WEBサイトのサイドバー等でよく見るこういうやつ↓


こちらの埋め込みURLを取得する方法です。
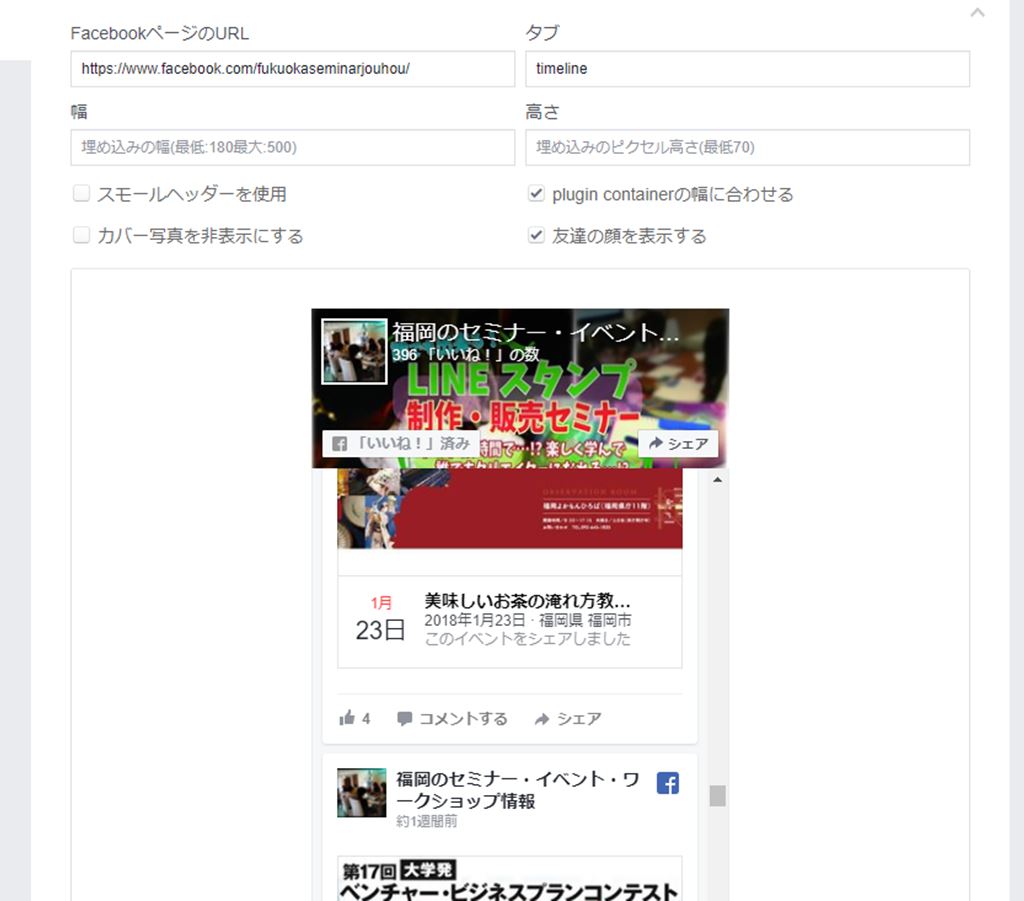
まずは、こちらのページを開きます↓
「FacebookページのURL」に文字通りFacebookページのURLを入れます。

すると、すでにそれっぽい画面が!

「コードを取得」で埋め込みコードが取得できます。

大事な事を忘れていました。
先に開発者向けFacebookページにてアプリの作成が必要です。
Meta for Business (旧Facebook for Business)

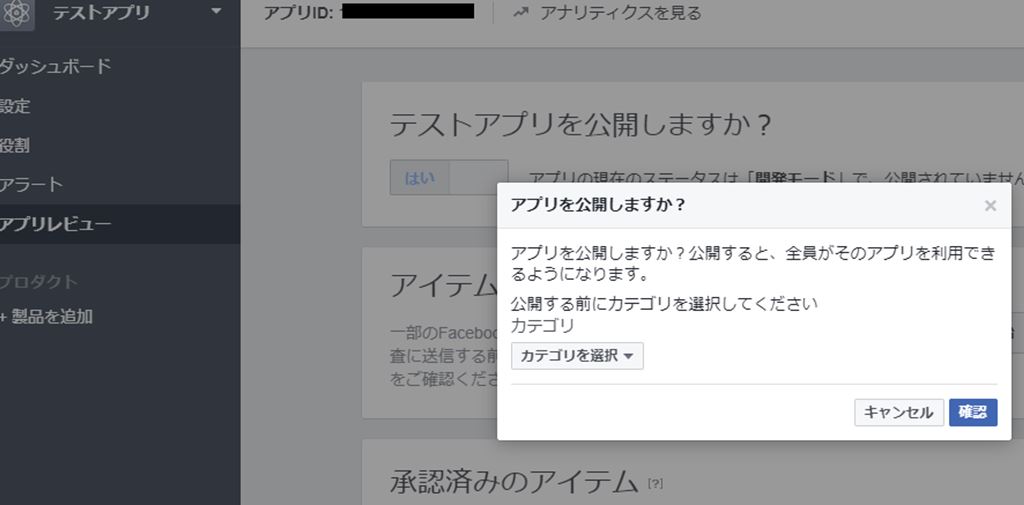
「新しいアプリを追加」からとりあえずアプリを作ります。



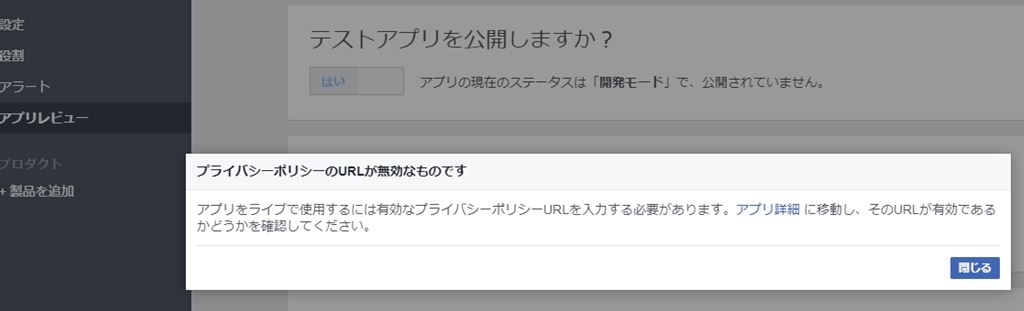
アプリは簡単にできます。あとはアプリを公開すれば準備完了です。






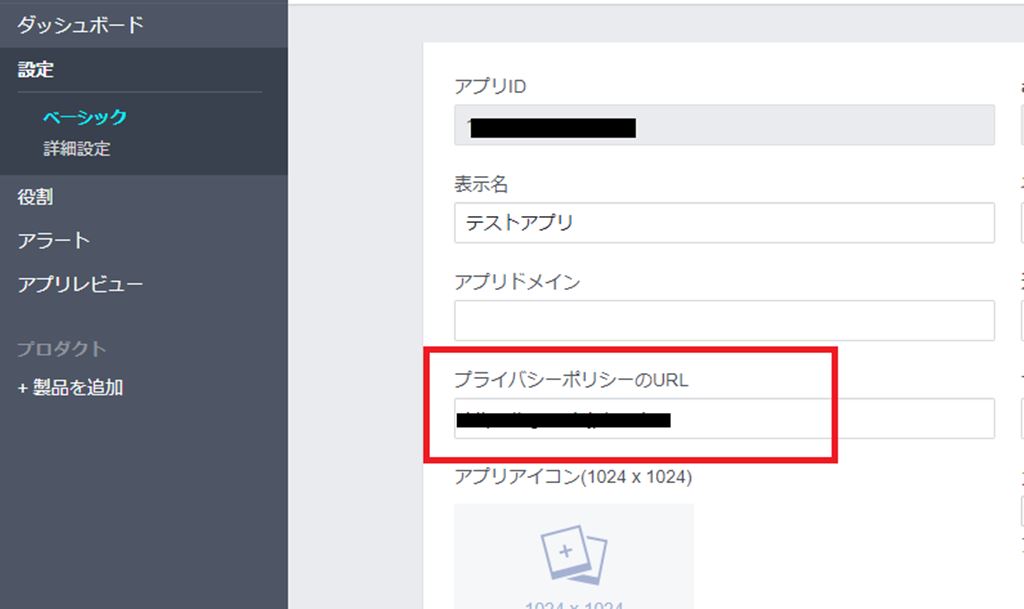
これでアプリの設定は完了です。
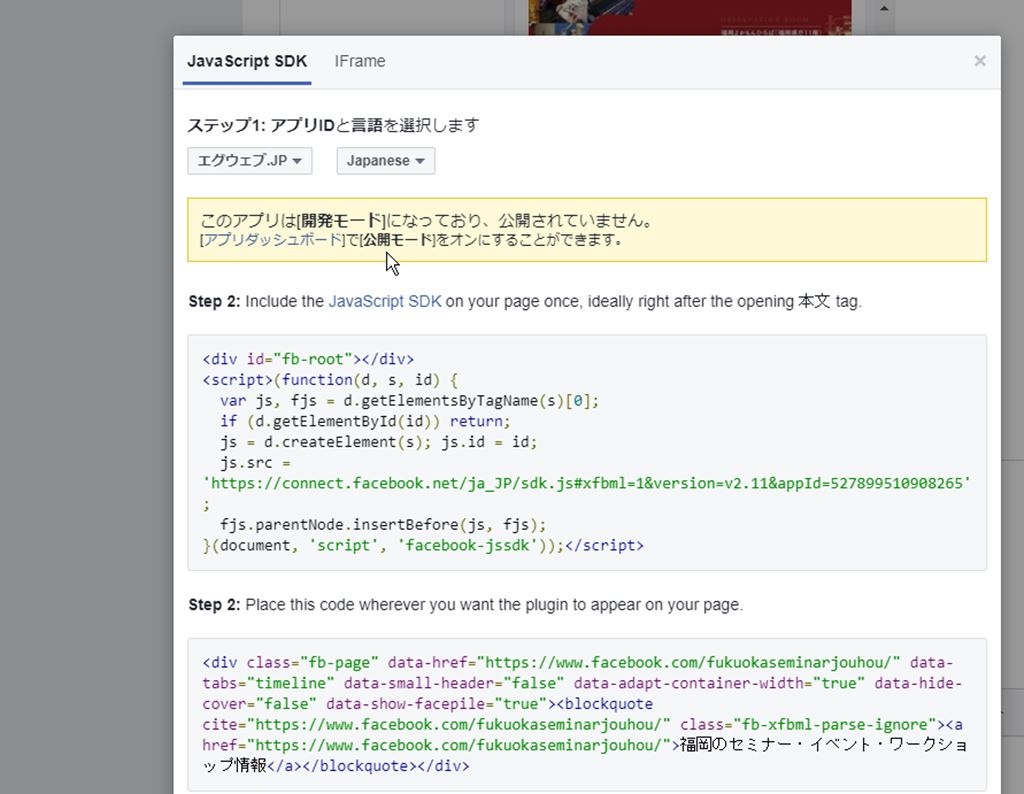
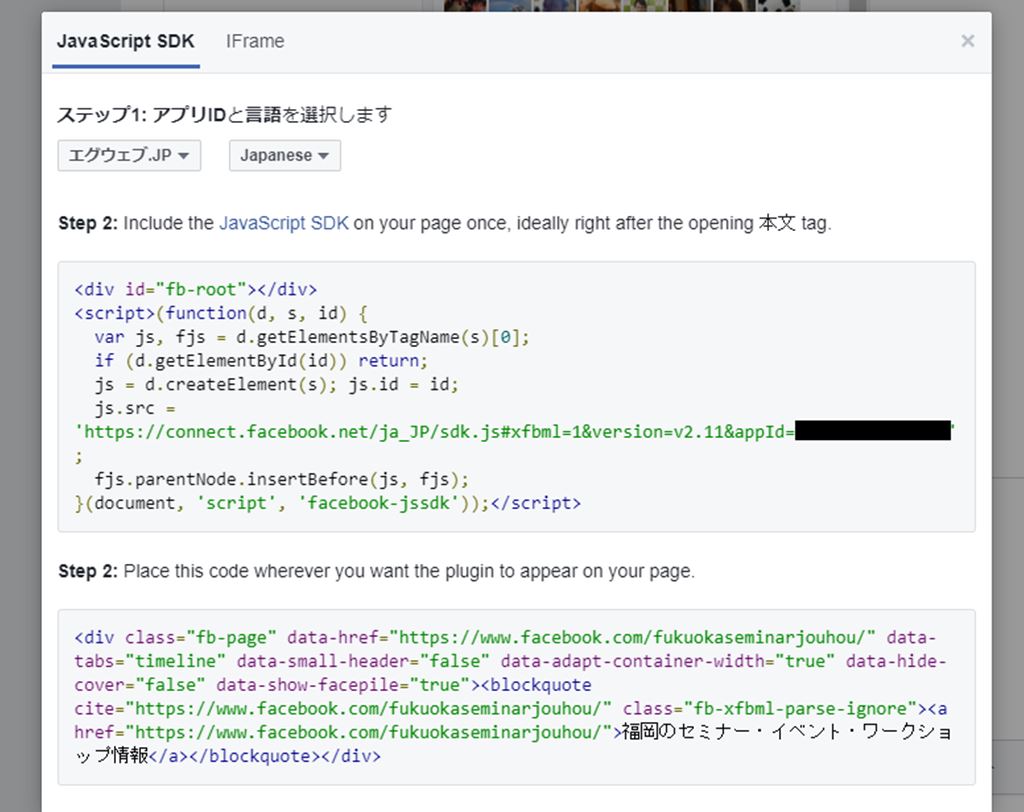
これでFacebookアプリが選択できる状態に変わりますので
JavaScript SDKのStep2の上下のコードをページ内に埋め込むか

iFrameで埋め込むと表示されます。

<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffukuokaseminarjouhou%2F&tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=527899510908265" width="340" height="500" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
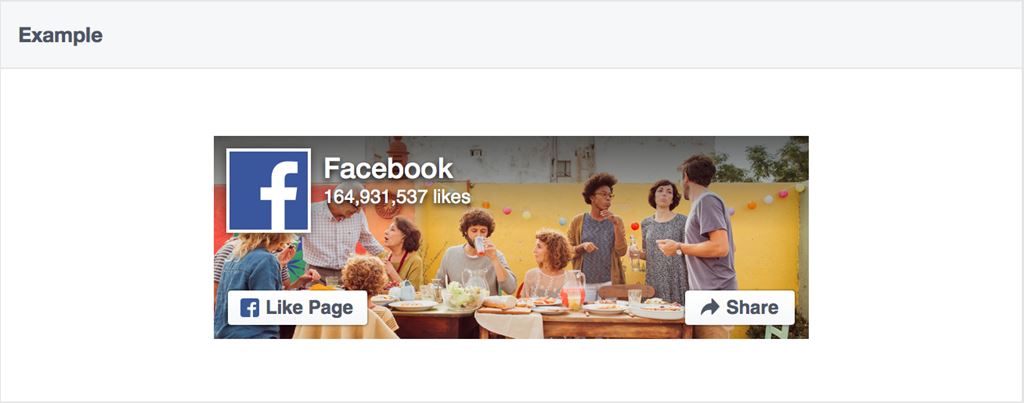
で、例えば下の投稿のスクロールを非表示にしたい場合は

↑こういった、カバー写真といいね!ボタンのみのシンプルなタイプ
tabs=timeline&width=340&height=500&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&
ここの
tabs=timeline&
これを
tabs=none&
こんな感じで修正してあげると非表示にできます。
※単に消すだけだと高さに余白が出来てしまうので、height=200くらいに調整してあげると丁度良いかと思います。
こんな感じで簡単にFacebookページ&タイムラインが埋め込み出来ますので
ぜひご活用下さい\(^o^)/



