jQueryの基礎知識
jQueryは、JavaScriptライブラリの中で最も広く使われているものの一つです。
複雑なJavaScriptのコードを、より簡潔に書けるように設計されています。
jQueryの基本
セレクタとDOM操作
// 要素の選択
$('#myId') // ID選択
$('.myClass') // クラス選択
$('div') // 要素選択
// DOM操作の例
$('#myId').hide(); // 要素を非表示
$('.myClass').show(); // 要素を表示
$('div').addClass('active'); // クラスの追加
メソッドチェーン
$('#myElement')
.hide()
.addClass('highlight')
.fadeIn(1000);
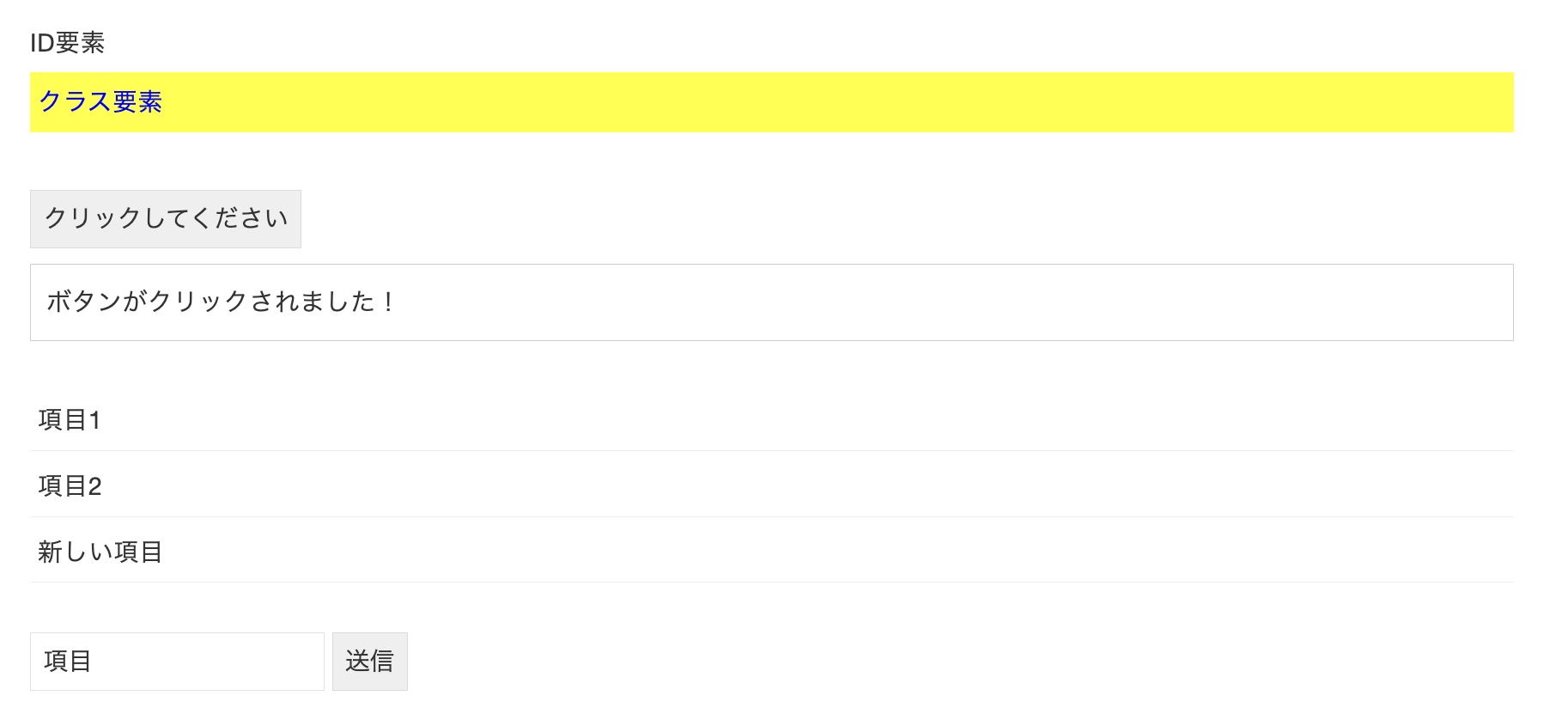
基本的なセレクタの使用例
基本的なセレクタの使用例
// ボタンクリックで特定の要素を操作
$('#submitButton').click(function() {
$('.message').show(); // メッセージを表示
$('#loading').hide(); // ローディング表示を非表示
$('p').addClass('read'); // すべての段落にreadクラスを追加
});
// フォーム要素の操作
$('#loginForm input').addClass('form-control'); // フォーム内の入力欄にクラスを追加
$('input[type="email"]').val(''); // メールアドレス入力欄をクリア
メソッドチェーンの実践例
// アコーディオンメニューの実装
$('.accordion-header').click(function() {
$(this)
.toggleClass('active') // ヘッダーのスタイルを切り替え
.next('.accordion-content') // 次の要素を選択
.slideToggle(300) // スライドで表示/非表示
.siblings('.accordion-content') // 他のコンテンツを選択
.slideUp(300); // 他のコンテンツを閉じる
});
// モーダルウィンドウの表示
$('#modalTrigger').click(function() {
$('#modalOverlay')
.fadeIn(400) // オーバーレイをフェードイン
.find('.modal-content') // モーダルコンテンツを選択
.addClass('active') // アクティブクラスを追加
.animate({opacity: 1}, 400); // コンテンツをフェードイン
});
要素の動的な操作例
// リスト項目の動的な追加と装飾
$('#addItem').click(function() {
$('<li>') // 新しいli要素を作成
.text('新しい項目') // テキストを設定
.addClass('list-item') // クラスを追加
.hide() // 一旦非表示に
.appendTo('#itemList') // リストに追加
.fadeIn(500); // フェードインで表示
});
// フォーム送信時の要素操作
$('#contactForm').submit(function(e) {
e.preventDefault();
$(this)
.find('input, textarea') // フォーム要素を選択
.prop('disabled', true) // 入力を無効化
.end() // 選択を戻す
.find('.submit-button') // 送信ボタンを選択
.text('送信中...') // テキストを変更
.addClass('loading'); // ローディング表示
});
これらの例は、実際のWebサイト開発でよく使用されるパターンです。セレクタとDOM操作を組み合わせることで、インタラクティブな要素を効率的に実装できます。
イベント処理
基本的なイベントハンドリング
// クリックイベント
$('#button').click(function() {
// 処理内容
});
// マウスオーバー
$('.hover-element').mouseenter(function() {
$(this).addClass('active');
}).mouseleave(function() {
$(this).removeClass('active');
});
イベントデリゲーション
$(document).on('click', '.dynamic-element', function() {
// 動的に追加された要素にも対応
});
実践的な機能実装
アニメーション効果
// フェードイン/アウト
$('#element').fadeIn(1000);
$('#element').fadeOut(1000);
// スライド効果
$('.panel').slideDown();
$('.panel').slideUp();
Ajax通信
$.ajax({
url: 'api/data',
method: 'GET',
success: function(response) {
// データ取得成功時の処理
},
error: function(xhr, status, error) {
// エラー時の処理
}
});
jQueryプラグイン
プラグインの基本使用法
// スライダープラグインの例
$('#slider').slick({
dots: true,
infinite: true,
speed: 500,
slidesToShow: 3
});
カスタムプラグインの作成
(function($) {
$.fn.myPlugin = function(options) {
// デフォルト設定
var settings = $.extend({
color: '#000000',
backgroundColor: '#ffffff'
}, options);
return this.each(function() {
$(this).css({
'color': settings.color,
'background-color': settings.backgroundColor
});
});
};
})(jQuery);
実践的なテクニック
フォーム操作
// フォームの値を取得
var value = $('#myInput').val();
// フォームの送信イベント
$('#myForm').submit(function(e) {
e.preventDefault();
// フォーム送信処理
});
要素の追加と削除
// 要素の追加
$('#container').append('<div>新しい要素</div>');
// 要素の削除
$('#oldElement').remove();
まとめ
これらの機能を組み合わせることで、インタラクティブなWebサイトの作成が可能になります。jQueryの特徴は、複雑なJavaScript処理を簡潔に記述できる点にあり、開発効率を大きく向上させることができます。