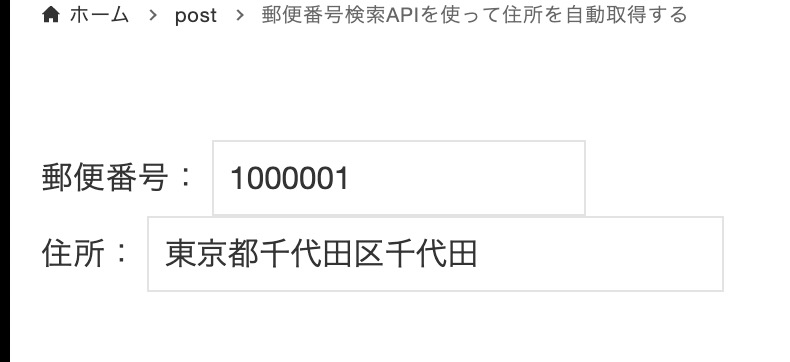
以下は、jQueryを使用して郵便番号検索APIを使って住所を自動取得するサンプルコードです。
このコードでは、zipcloudのAPIを使用して、入力された郵便番号に対応する住所を自動的に取得し、住所欄に表示します。
<script>
$(function(){
$('#zip').on('blur', function(){
var zip = $(this).val();
if(zip.length === 7){
$.ajax({
url: 'https://zipcloud.ibsnet.co.jp/api/search',
dataType: 'jsonp',
data: {zipcode: zip},
success: function(data){
if(data.status === 200){
$('#address').val(data.results[0].address1 + data.results[0].address2 + data.results[0].address3);
}
else{
alert('住所が取得できませんでした。');
}
}
});
}
});
});
</script>
郵便番号を入力すると、住所が自動入力されます。

以下、コードの解説です。
[rml_read_more]
コード解説
まず、$(function(){…});は、HTMLドキュメントが完全に読み込まれた後に、コードが実行されるようにするための関数です。
$(function(){
$(‘#zip’).on(‘blur’, function(){…});は、IDが”zip”の要素にblurイベントを割り当てるためのものです。blurイベントは、フォーカスが外れた時に発生するイベントであり、郵便番号が入力された後に自動的に住所を取得するために使用されます。
$('#zip').on('blur', function(){
var zip = $(this).val();は、入力された郵便番号を取得するためのものです。ここでは、$(this)を使用して、イベントが発生した要素(つまり、IDが”zip”の要素)を参照し、そのvalue属性を取得しています。
var zip = $(this).val();
if(zip.length === 7){…}は、郵便番号の入力が完了した時点で、APIリクエストを送信するための条件分岐です。ここでは、zipの長さが7文字である場合に、APIリクエストを送信するようにしています。
if(zip.length === 7){
$.ajax({…});は、jQueryを使用して、APIリクエストを送信するための関数です。ここでは、zipcloudのAPIのURLを指定し、dataTypeをjsonpに設定しています。また、dataオブジェクトに、APIリクエストのパラメータとして、zipcodeを指定しています。
$.ajax({
url: 'https://zipcloud.ibsnet.co.jp/api/search',
dataType: 'jsonp',
data: {zipcode: zip},
success: function(data){…}は、APIリクエストが成功した場合に、住所を表示するための関数です。dataオブジェクトに、APIから返された住所情報が含まれます。
success: function(data){
ここでは、レスポンスのstatusが200である場合に、住所欄に住所を表示するようにしています。
まとめ
以上が、このスクリプトの概要になります。このコードでは、ユーザーが入力した郵便番号に対応する住所を自動的に取得し、住所欄に表示することができます。