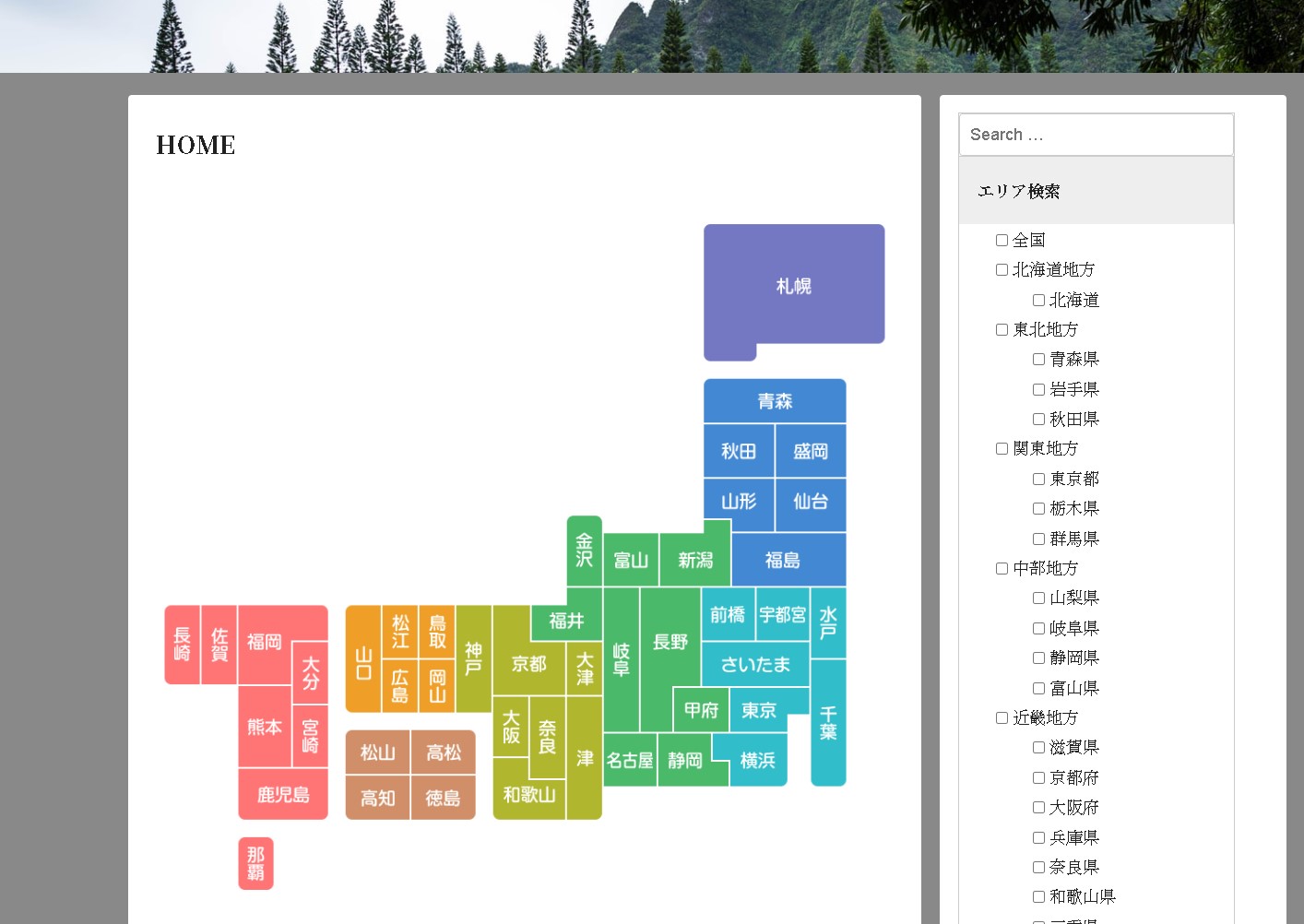
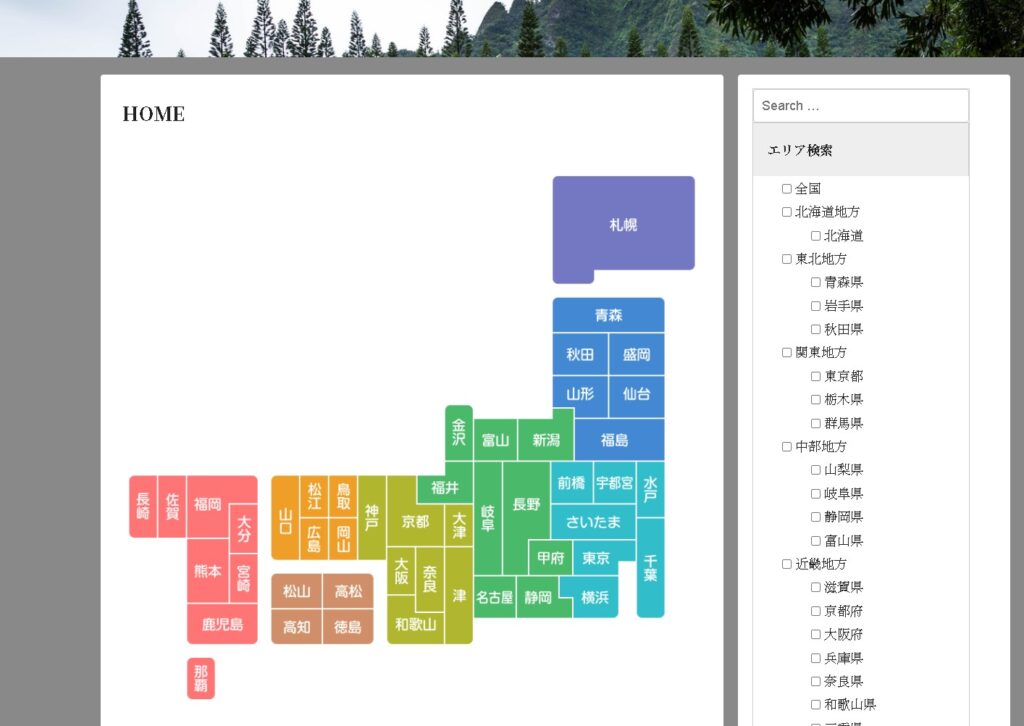
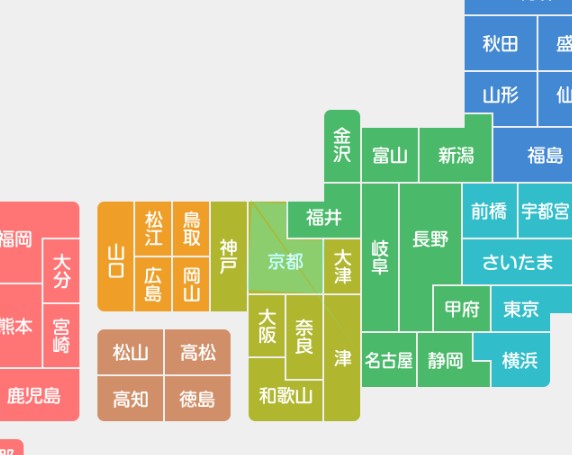
例えば、日本地図の県名をクリックしてリンク先が開くようなイメージマップ(クリッカブルマップ)を作る方法です。

イメージマップ(クリッカブルマップ)とは?
イメージマップ(クリッカブルマップ)とは、画像の中でクリック可能な領域のことをいいます。下記のようなコードを書くことで、画像の一部分をそれぞれ別のリンクに設定することができます。

<map name="infographic">
<area shape="poly" coords="130,147,200,107,254,219,130,228"
href="https://developer.mozilla.org/docs/Web/HTML"
target="_blank" alt="HTML">
<area shape="poly" coords="130,147,130,228,6,219,59,107"
href="https://developer.mozilla.org/docs/Web/CSS"
target="_blank" alt="CSS">
<area shape="poly" coords="130,147,200,107,130,4,59,107"
href="https://developer.mozilla.org/docs/Web/JavaScript"
target="_blank" alt="JavaScript">
</map>
<img usemap="#infographic" src="/media/examples/mdn-info2.png" alt="MDN infographic">mapは HTML の要素で、イメージマップ(クリック可能なリンク領域)を定義するために 要素とともに使用します。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/map
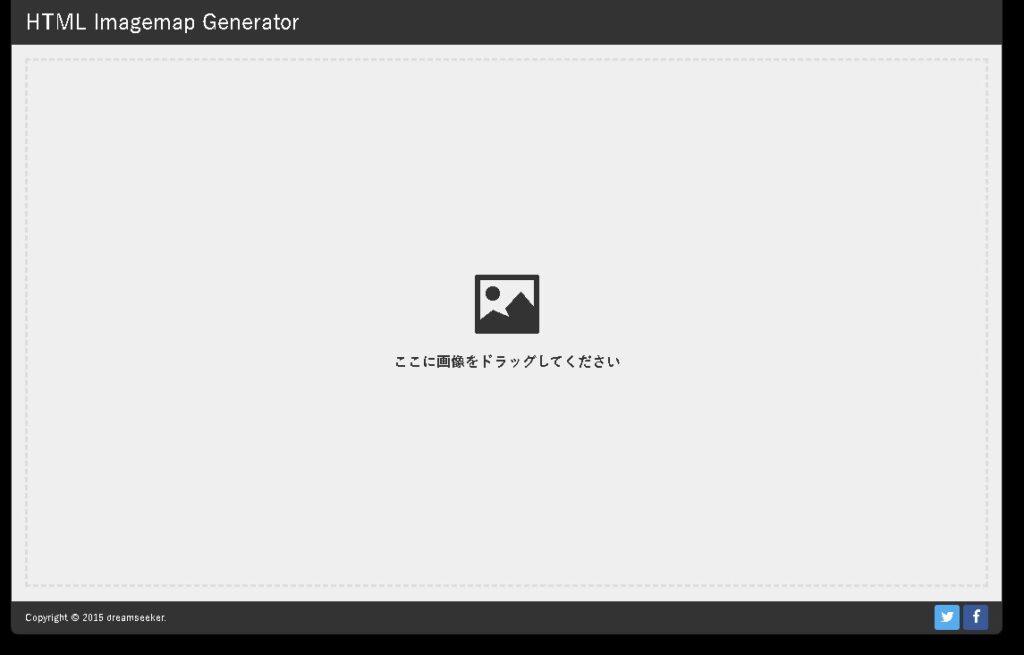
HTML Imagemap Generator
イメージマップ(クリッカブルマップ)を作るには、ひとつひとつ画像の座標を設定していく必要がありますが、座標を設定していくのが大変…という場合に、便利なGeneratorがあります!
HTML Imagemap Generator
Imagemap の HTML コードを作成するジェネレーターです。

こちらを使ってみます。
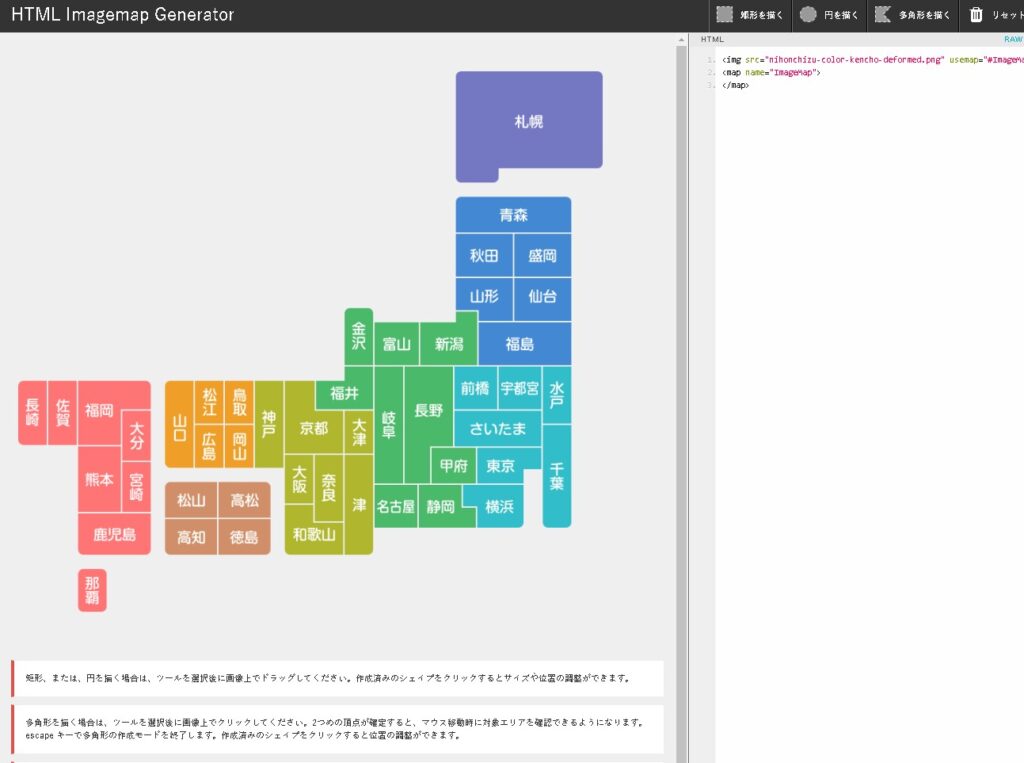
イメージマップを作る
画面にイメージマップの範囲とリンクを設定していきます。

「矩形」「円」「多角形」から選択できます。

クリックして範囲を作っていきます。

範囲が設定できました!coordsが設定されて、座標が作られています。
<img src="nihonchizu-color-kencho-deformed.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="poly" coords="387,473,386,476,427,478,425,518,468,519,466,578,383,574,387,477,395,485,386,477,386,477,466,479" href="#" alt="" />
</map>
あとは、hrefにリンクを設定していけば、イメージマップが設定できます。
HTMLとして埋め込む
WordPressのカスタムHTMLブロックで埋め込みます。

設定したイメージマップがリンクできるようになっています。

ページが開きました!

まとめ
これで、イメージマップ(クリッカブルマップ)で地図など画像の一部をクリックしてリンクに出来る画像を作ることができました。
ただ、このままだと、画像のサイズが変わったタイミング(スマホなど)で座標が変わってしまい、上手く機能しなくなります。
この部分はレスポンシブ対応が必要です。
つづく。