next-pwaとは?
next-pwaは、Next.jsアプリケーションにProgressive Web App (PWA)の機能を追加するためのプラグインです。
next-pwaを使用すると、Next.js アプリケーションをプログレッシブ ウェブ アプリ (PWA) として構築できます。
Next.jsとは?
Next.js は React ベースのフレームワークで、静的生成とサーバーサイド レンダリングの両方をサポートしています。

PWA(ProgressiveWebApp)とは?
PWA(ProgressiveWebApp)は、ウェブページまたはウェブサイトを、オフラインの利用を可能にしたり、ホーム画面にショートカットを追加したり、プッシュ通知を送信したりするなど、ネイティブアプリのように動作させるためのものです。
プッシュ通知、オフライン アクセス、ホーム 画面のピン留めなどの機能を備えています。
Vercelにnext-pwaをインストールしてNext.jsアプリケーションをPWAにする
Vercelにnext-pwaをインストールしてNext.jsアプリケーションをPWAにする手順は以下の通りです。
まずはプロジェクトのルートで以下のコマンドを実行して、next-pwaパッケージをプロジェクトに追加します。
npm install next-pwaまたは、yarnを使用している場合は:
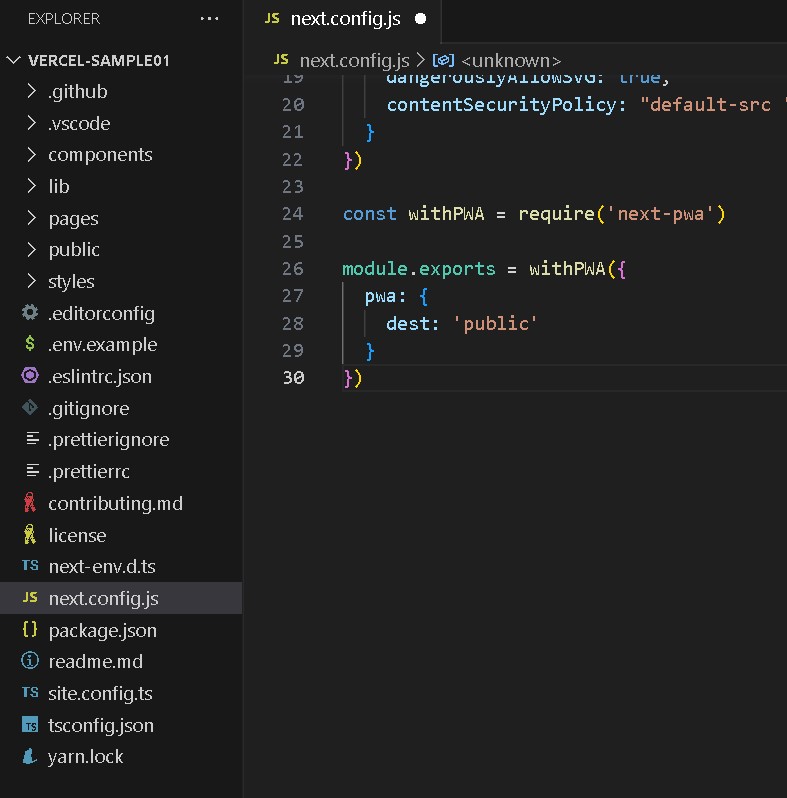
yarn add next-pwa次に、プロジェクトのルートにnext.config.jsファイルを作成します。すでに存在する場合は、そのファイルを編集します。
以下のコードをnext.config.jsに追加します。
const withPWA = require('next-pwa')
module.exports = withPWA({
pwa: {
dest: 'public'
}
})これにより、Next.jsはPWAのサービスワーカーと関連ファイルを公開ディレクトリ(public)に生成します。
[rml_read_more]

PWAはService Workerを必要とするため、HTTPSで動作します。しかし、localhostではHTTPも許可されています。そのため、Vercelでデプロイする前にローカルでテストをする場合は、next.config.jsファイルを以下のように編集します:
const withPWA = require('next-pwa')
module.exports = withPWA({
pwa: {
dest: 'public',
disable: process.env.NODE_ENV === 'development'
}
})この設定により、開発環境ではPWA機能が無効化され、本番環境では有効化されます。
Vercelにデプロイする
これですべての設定が完了しました。Vercelにデプロイするためには、Vercel CLIを使用します。Vercel CLIをインストールしていない場合は、以下のコマンドでインストールできます:
npm i -g vercelそして、プロジェクトのルートディレクトリから以下のコマンドでデプロイします:
vercel以上がVercelにnext-pwaをインストールする手順です。
まとめ
PWA は、ユーザー エクスペリエンスを向上させ、ユーザーのエンゲージメントを高めるための優れた方法です。
Next.js で PWA を構築する場合、next-pwa パッケージを使用して、PWA の作成と構成を簡単にすることができます。