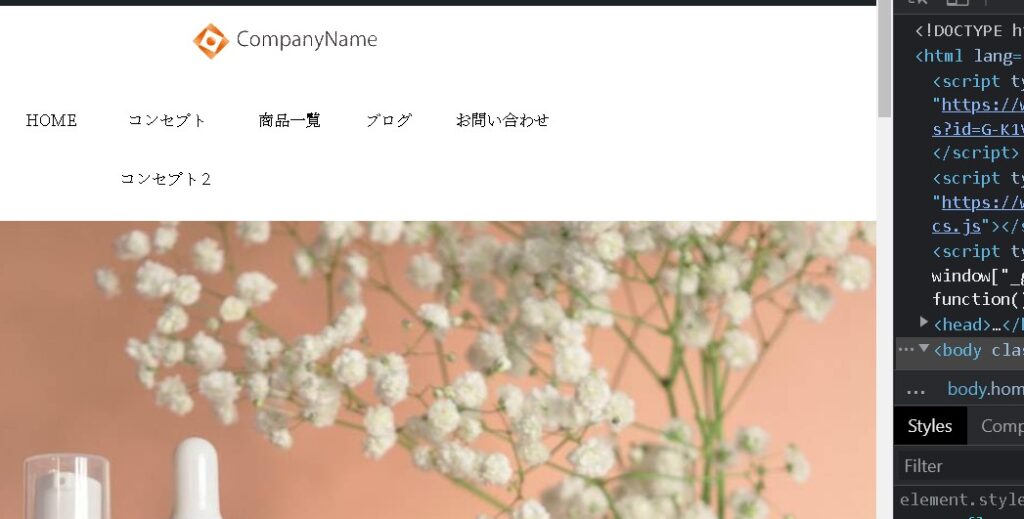
Cocoonテーマでメニューが全文字表示されない場合の対応法です。

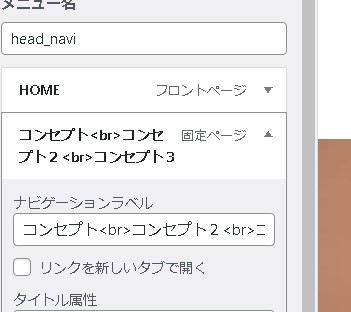
item-label
メニューの高さが「item-label」という名称で設定されていたので、こちらを使って調整してみます。
.navi .item-label, .navi .item-description {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}display: -webkit-box;???
display: -webkit-box;
-webkit-box は flex プロパティのベンダープレフィックスで、要素を横並びに指定する場合に使われているようです。
こちらをblockに変更してみます。
.navi .item-label{
display: block;
}
メニューの文字がすべて表示されました!

まとめ
display:-webkit-boxを使うと横並びになるので、blockに変更することで縦並びに変わりました。
御参考ください。



