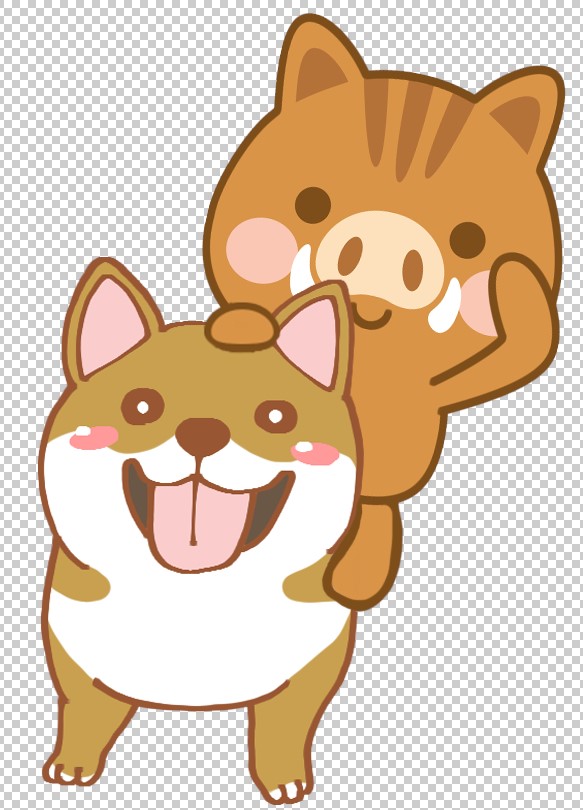
犬と亥の画像
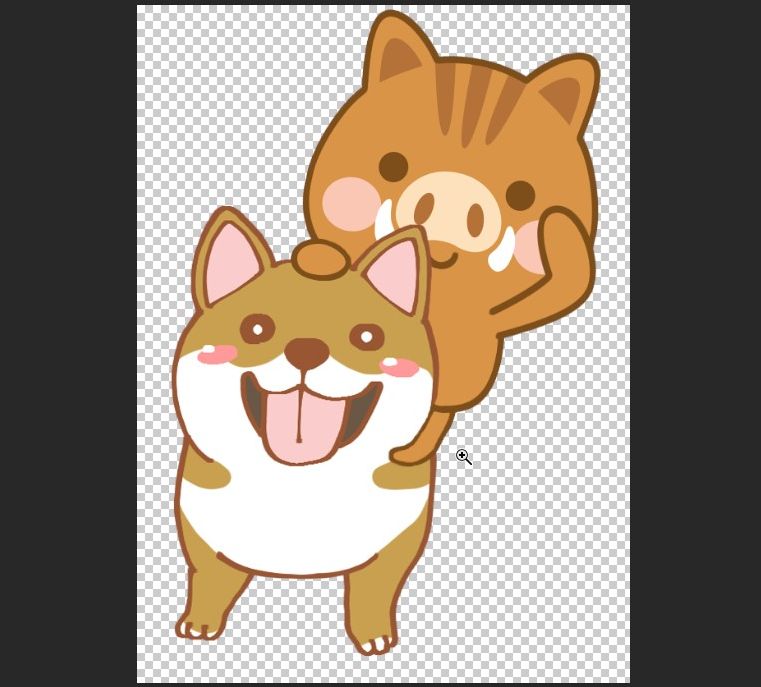
犬と亥のイラストを合体させたような画像を作成してみます。

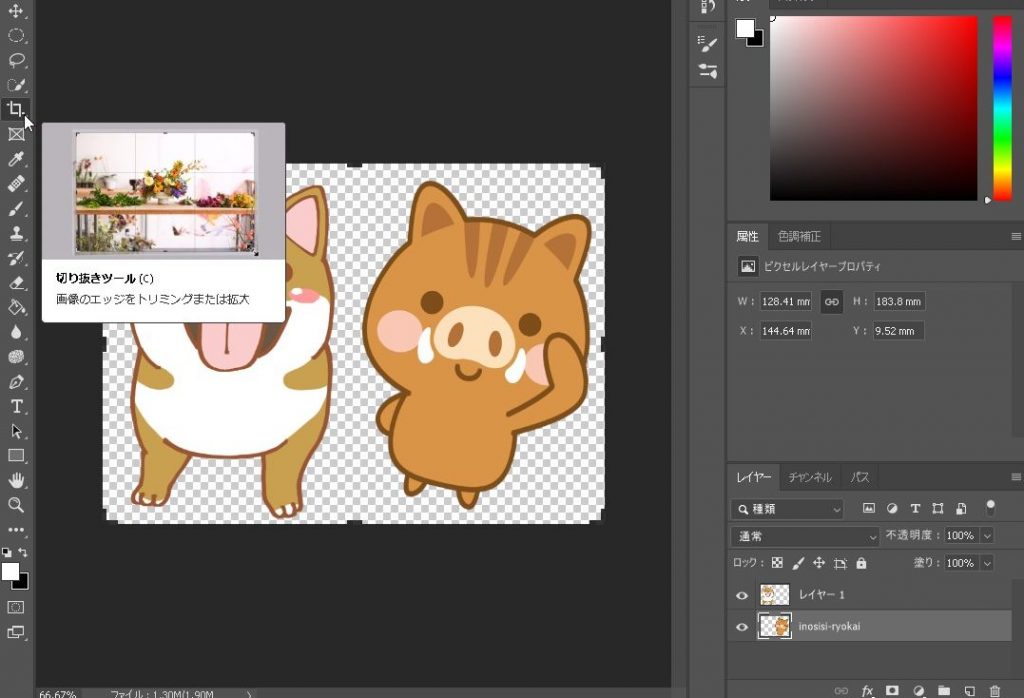
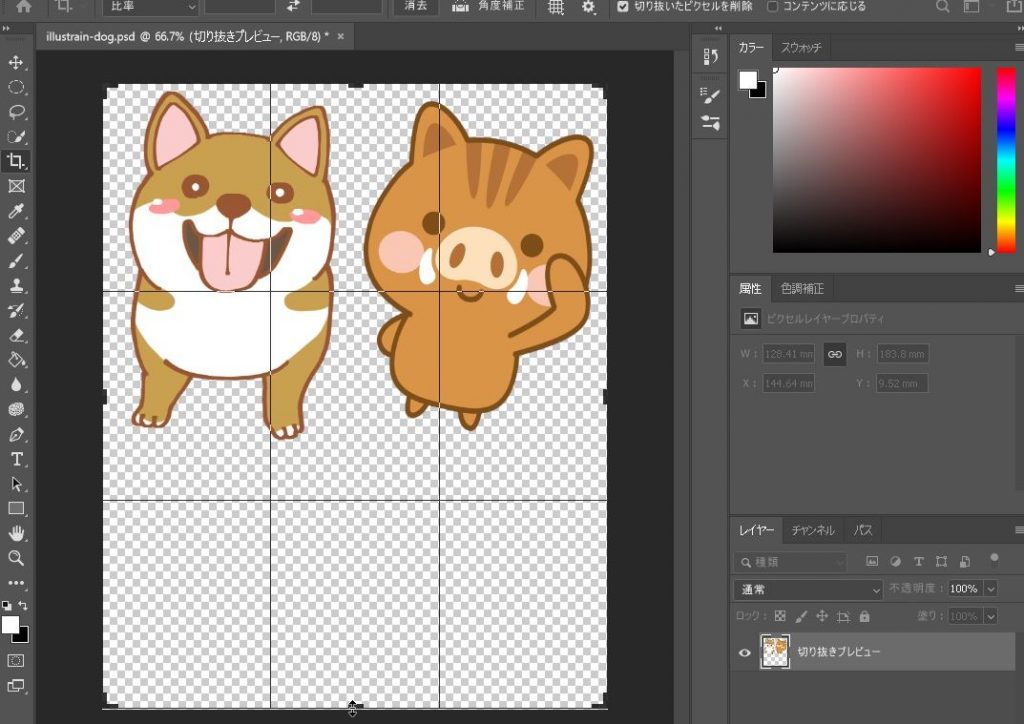
まずは切り抜きツールで、大まかなサイズを調整します。



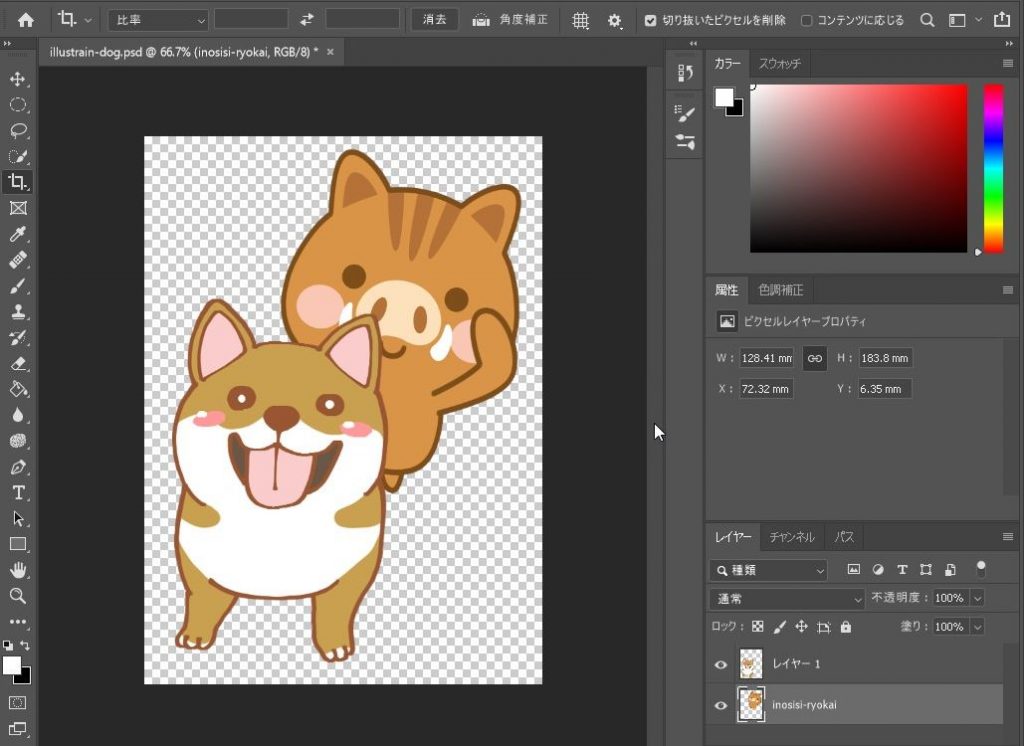
2つの画像の位置を調整します。

イノシシさんの手の部分をお借りします。

コピー( Crtl+C )、貼り付け( Crtl+V )。
ちょっと手間が掛かりそうな気がしたので仕切り直し。

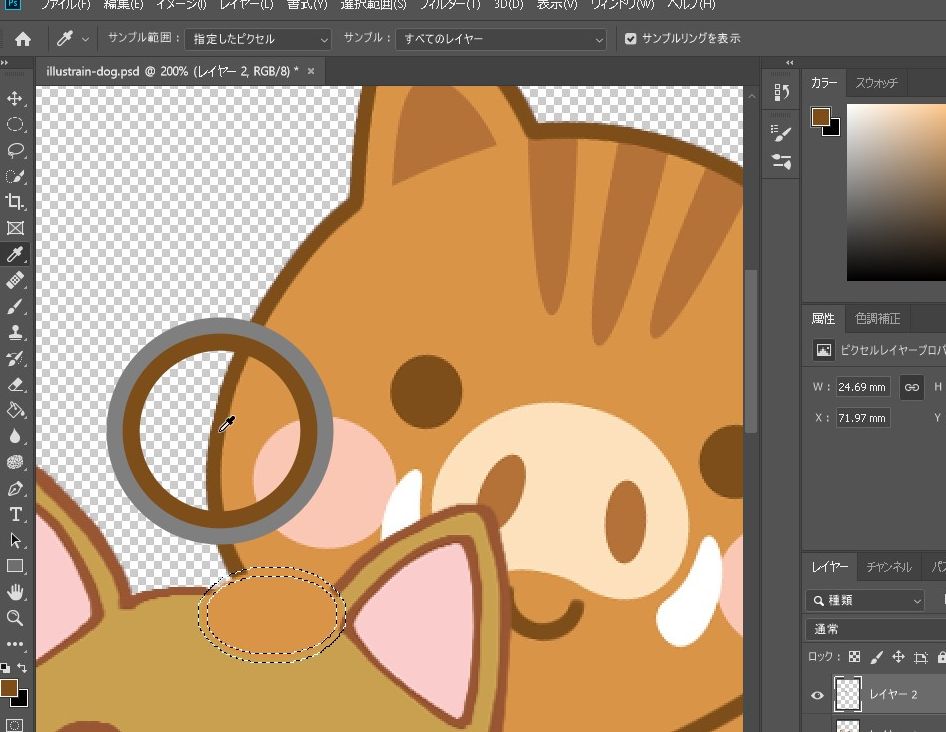
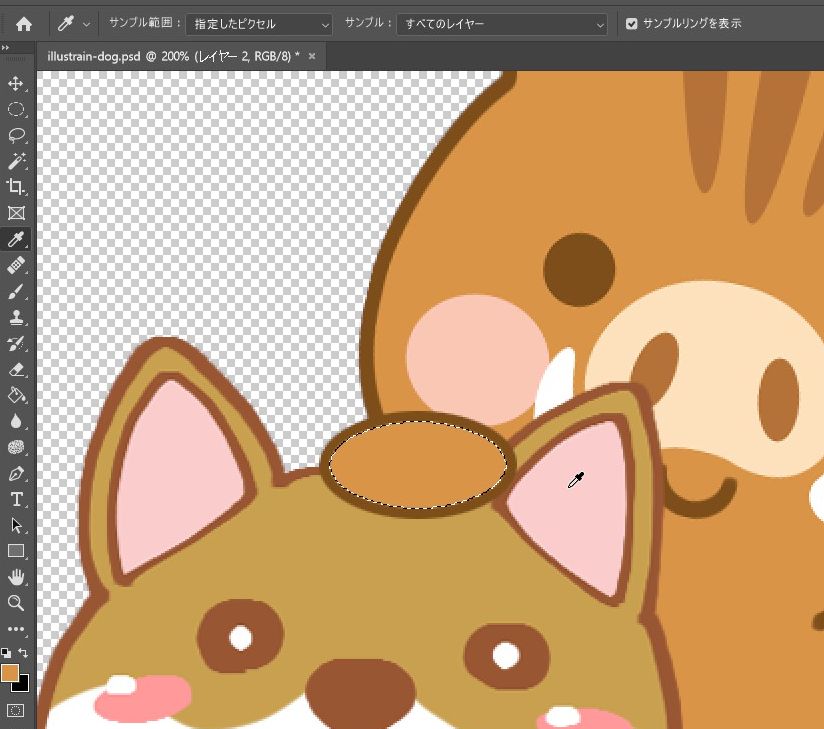
スポイトツール
スポイトツールで顔の部分から色をお借りします。

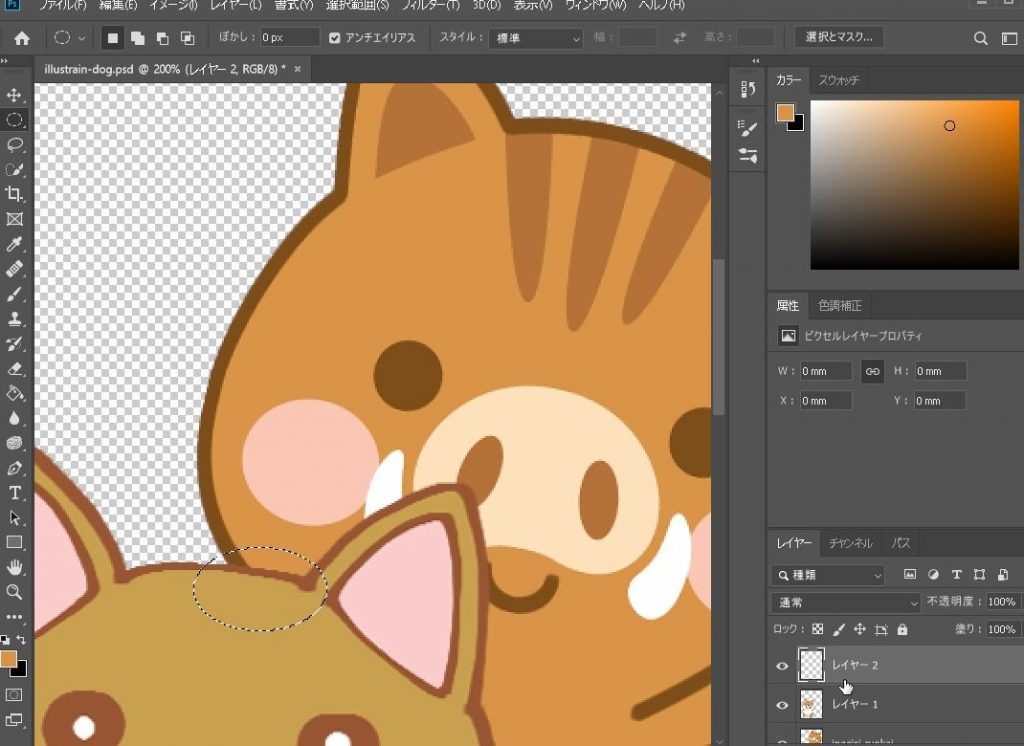
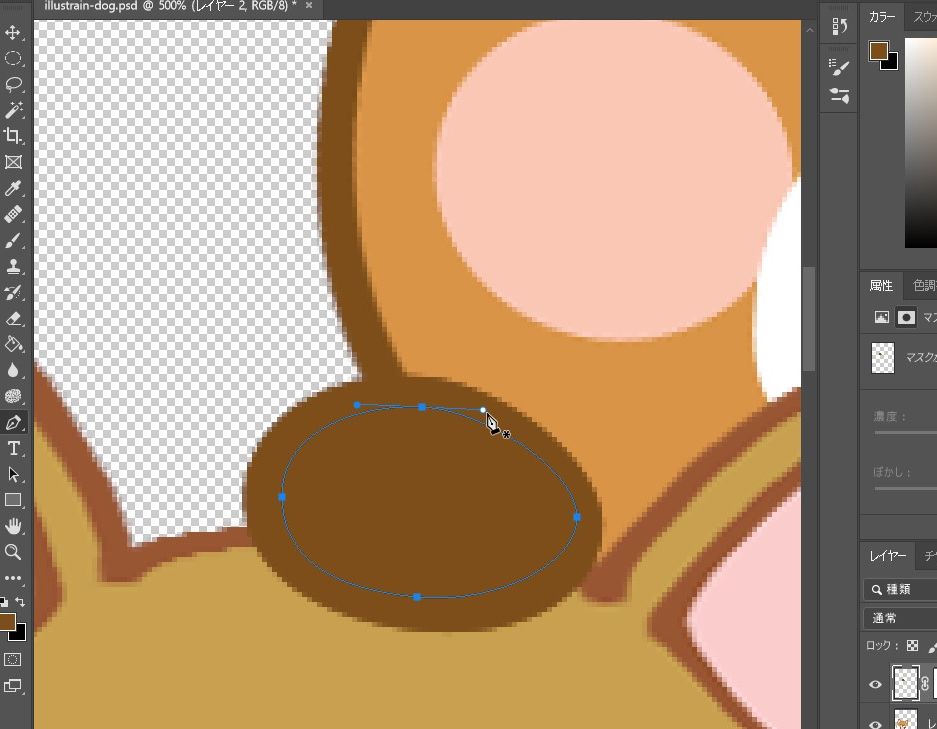
楕円形ツール
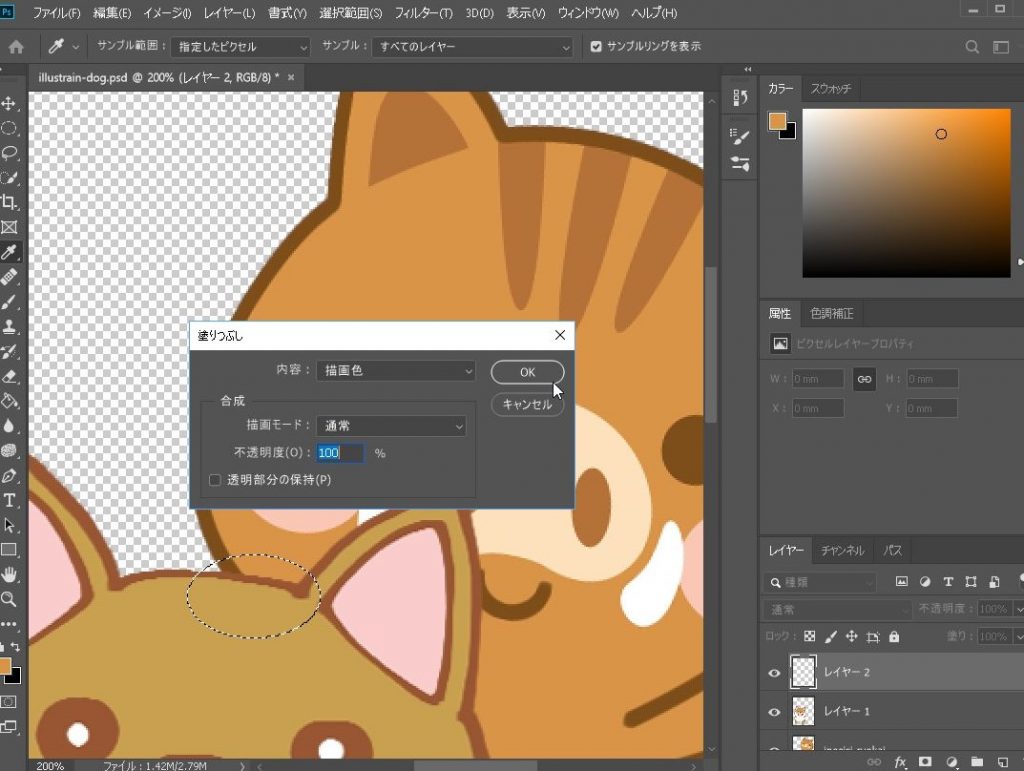
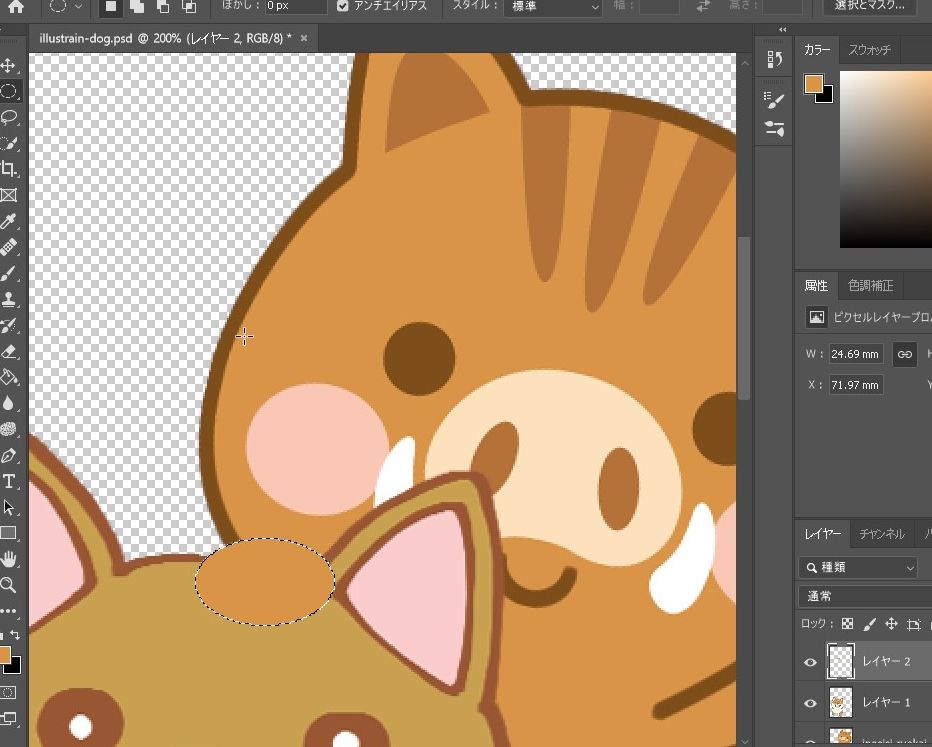
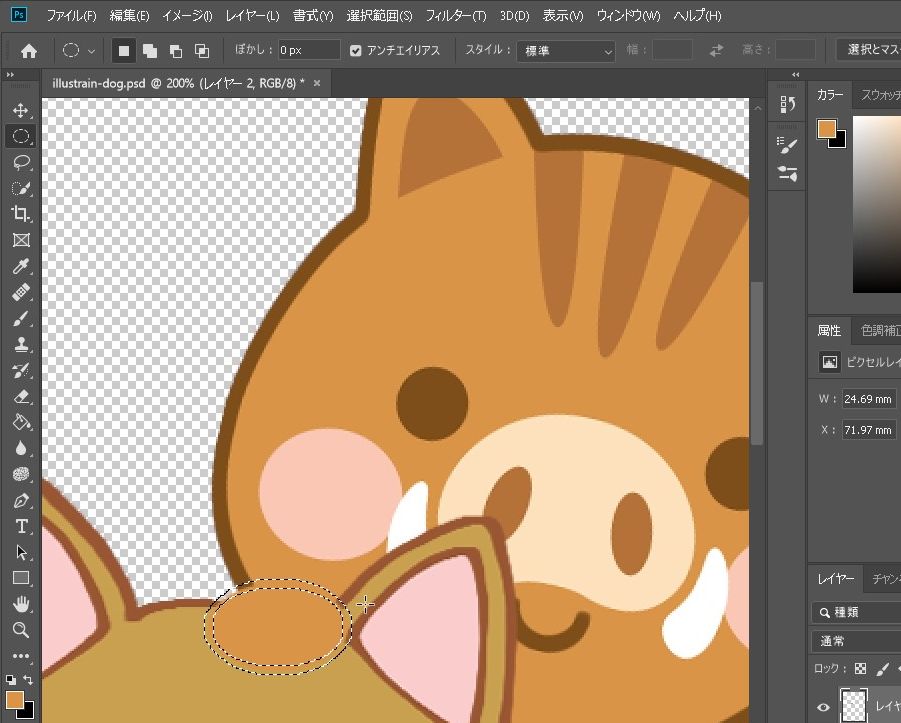
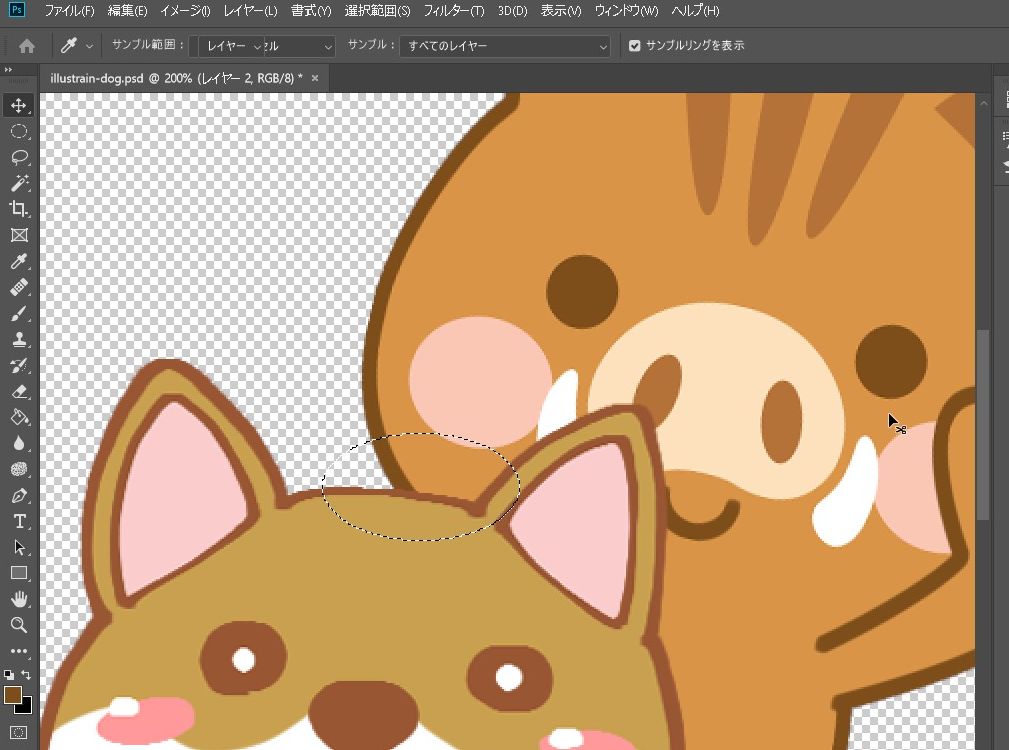
楕円形ツール(M)で塗りつぶし範囲を決めて

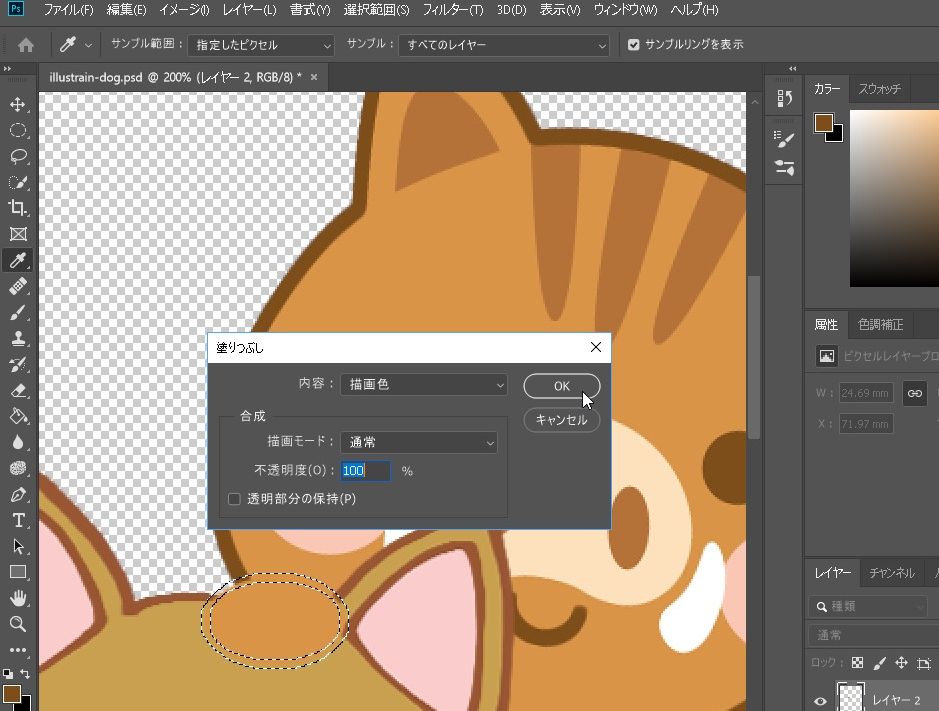
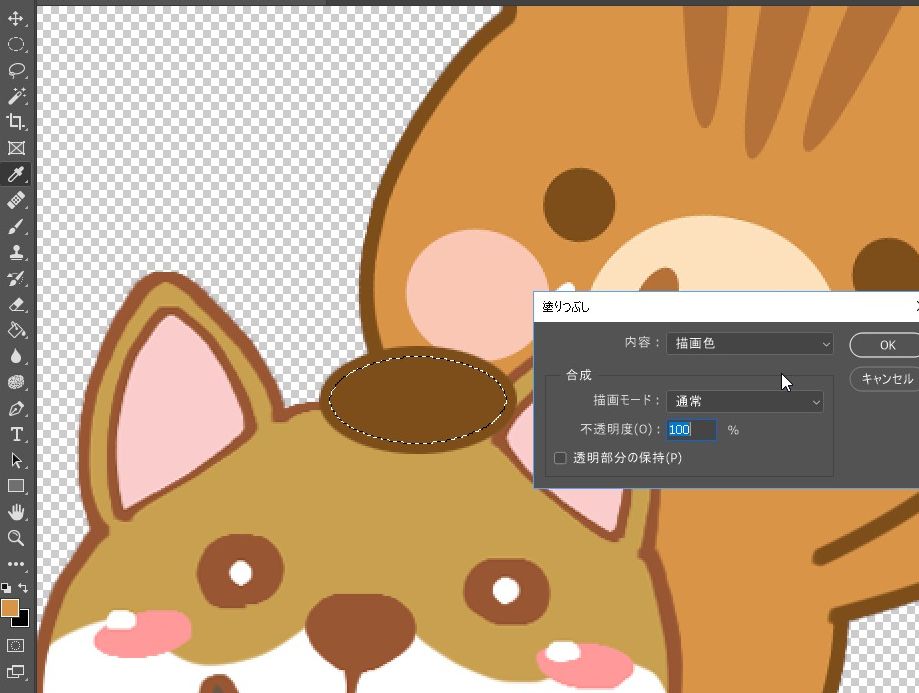
塗りつぶし(Shift+F5)で描画色>OK。

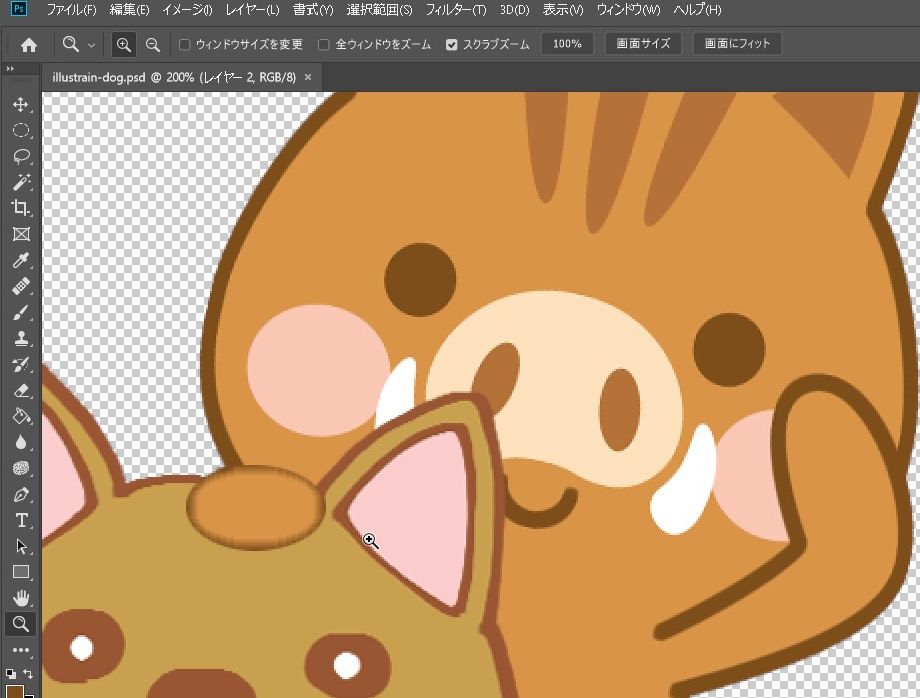
塗りつぶされました。

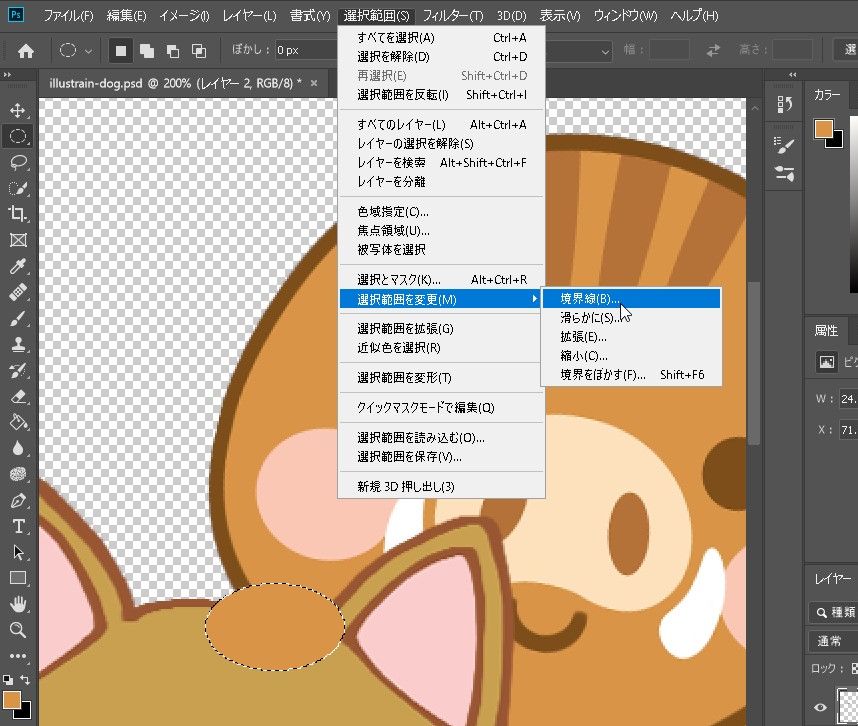
境界線
選択範囲>選択範囲を変更>境界線

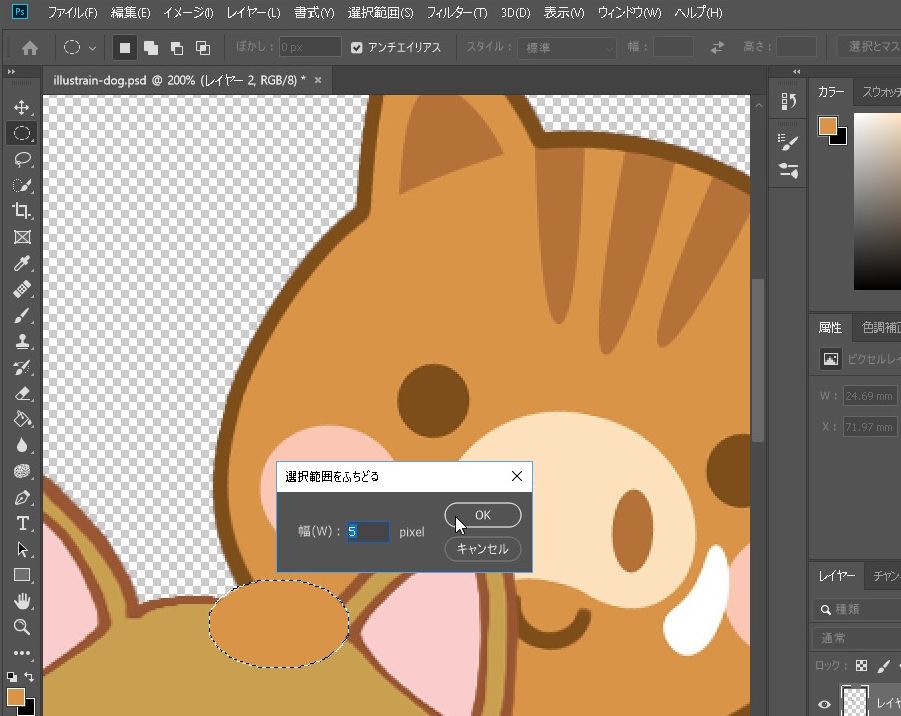
選択範囲をふちどる
選択範囲をふちどる。5px程度。

ふちどりされます。

枠線部分の色をスポイトで収集して

塗りつぶし
塗りつぶし(Shift+F5)で描画色>OK。

できました。

でき・・・た?ボケてしまいました。

仕切り直します。

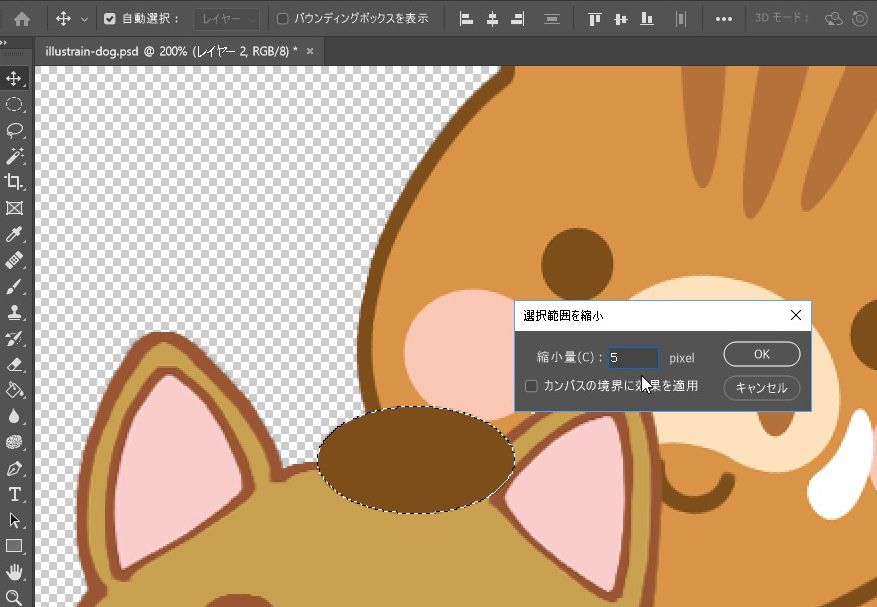
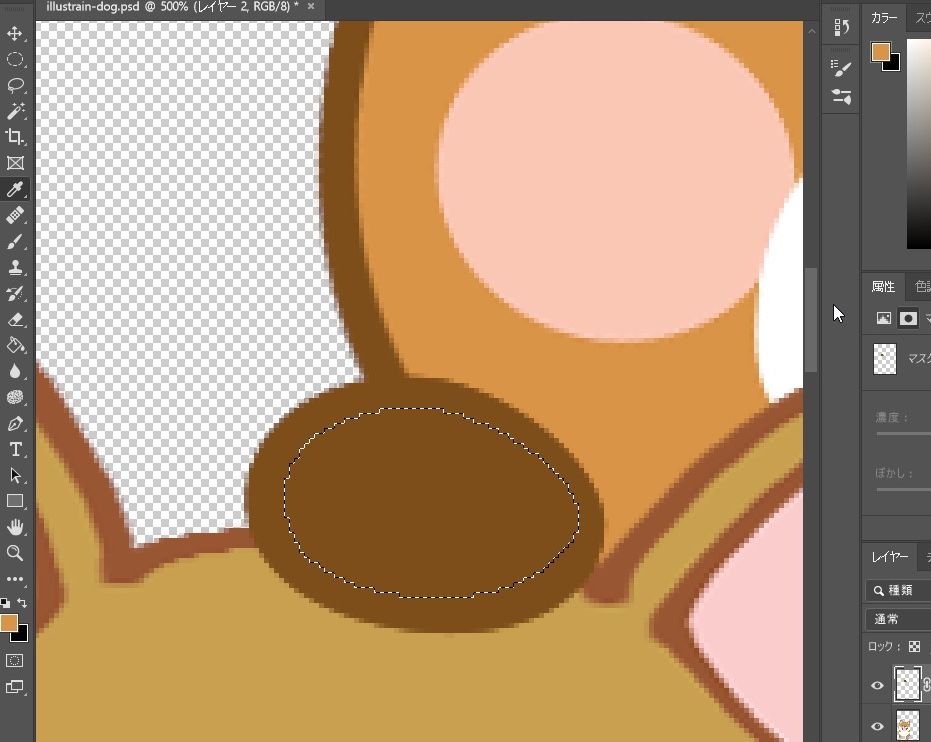
選択範囲を縮小
まずは塗りつぶして、選択範囲>「選択範囲を縮小」をしてみます。

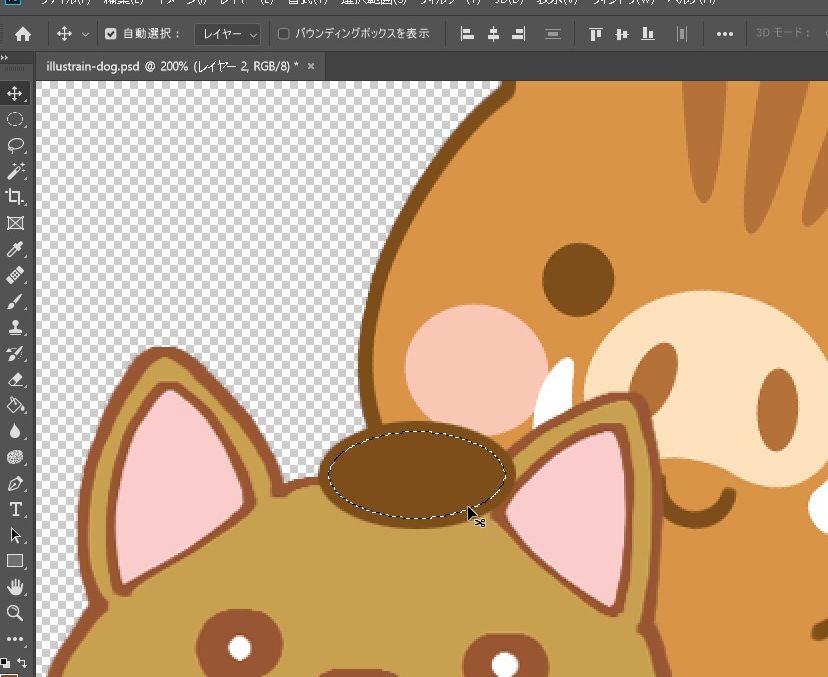
縮小されました。

塗りつぶし>描画色

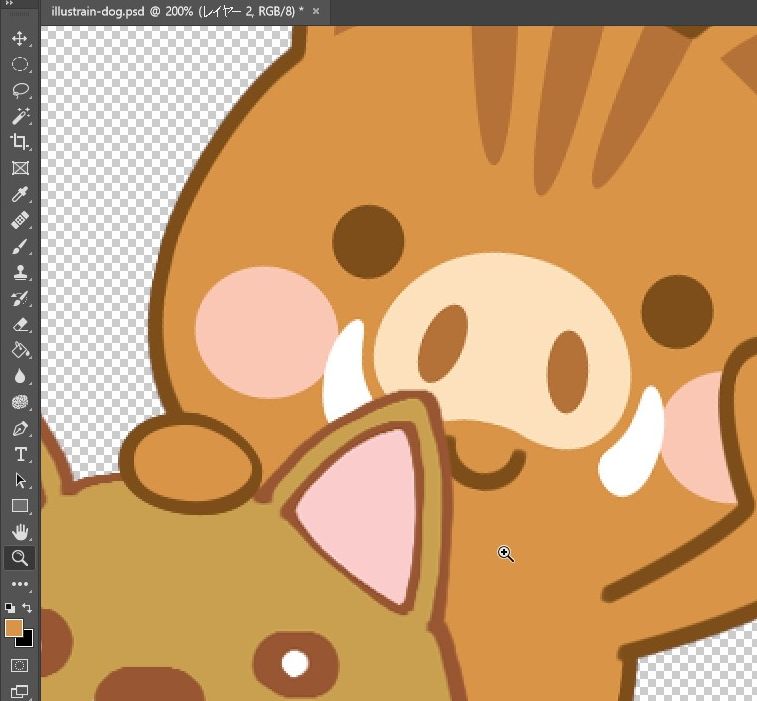
できました!

位置やサイズを調整
あとは位置やサイズを調整すれば良いかと思います。

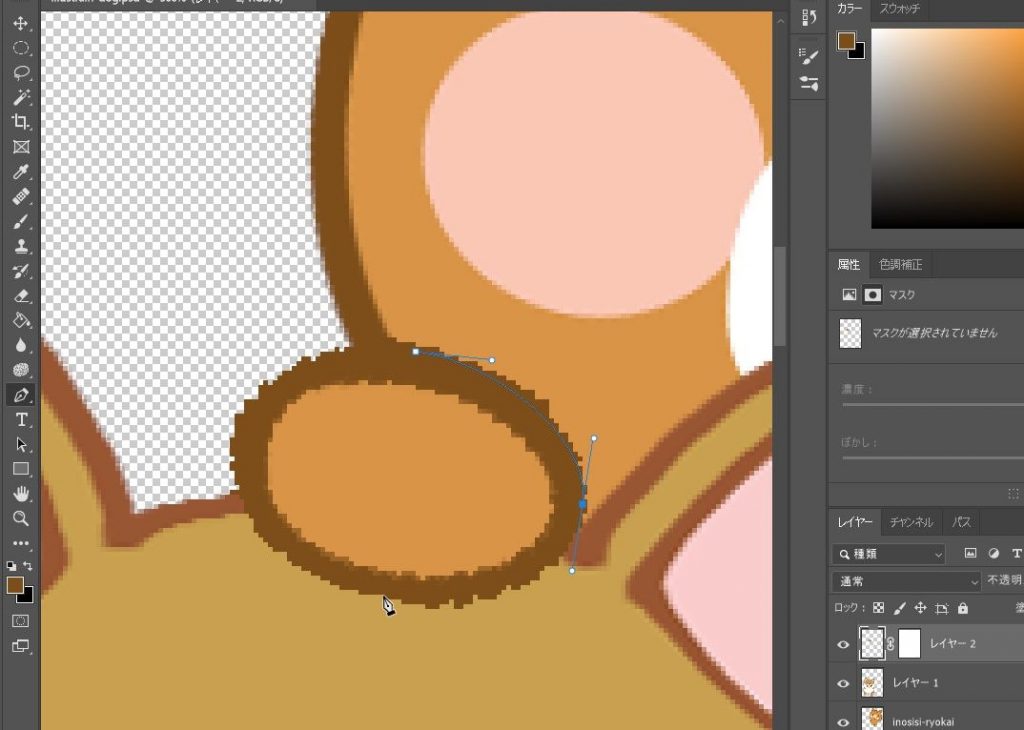
ペンツール
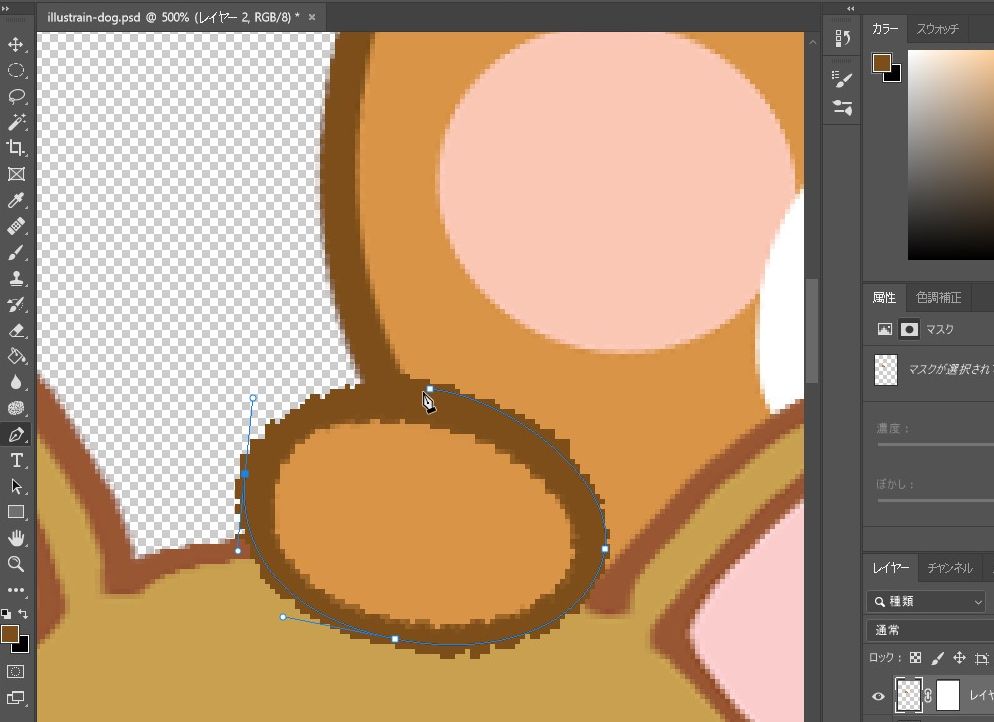
図形を変形していたらギザギザになってしまったので、「ペンツール」を使って調整をしてみます。


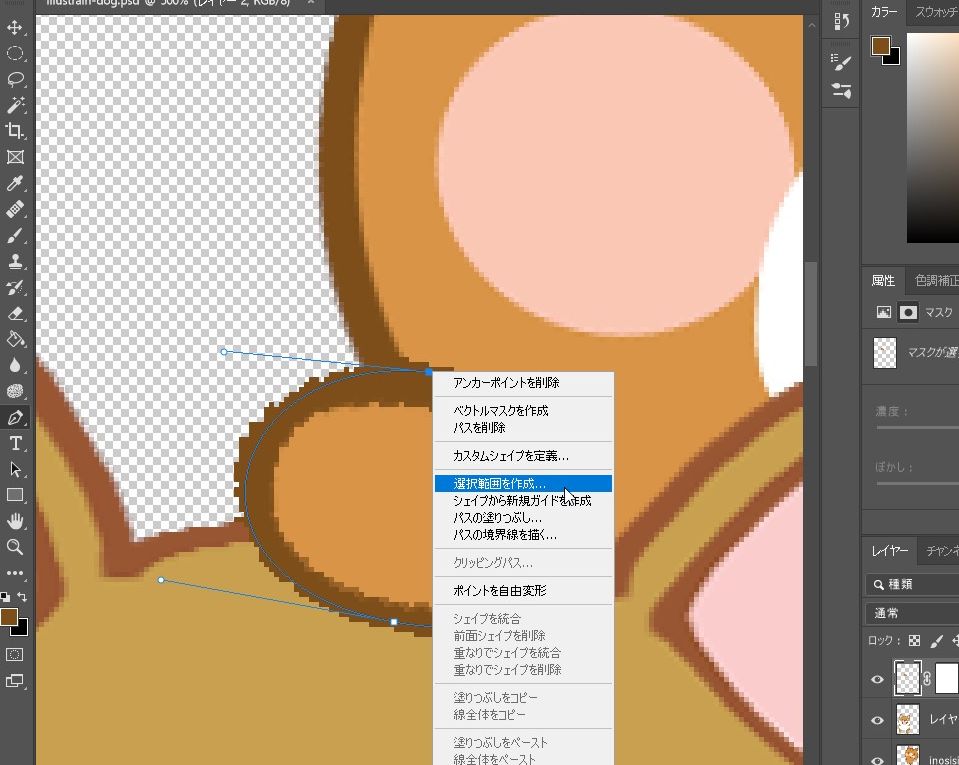
選択範囲を作成
いい感じに選択ができたら、右クリック>選択範囲を作成


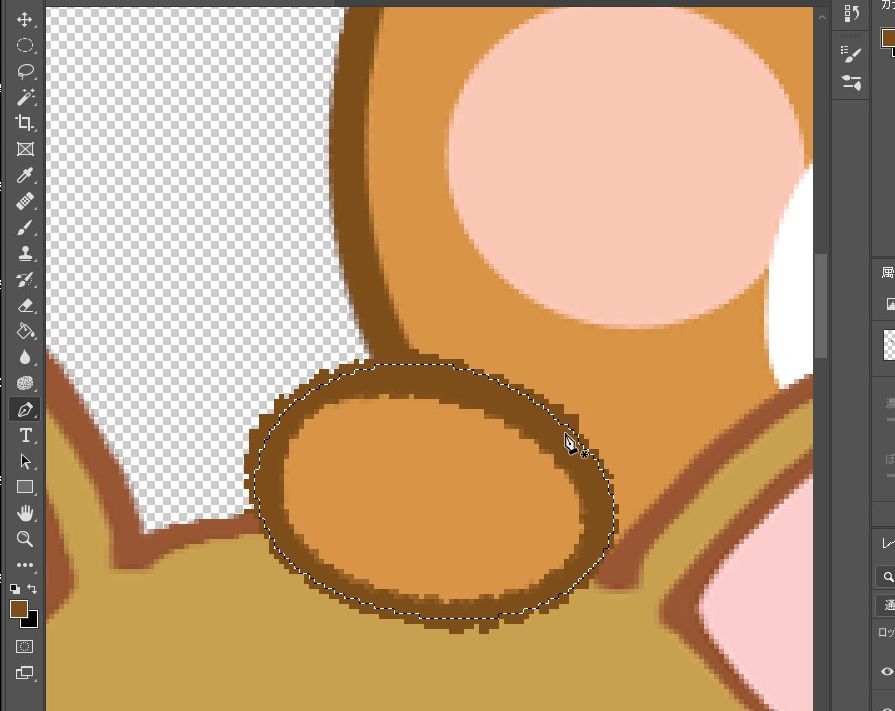
選択範囲を反転して削除(Delete)すれば、不要な部分が切り取られます。

よく考えると、このまま内側を塗りつぶしてもよさそうでしたので、選択範囲を反転>塗りつぶします。

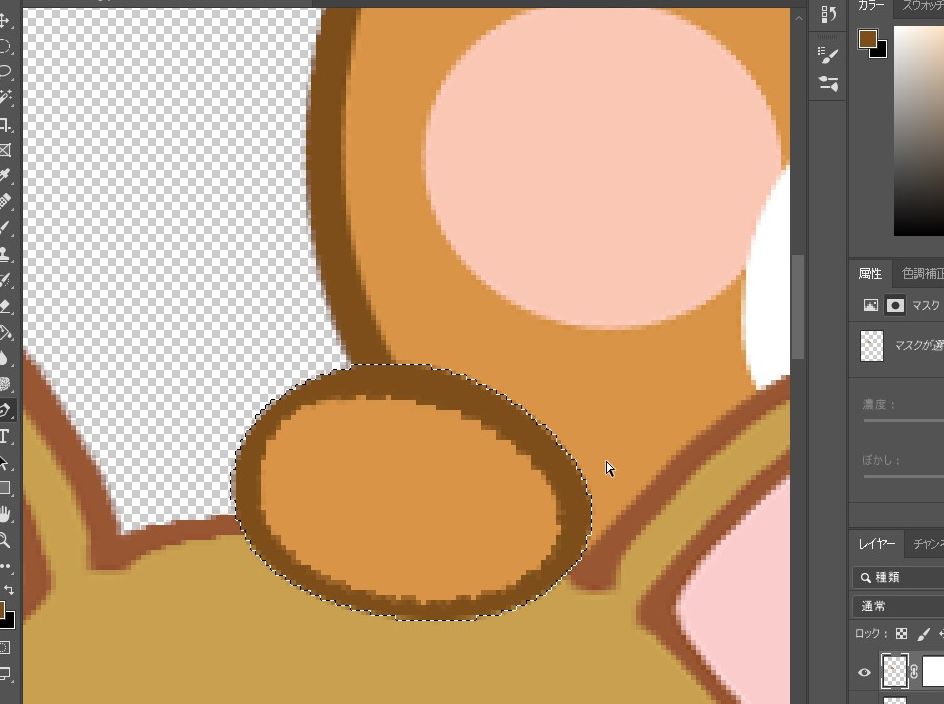
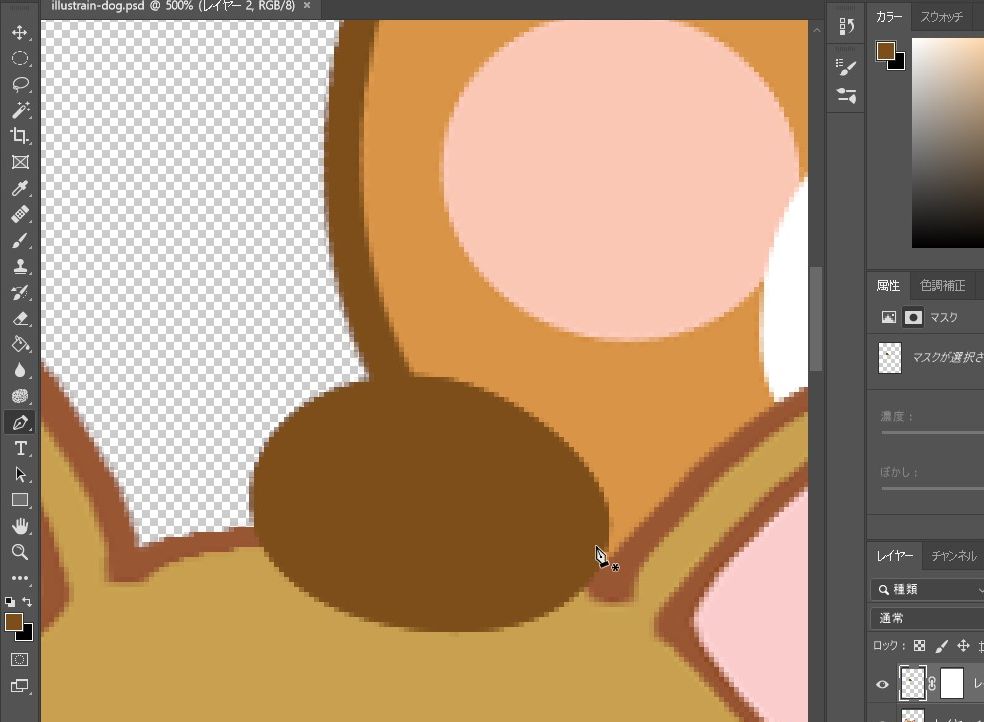
内側の方もパスでいい感じに選択をして塗りつぶします。


できました。

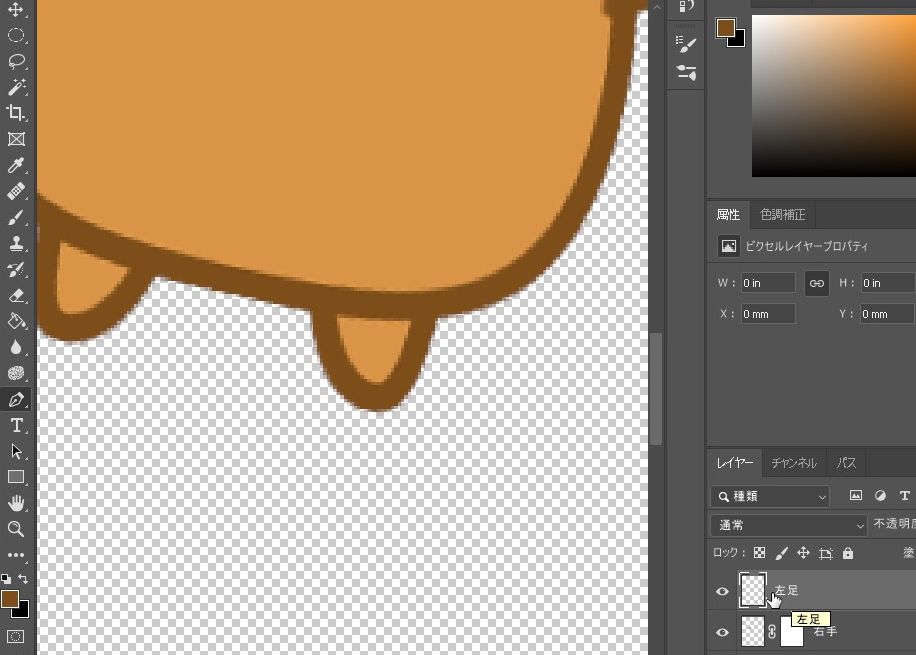
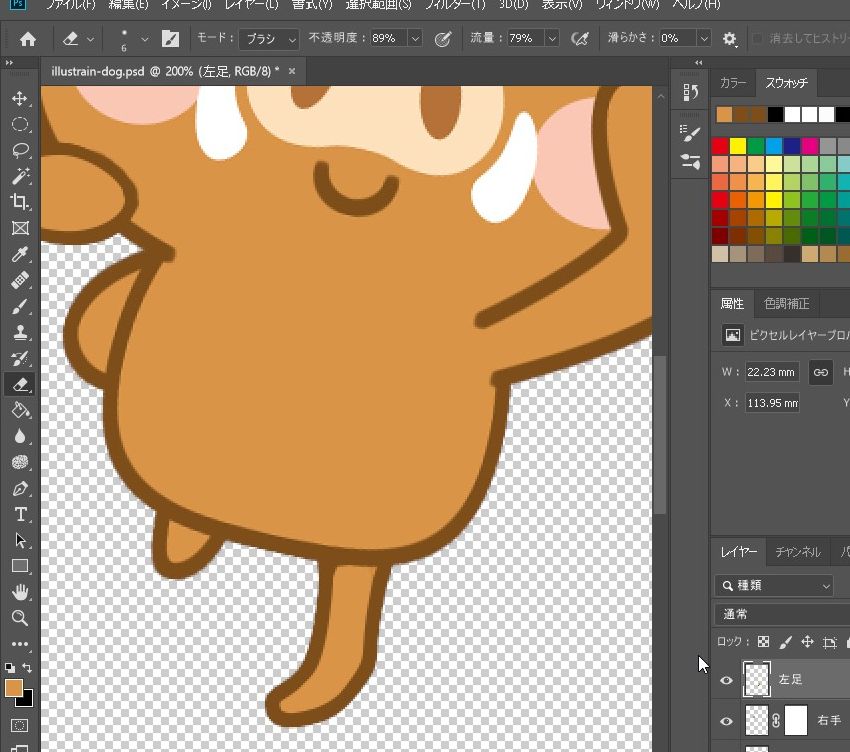
あとは足の部分も加工してみます。

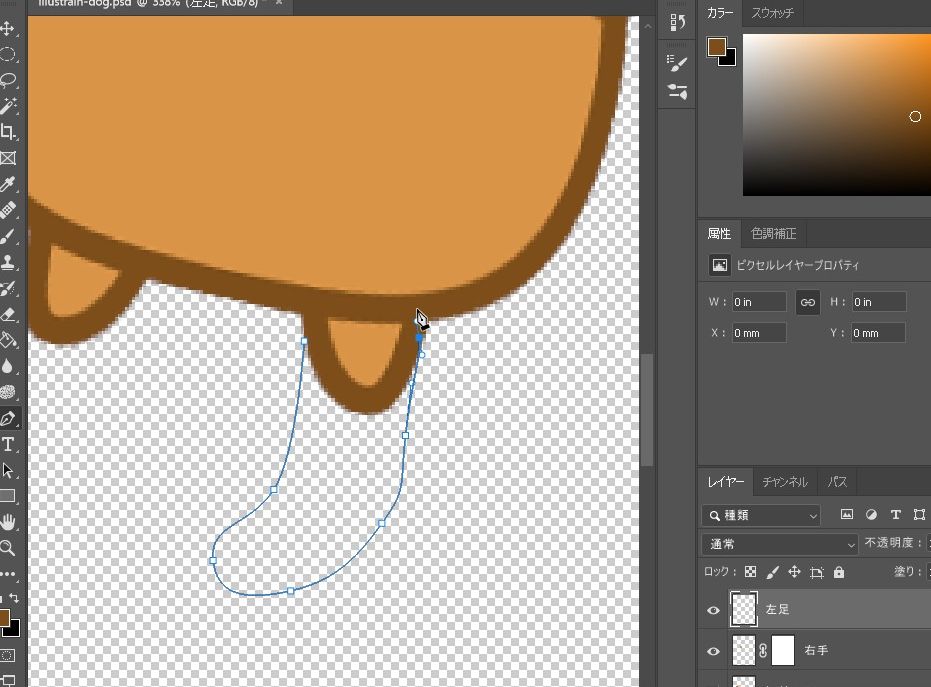
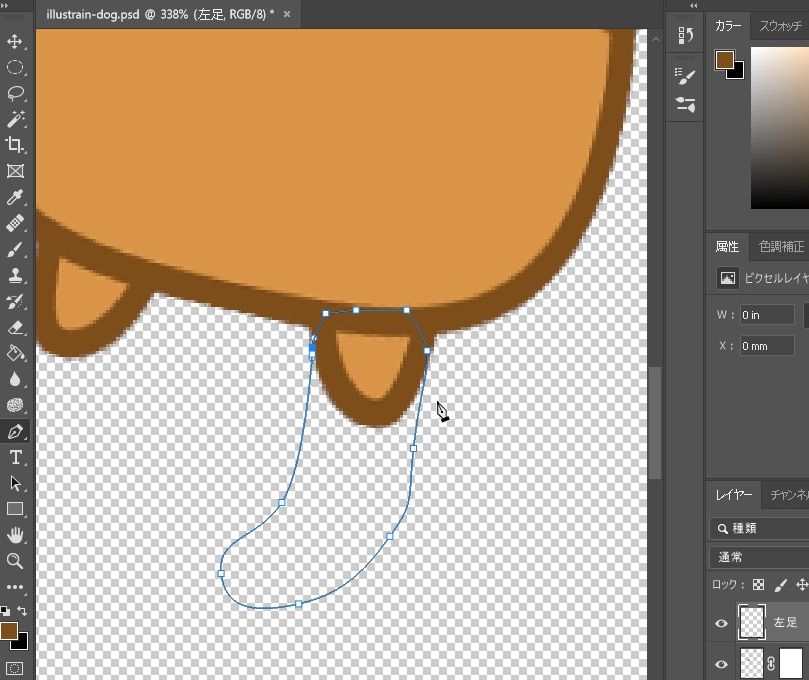
ペンツールを使って選択をします。


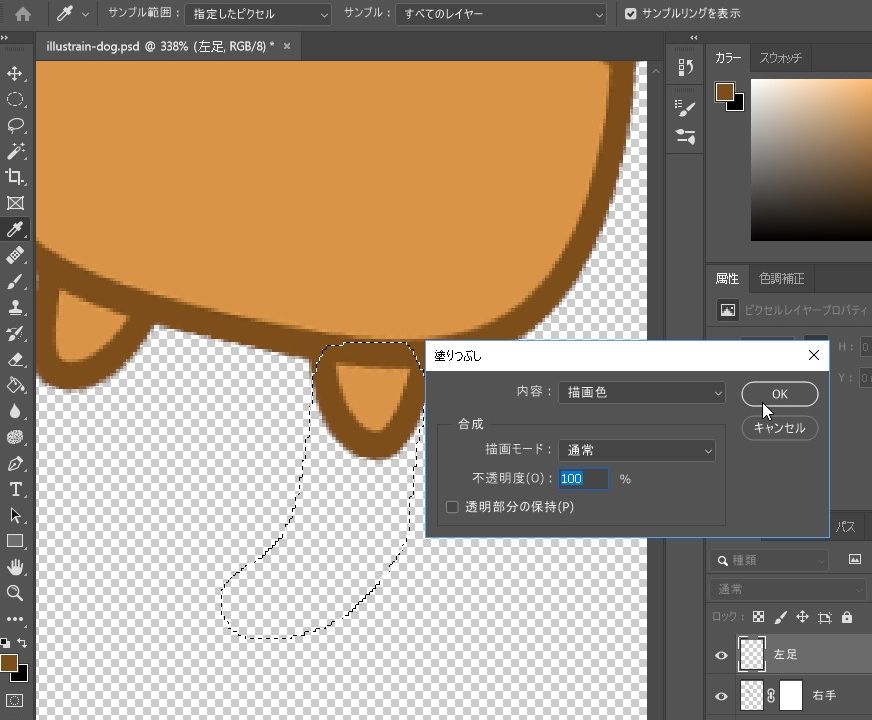
塗りつぶします。


内側も、ペンツールや「選択範囲を変更>縮小」などを使って、塗りつぶします。
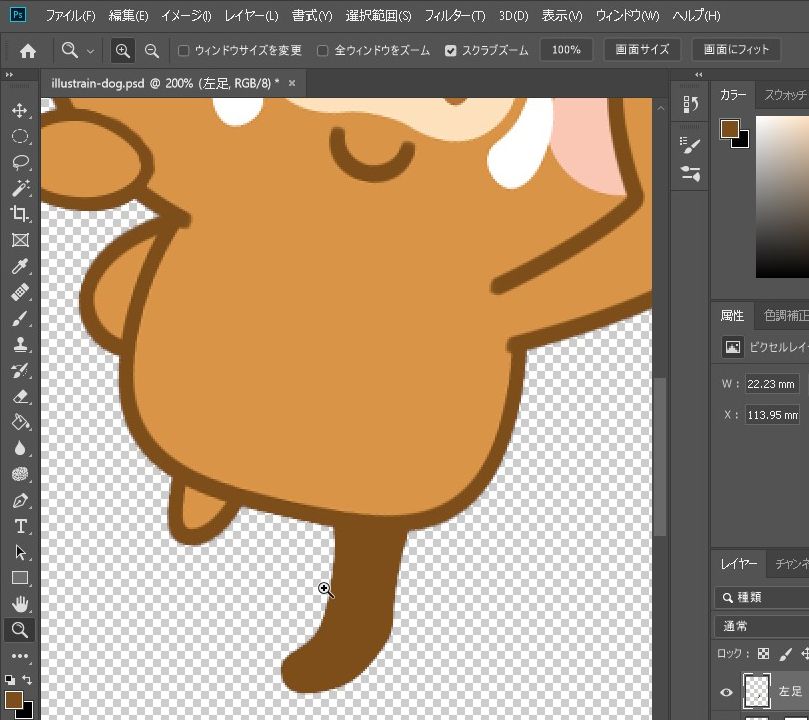
できました。

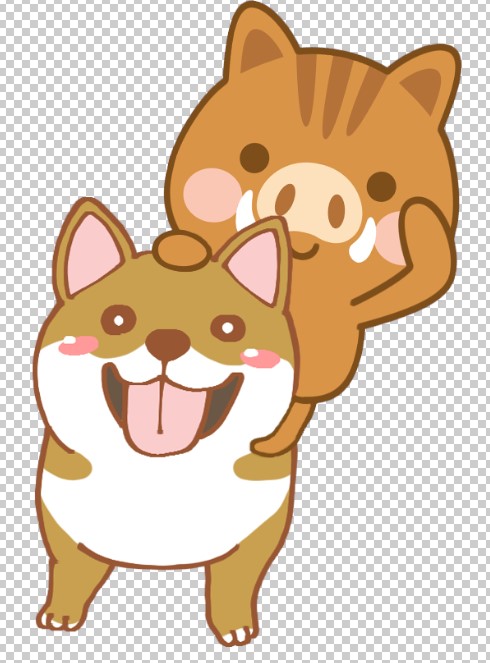
あとは、犬さんのレイヤーを表示させて完成です。

※足をちょっと調整しました。
ご参考下さい\(^o^)/