スプライト(1~5)を変数と乱数を使ってランダムに表示させる方法です。
※プログラムサンプルはこちら(旗のボタンを押すとプログラムが実行されます)
↑動画解説は上記Youtubeをご覧ください。
まずはスプライトを作成する
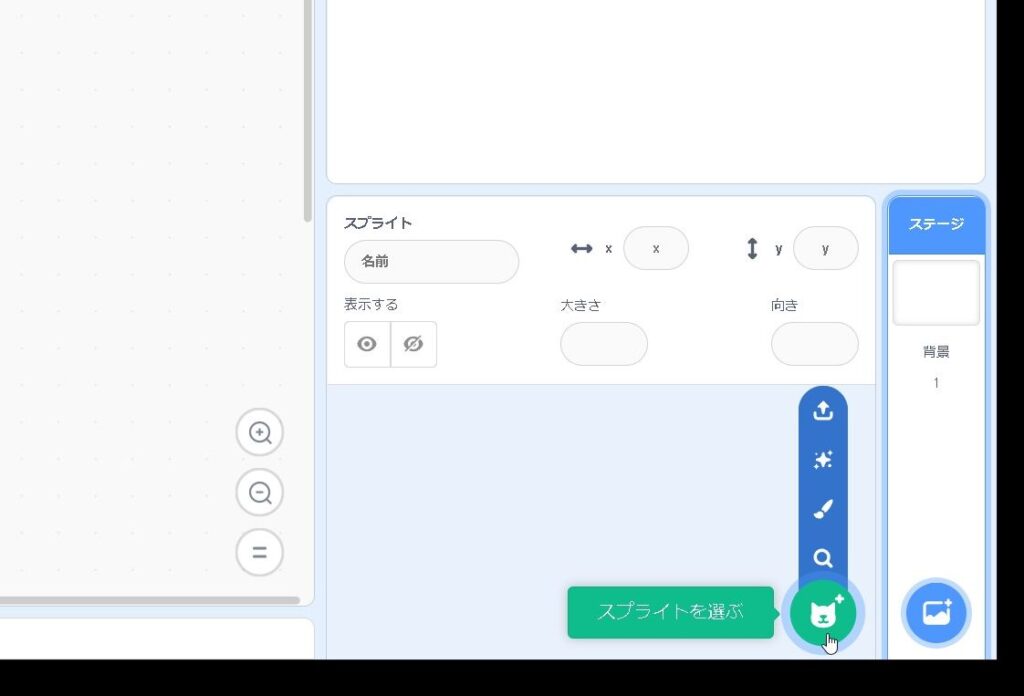
まずは、「スプライトを選ぶ」から新しいスプライトを追加していきます。

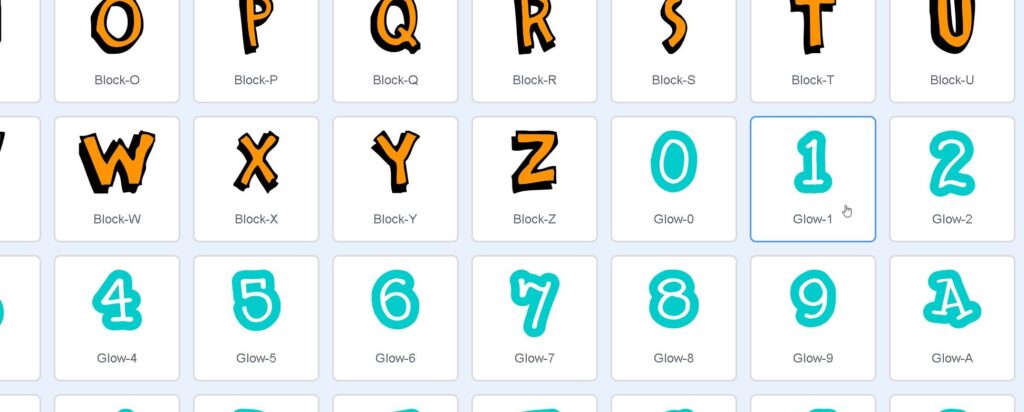
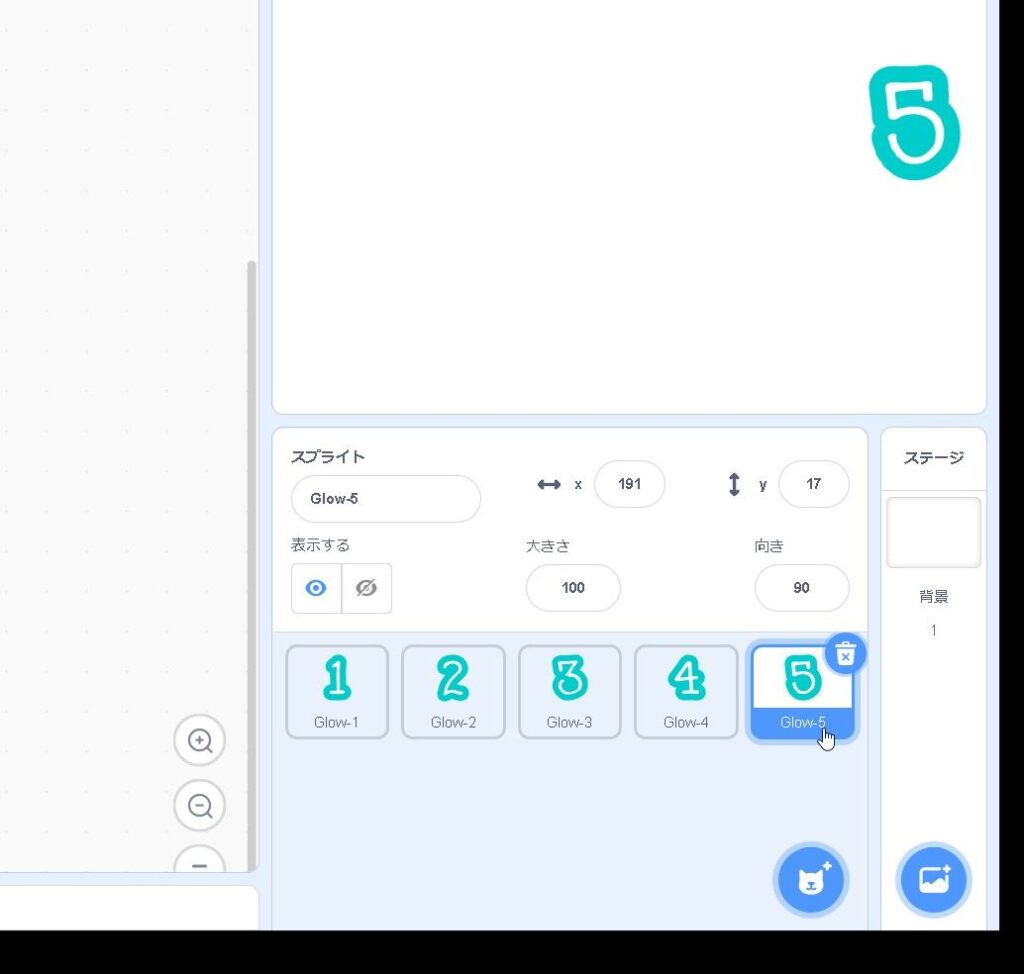
下の方に数字のスプライトがありますので、1~5を順番に追加していきます。

1~5のスプライトが配置できました。

変数を作る
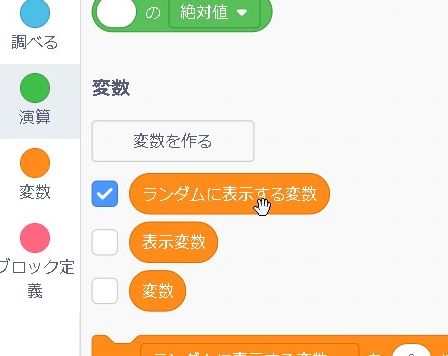
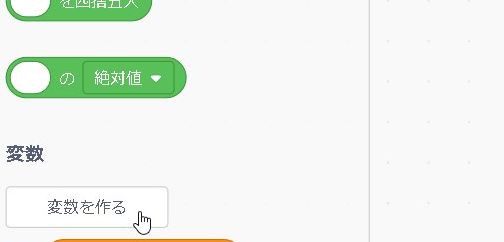
変数の中から「変数を作る」を選択します。
[rml_read_more]

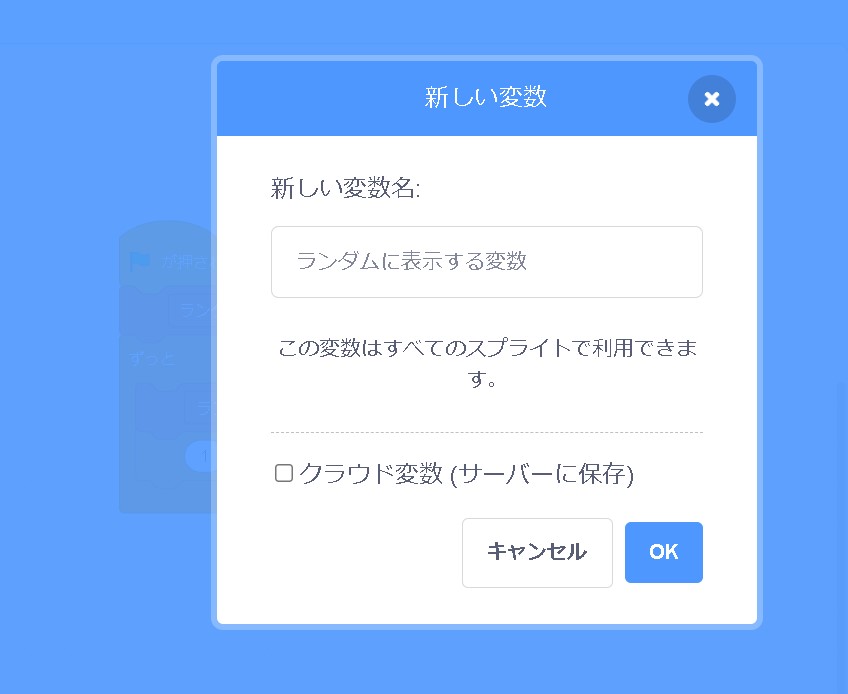
新しい変数名:は任意の名前で分かりやすい名前を付けておきましょう。
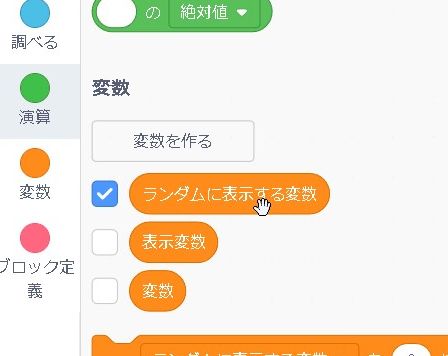
今回は「ランダムに表示する変数」という名前の変数名にしてみました。


スクリプトを作成する
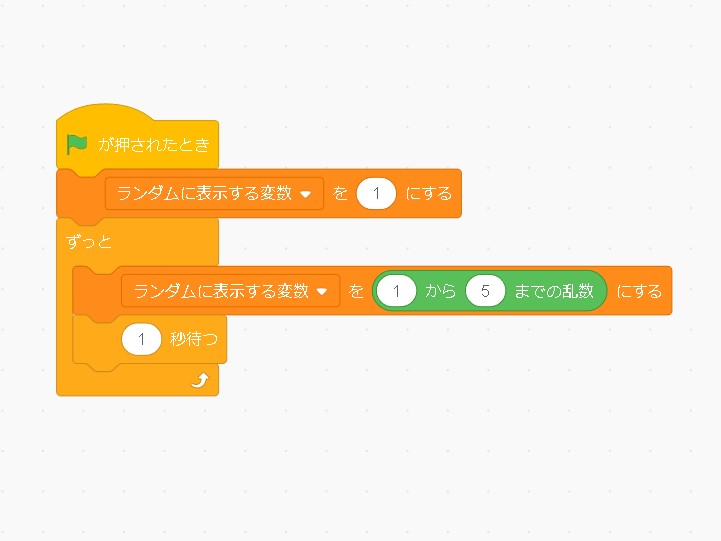
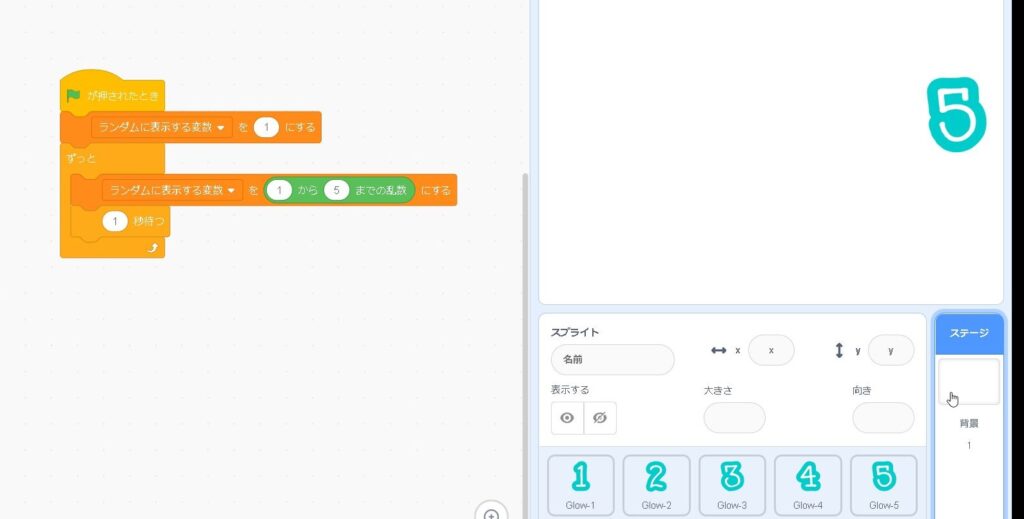
「旗が押されたとき」をセットして、「XXを○○にする」のブロックを追加します。「ランダムに表示する変数」を「1」にする、にセットします。これで実行したタイミングで変数が1に初期化されます。

「ずっと~」のブロックを追加したら、「ランダムに表示する変数」を「1から5までの乱数」にする、にセットします。これで、1から5までがランダムに表示されるようになるので、あとは「1秒まつ」を追加して準備完了です。

実行すると、「ランダムに表示する変数」が「1から5まで」1秒毎にランダムに変わります。

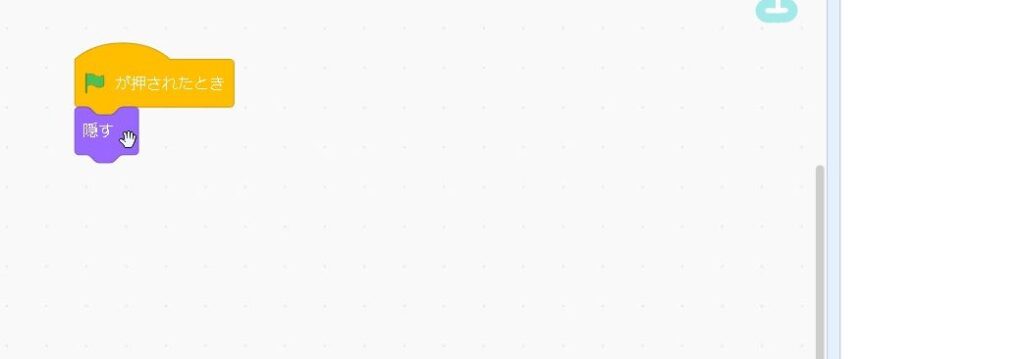
あとは、それぞれのスプライトにプログラムを入れていきます。「1」のスプライトには「旗が押された時」に、ひとまず初期化として「隠す」をセットしておきます。

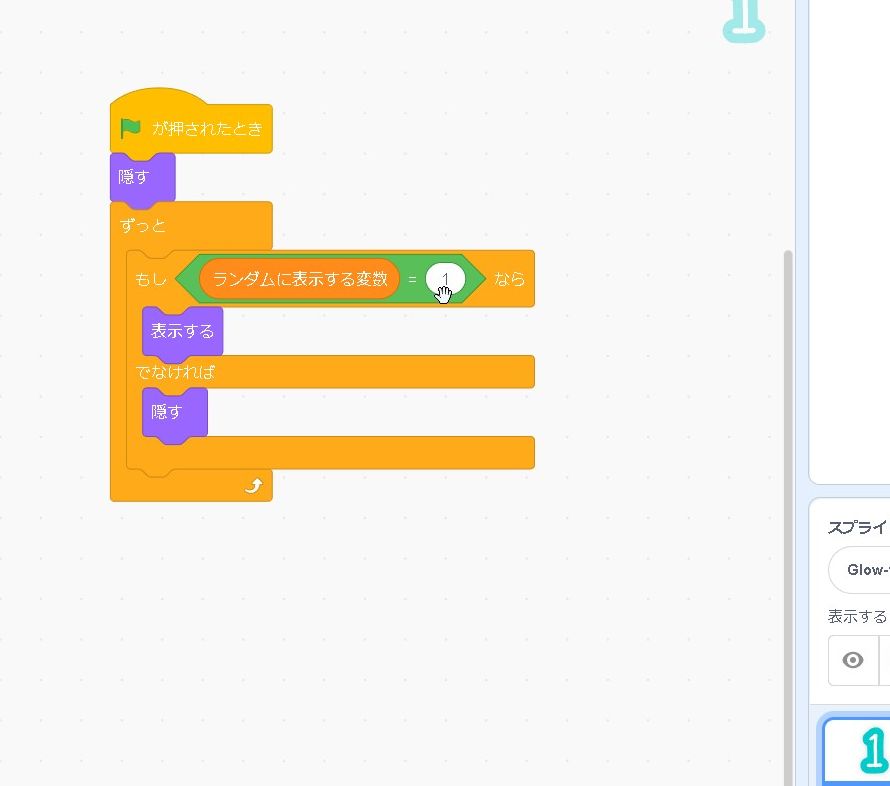
「ずっと~」のブロックを追加、「もし~なら~でなければ」の条件分岐のブロックを入れて、もし「ランダムに表示する変数=1」なら「表示する」、でなければ「隠す」、という条件分岐をセットします。
こうすることで、変数が1になったときのみ、「1」のスプライトは画面に表示されることになります。

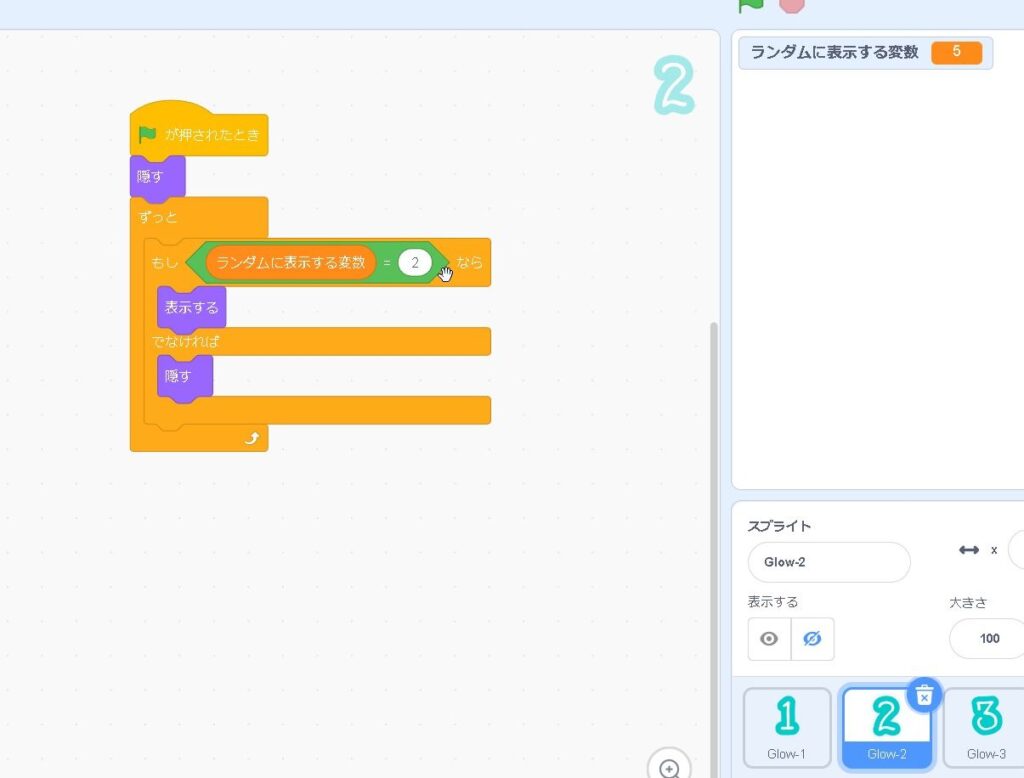
同じように「2」~「5」のスプライトにも条件をセットしていきます。
スプライト「2」には、もし「ランダムに表示する変数=2」なら、表示する、とします。

同じように、「3」~「5」にも、それぞれのスプライトに条件を設定していきます。
まとめ
これで、「1」~「5」のスプライトが「1秒毎」に「ランダムに表示」されるようになりました!
次回は、さらに応用パターンも色々と試していきたいと思います。
ご参考ください😃