GETとPOSTとは?
「GET」と「POST」は、HTTPプロトコルで使用される2つの主要なHTTPメソッドです。
GETは主にデータの取得に使用され、POSTはデータの更新や変更に使用されます。GETはURLの長さに制限があり、POSTはデータの送信量に制限がありません。

HTTPリクエストの要素
HTTPリクエストには、以下の要素が含まれます。
- リクエストライン:HTTPメソッド、リクエストURI、HTTPバージョンを指定します。
- HTTPヘッダ:クライアントがサーバーに送信する情報を含み、リクエストの性質や内容を説明します。
- 空白行:リクエストラインとHTTPヘッダ、およびHTTPヘッダとメッセージボディの間に空行が必要です。
- メッセージボディ:必要に応じて、リクエストに含まれる本文の部分を指します。
HTTPリクエストの詳細はこちら▼
GETとは
HTTP GETは、Webページやファイルなどのリソースを取得するために使用されます。ブラウザでWebページを読み込むとき、通常はHTTP GETメソッドが使用されます。HTTP GETは、リクエストにパラメータを含めることができますが、リクエストの本文にはデータを含めることはできません。
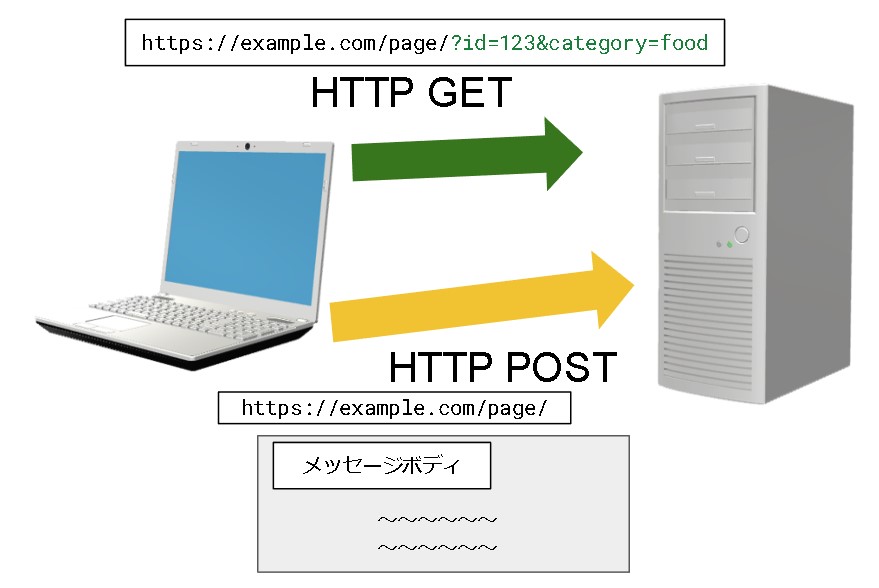
HTTP GETは、URLに含まれるパラメータを使って、リソースを取得します。例えば、https://example.com/page?id=123 のようなURLにアクセスすると、idが123のページが表示されます。
GETは、URLの長さに制限があり、送信するデータ量に制限があります。また、GETはデータの取得に使用されるため、キャッシュされる可能性があります。
HTTP GETの具体例
HTTP GETの具体例として、ウェブページの表示が挙げられます。
例えば、以下のようなURLがあるとします。
https://example.com/page?id=123&category=foodこのURLにアクセスすると、サーバーはHTTP GETリクエストを受け取り、idが123で、カテゴリーが食品のページを返します。リクエストのパラメーターによって、表示するページが異なるため、HTTP GETリクエストは、URLのパラメータを使ってリソースを取得するためによく使用されます。
また、ブラウザでウェブページを表示するとき、通常はHTTP GETメソッドが使用されます。ブラウザは、URLを入力するか、リンクをクリックすることで、HTTP GETリクエストを送信します。
POSTとは
HTTP POSTは、リソースを更新したり、データを送信するために使用されます。例えば、Webフォームに入力された情報をサーバーに送信するために、HTTP POSTを使用することができます。HTTP POSTは、リクエストの本文にデータを含めることができます。
POSTは、データをHTTPリクエストの本文に含めて送信するため、データ量に制限がありません。また、GETと異なり、URLにデータを含めず、リクエストの本文にデータを含めるため、ユーザーが送信したデータがブラウザのアドレスバーなどに表示されることはありません。
POSTは、リクエストを送信するたびに、新しいリソースが作成されたり、データが更新されたりする可能性があるため、キャッシュされないようにする必要があります。
POSTを使用する場合はセキュリティに注意する必要があります。特に、フォームから送信されたデータがWebサイトに保存される場合には、入力値の検証を適切に行い、SQLインジェクションやクロスサイトスクリプティングなどの攻撃を防止する必要があります。
HTTP POSTの具体例
HTTP POSTの具体例として、Webフォームの送信が挙げられます。
例えば、以下のようなWebフォームがあるとします。
<form action="https://example.com/form" method="post">
<label for="name">名前:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email"><br><br>
<input type="submit" value="送信">
</form>このWebフォームでは、ユーザーが名前とメールアドレスを入力し、送信ボタンをクリックすることで、データがサーバーに送信されます。
送信ボタンをクリックすると、ブラウザはHTTP POSTリクエストを送信し、リクエストの本文に以下のようなデータが含まれます。
name=山田太郎&email=yamada@example.comサーバーは、このデータを受け取り、適切な処理を行います。例えば、データベースに保存したり、入力内容を確認したりすることができます。
このように、HTTP POSTは、Webフォームの送信や、購入手続きなど、データを送信するためによく使用されます。
まとめ
GETは主にデータの取得に使用され、データを送信する場合にはPOSTを使用する方が適しています。ただし、安全性を重視する場合には、POSTがより適している場合があります。




