ワードプレスには、訪問者がページを開くための便利な仕組みのひとつ「メニュー」があります。
カスタマイズ
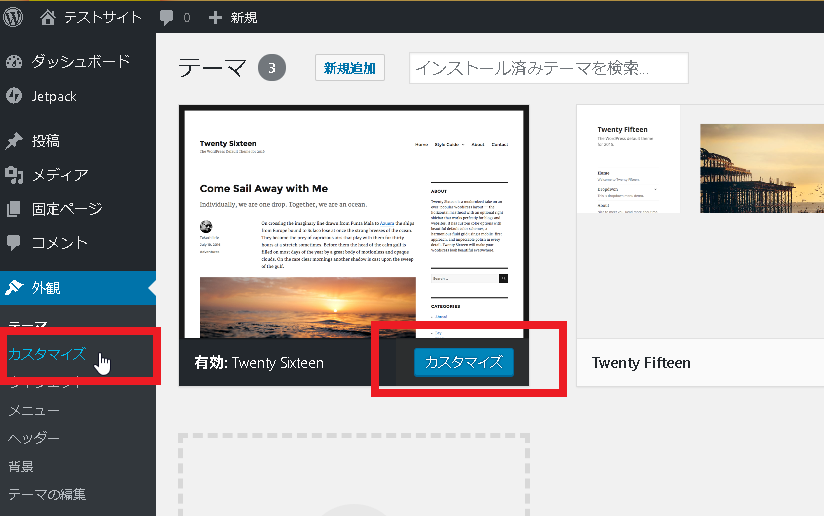
まずは管理画面から「カスタマイズ」画面を表示します。

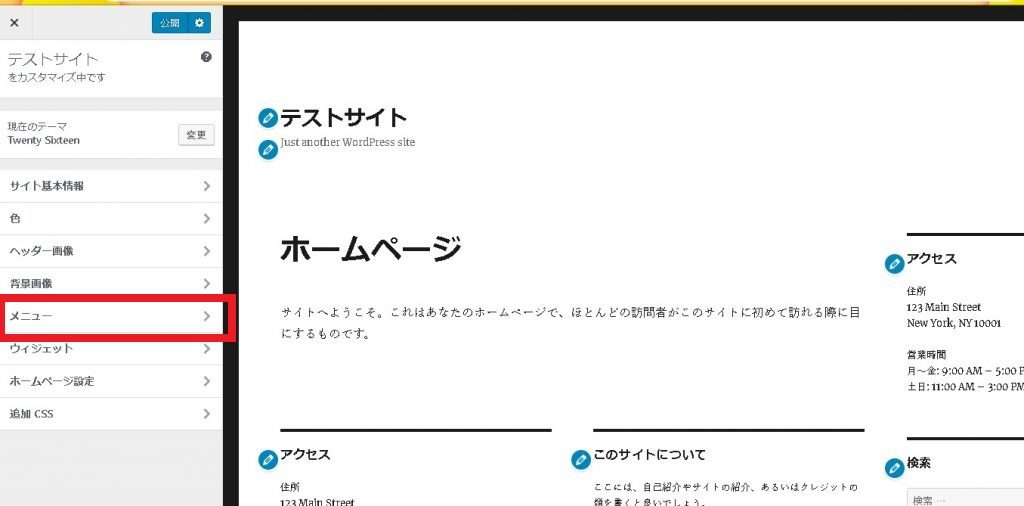
メニュー
カスタマイズ > メニュー

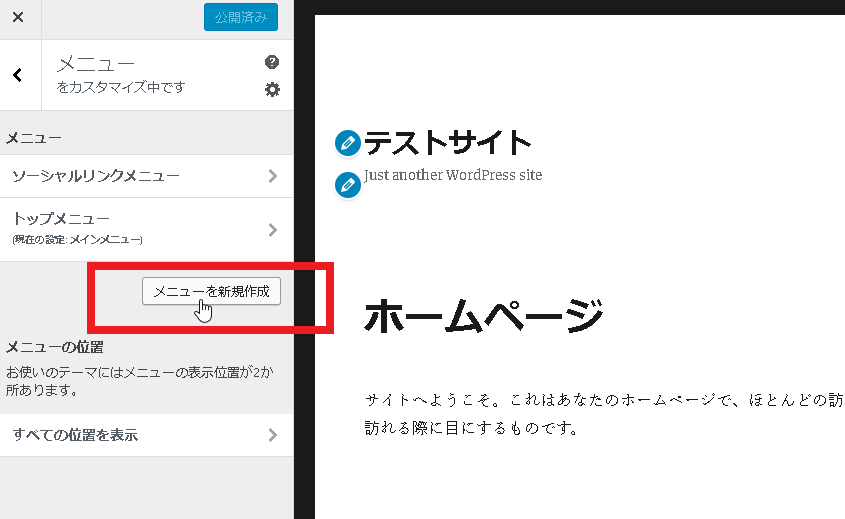
メニューを新規作成

メインメニュー
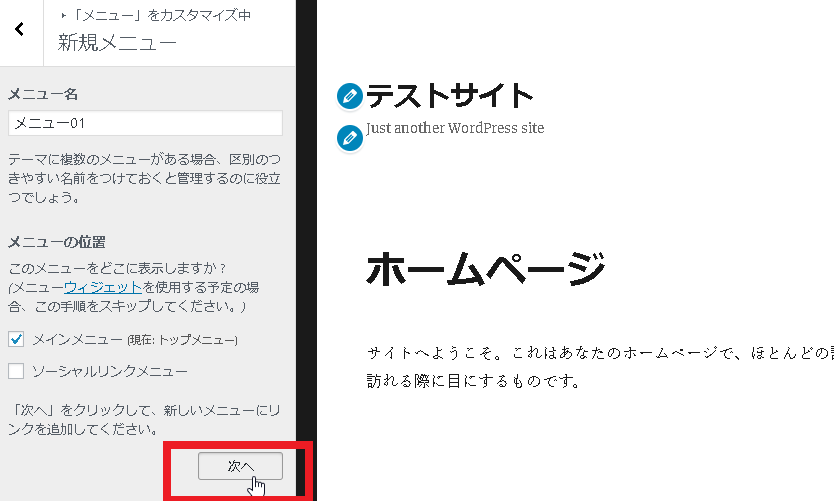
「メニュー名」を入力して、次にメニューを表示させる位置を選択します。
今回の場合は「メインメニュー」を選択します。

チェックを入れたら「次へ」を選択します。

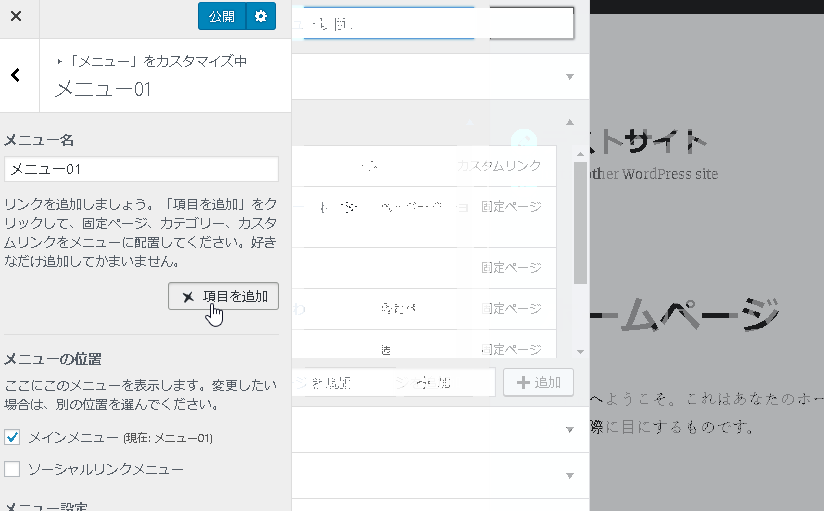
「+項目を追加」を選択します。

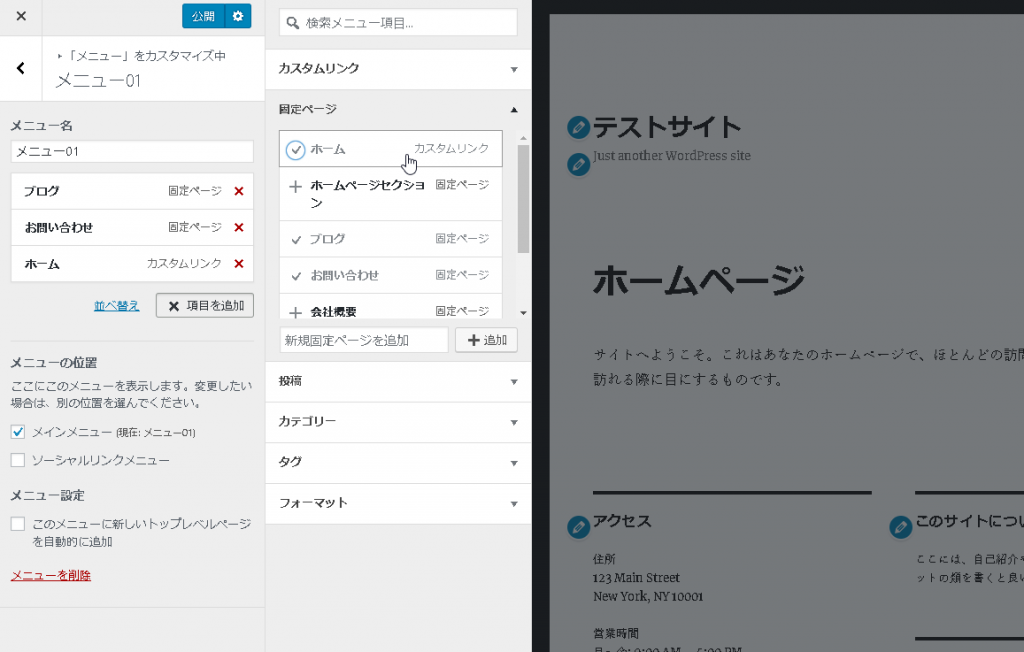
追加したいメニューを選択
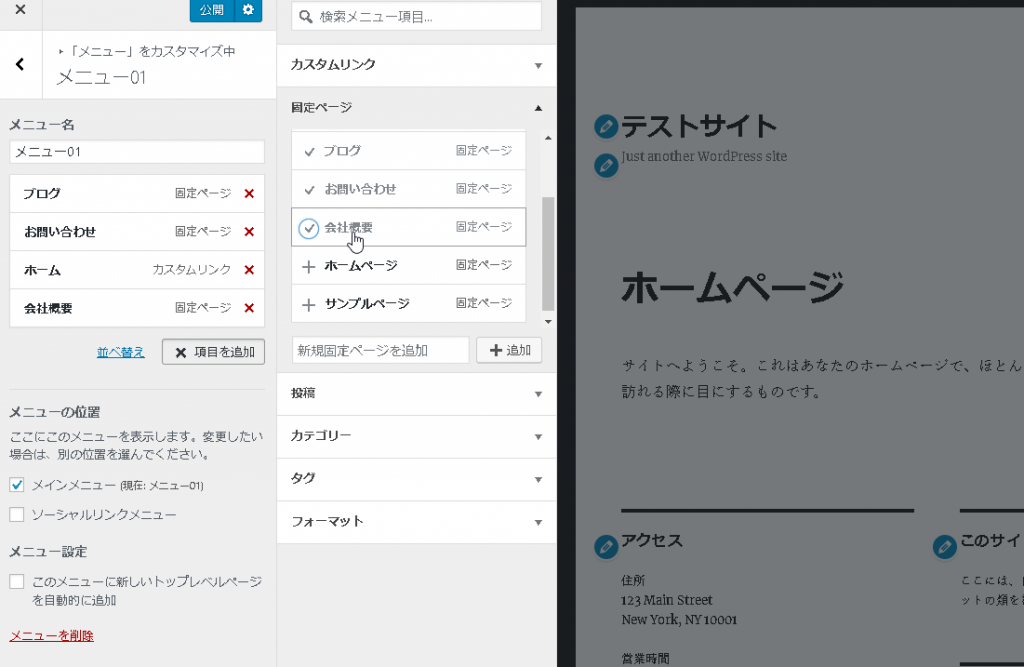
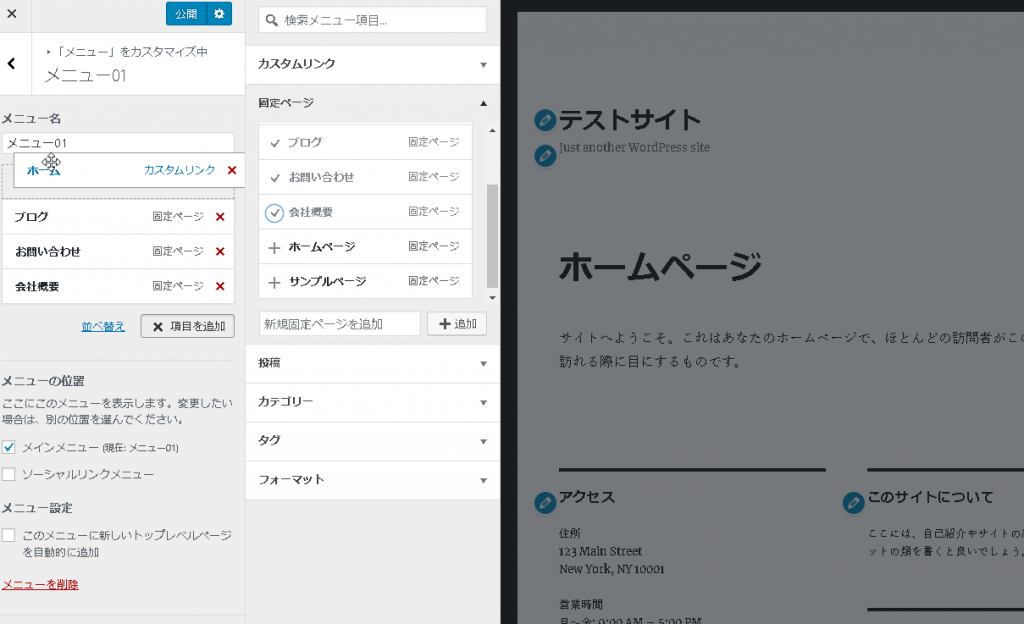
追加したいメニューを選択します。
「カスタムリンク」「固定ページ」「投稿」「カテゴリー」「タグ」「フォーマット」から選択できます。
今回は「固定ページ」を追加してみます。

追加したいメニューを選択するだけで追加されていきます。簡単です。

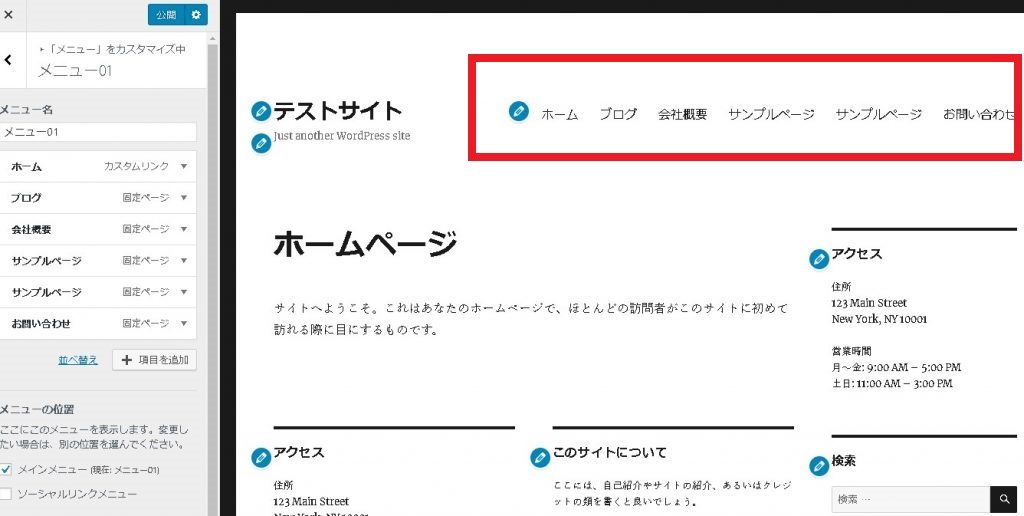
メニューの並び替えは「ドラッグ&ドロップ」で簡単です。

メニューが追加されました!!

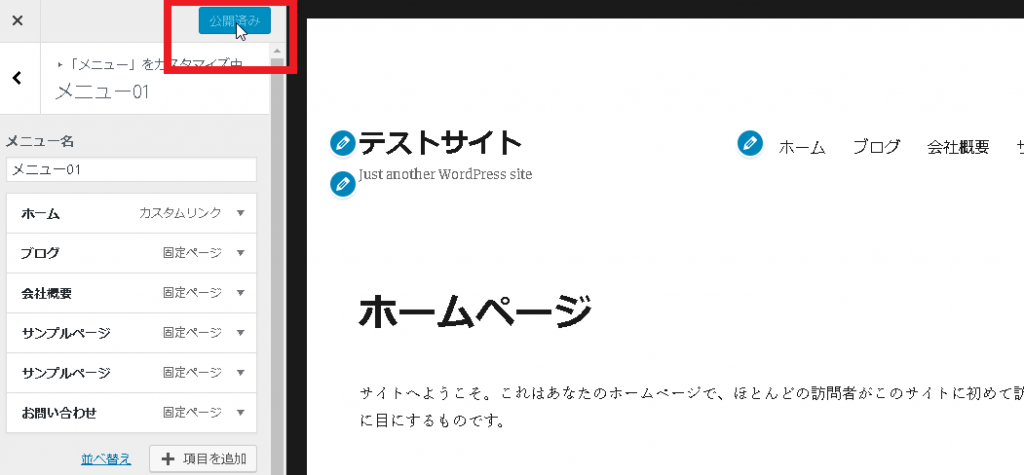
「公開」ボタンで一般公開サイトに反映
最後は「公開」ボタンで一般公開サイトに反映させましょう。

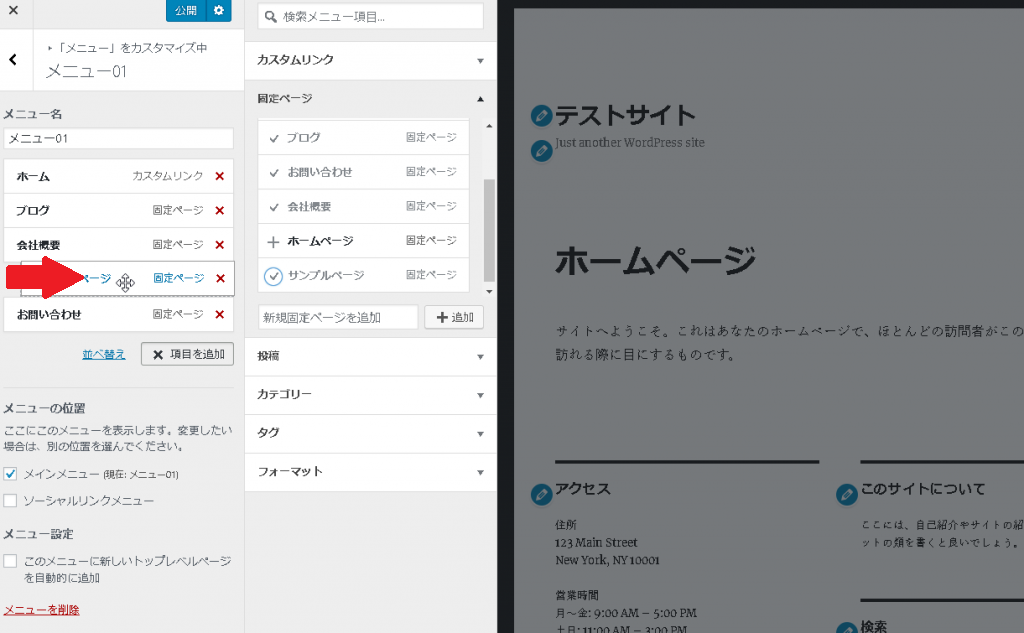
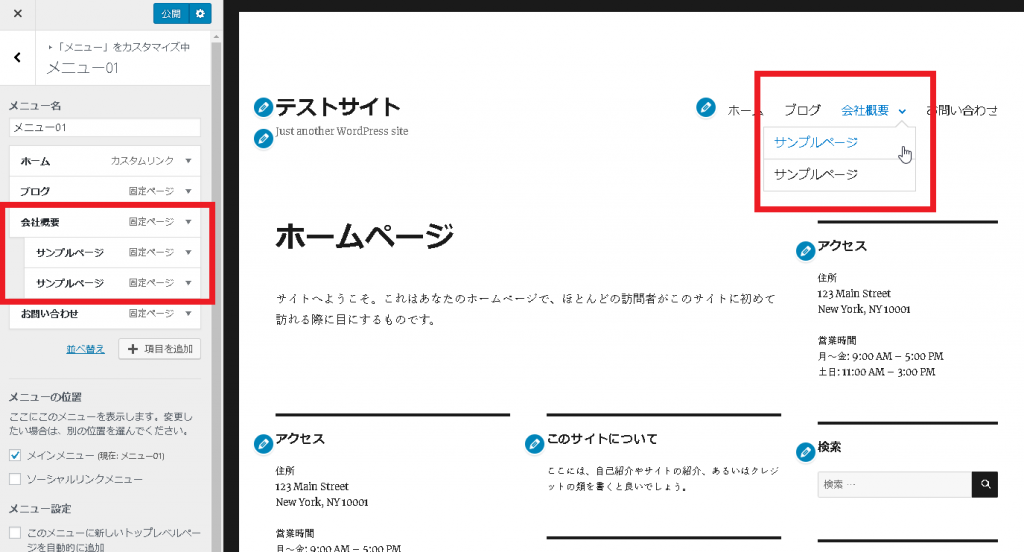
メニューを右にずらすと、下の階層に移動させることができます。
下の階層に移動した場合は、下の画像のように▽でまとめられます。


まとめ
WordPressですと、とても簡単にWEBサイトに「メニュー」が追加できます!
お試し下さい(^ ^)/