以前にも書きましたが、改めて、GoogleタグマネージャーをWordPressに設置する方法をおさらいしたいと思います。
Googleタグマネージャー(ぐーぐるたぐまねーじゃー)とは?
「タグマネジメント」という考えに基づいて、Googleアナリティクスなどのタグを一元管理する仕組みです。2012年にベータ版としてGoogleから発表され、2014年に正式リリースされて今に至ります。

Googleタグマネージャー
https://tagmanager.google.com/
導入のメリットは、埋め込むタグを一元管理できることと、「非同期」という動作をするので、ページの読み込みを止めることがありません。つまり、タグに何か誤りがあったとしても、WEBページが表示されないということが起こらないので、安全にタグの設置をすることができます。
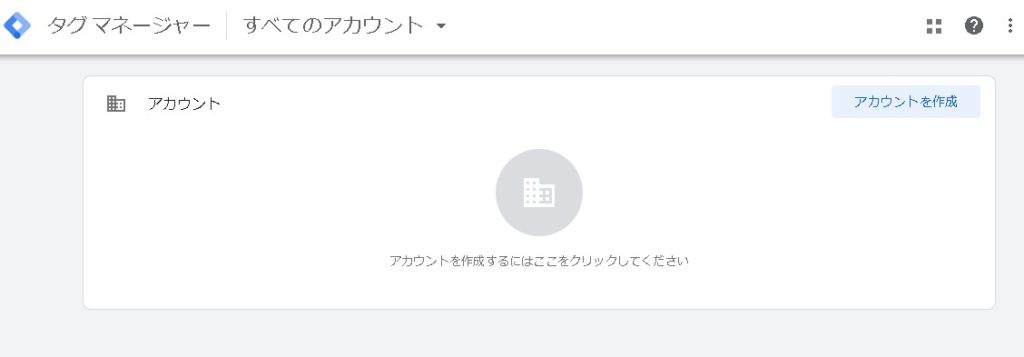
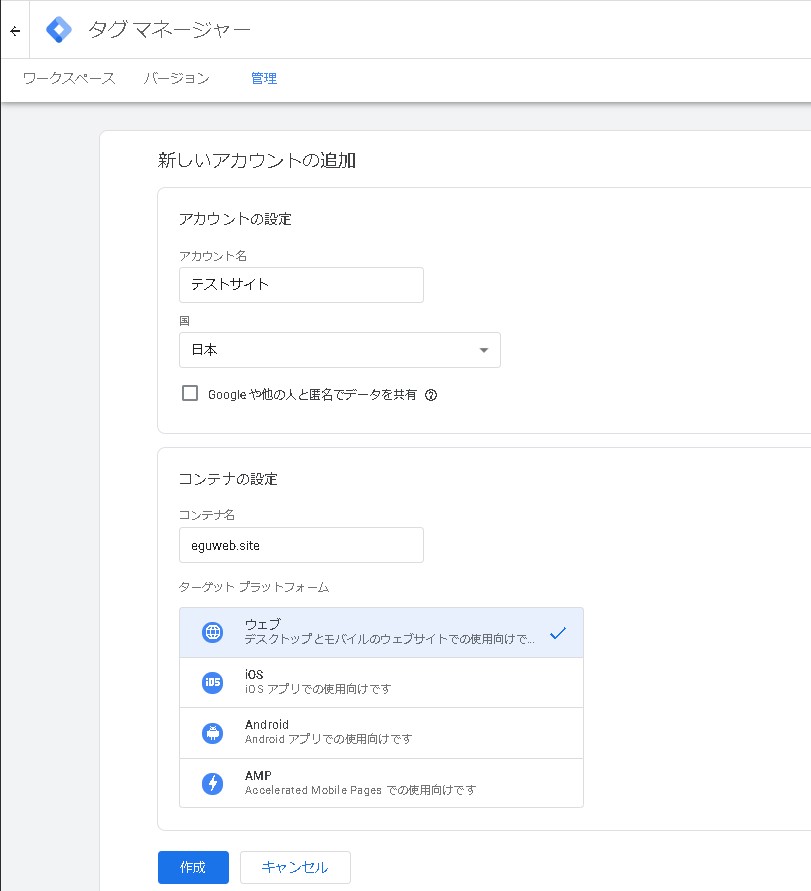
アカウントを作成

アカウント作成を押したら、画面に沿って選択をしていきます。

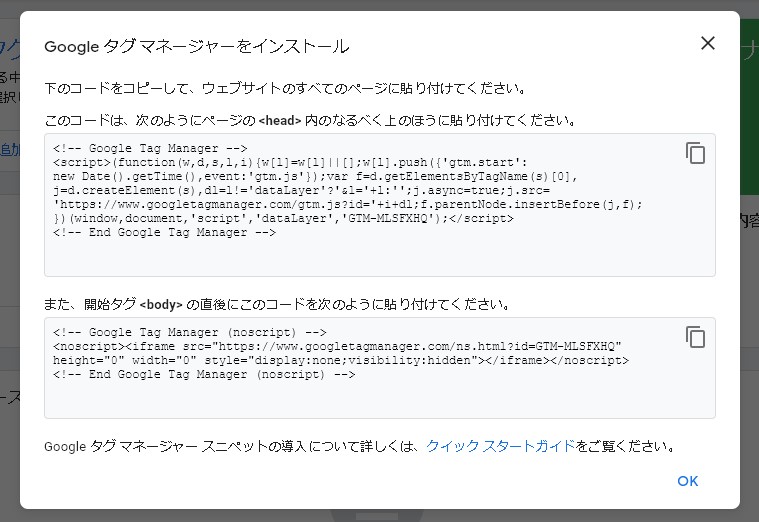
作成を押して規約に同意すると、WEBサイトに設置するコードが表示されます。


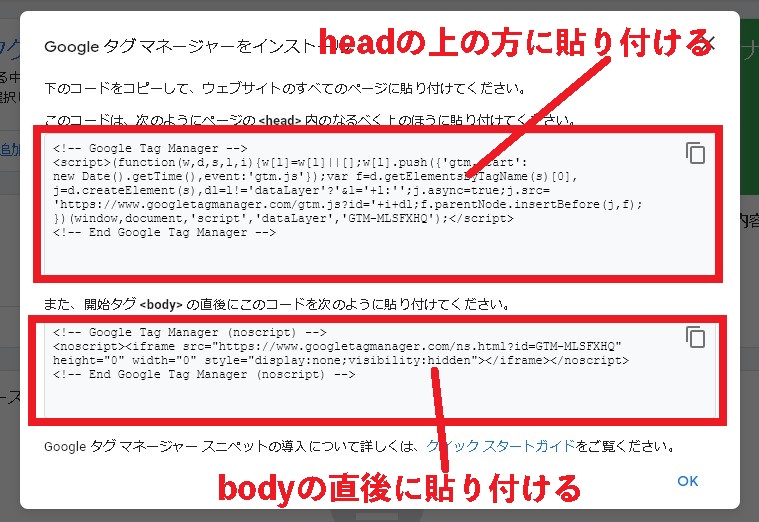
WordPressに設置する
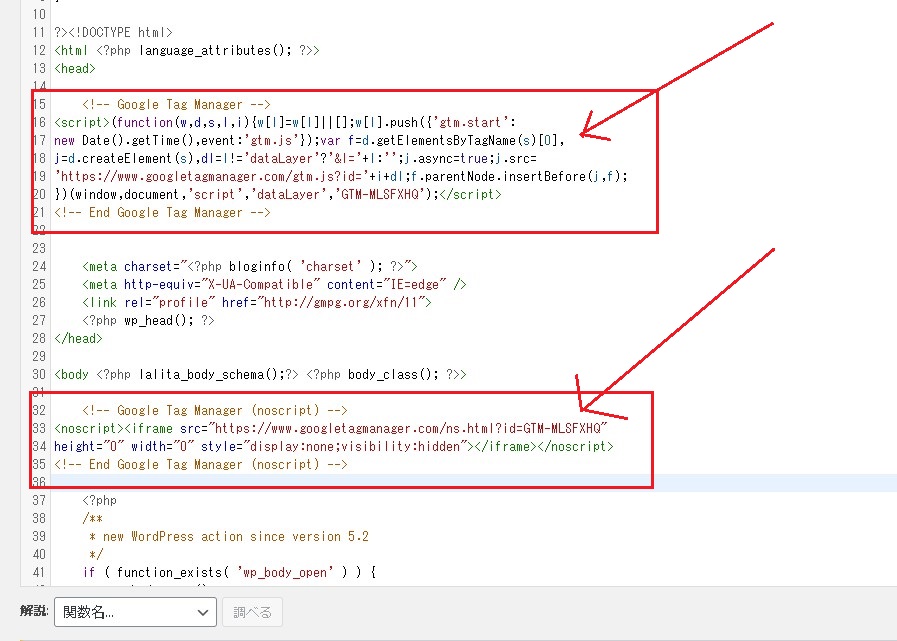
テーマエディター上でそれぞれのコードを貼り付けるだけで設置完了です!簡単に導入できます。
※テーマを直接書き換える場合は、テーマを更新してしまうとタグが消滅するので注意が必要です。「子テーマ」を使うか「プラグイン」を使う方法を推奨です。

これで設置完了です!
タグマネージャーが設置されているか確認する
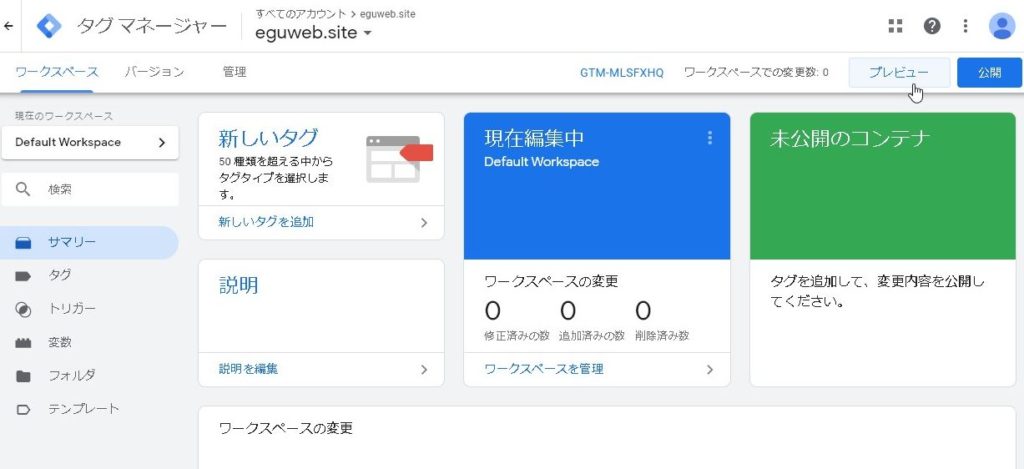
「プレビュー」を使って確認ができます。


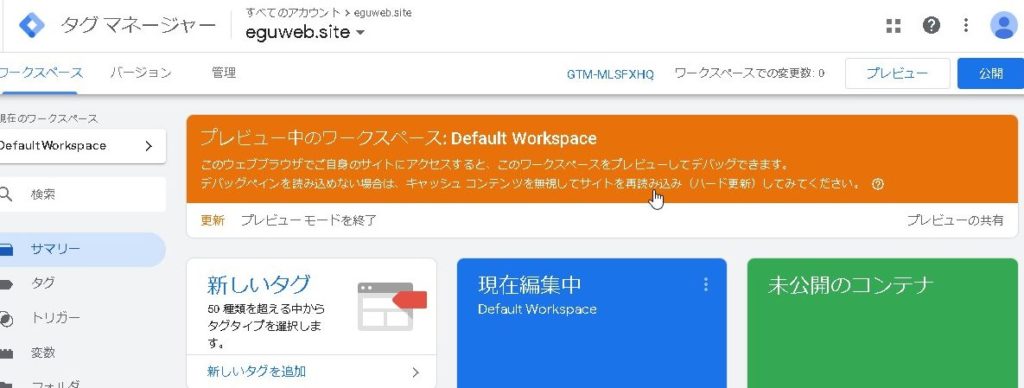
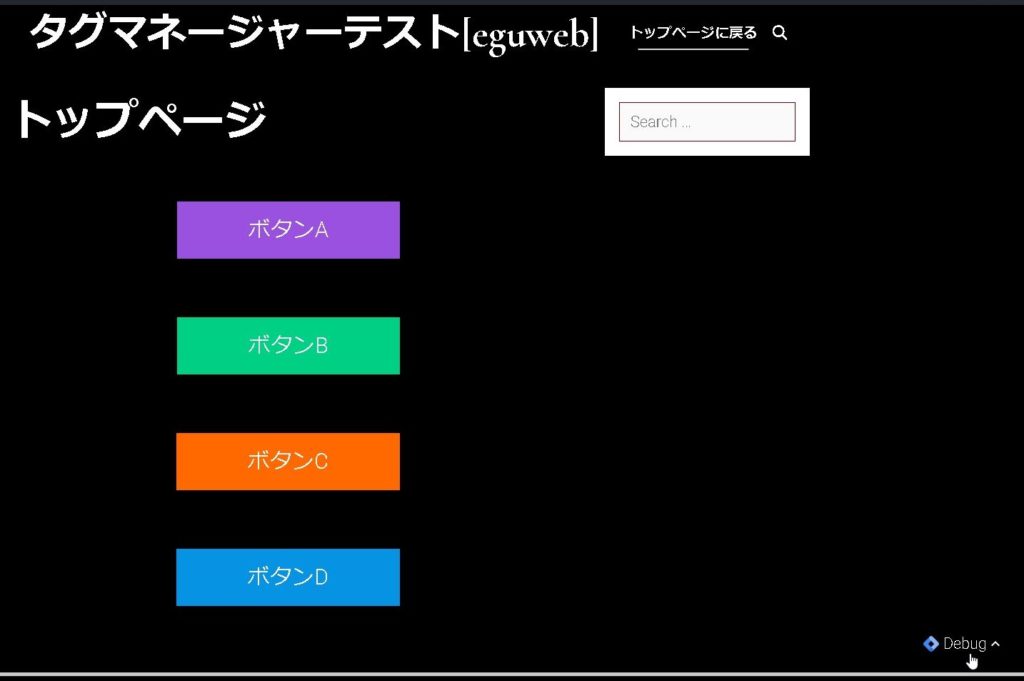
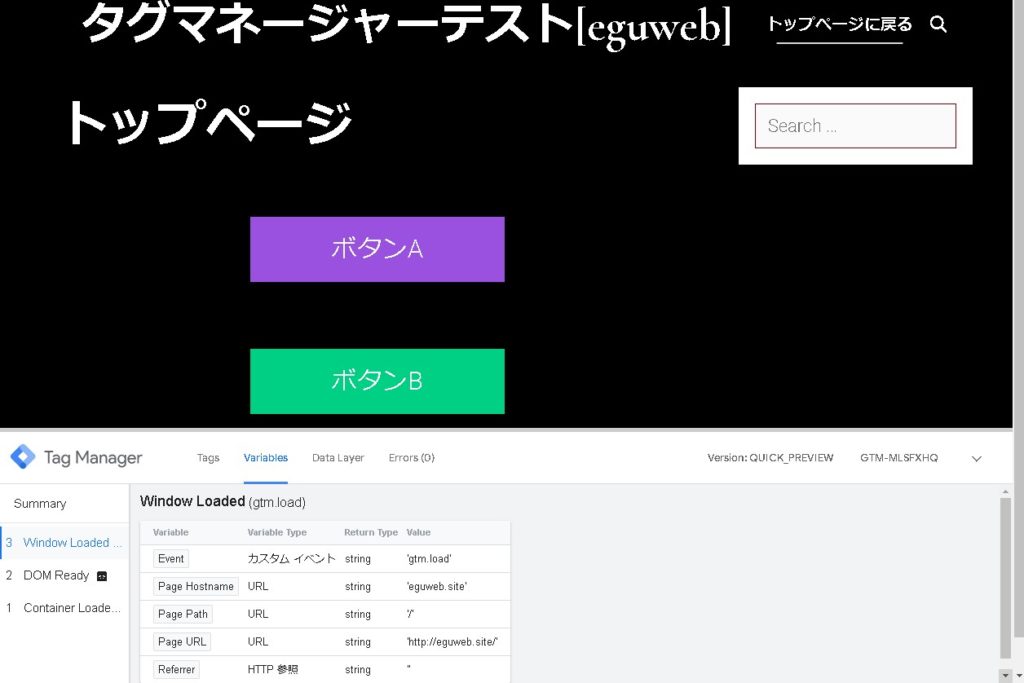
プレビューモード中に、タグマネージャーを設置しているWEBサイトを表示すると、タグマネージャーの詳細や値が表示されます。



表示されました!設定できているようです。

まだ何も設定していないので何も計測はされませんが、ひとまずタグマネージャーが設定されていることは確認できました!
まとめ
WordPressを使うと、簡単にタグマネージャーが設置ができます!
次回はGoogleアナリティクスをGoogleタグマネージャーに設定する方法をご紹介したいと思います!
ご参考下さい^o^)/