ワードプレスでサイトを作っていて、画像の量とサイズが多すぎて、容量が肥大している・・・!!という時には、プラグインを使ってみるのもひとつです。
EWWW Image Optimizer

このプラグイン、ワードプレス上の画像を一気に圧縮・軽量化してくれるスグレモノです!!
画像を一気に圧縮したい・・・!という時には、お試し頂ければと思います!!
あなたは遅いウェブサイトに不満を感じていますか?大きすぎる画像は「ewww」と言わせますか…EWWWImage Optimizerを使用すると、サイトを高速化し、直帰率を向上させ、SEOを向上させることができます。しかし、最も重要なことは、訪問者をより幸せにして、訪問者が何度も戻ってくるようにすることです。
https://ja.wordpress.org/plugins/ewww-image-optimizer/
EWWW IOを使用すると、任意のプラグインから既存のすべての画像を最適化して、EWWWIOに新しい画像のアップロードを自動的に処理させることができます。
バックアップのファイルサイズ
メディアライブラリに全く画像が入っていない状態でバックアップを取ろうとすると、0~数MBのファイルサイズで終わります。

テーマもプラグインもほとんど入れていない状態であれば画像1枚にも満たない程度のサイズです。

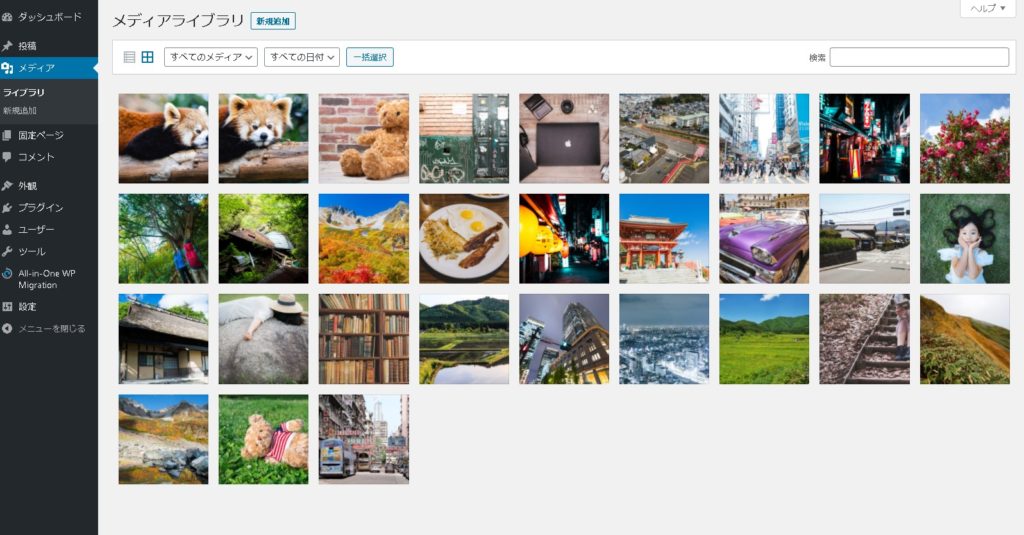
メディアライブラリに画像をアップロード
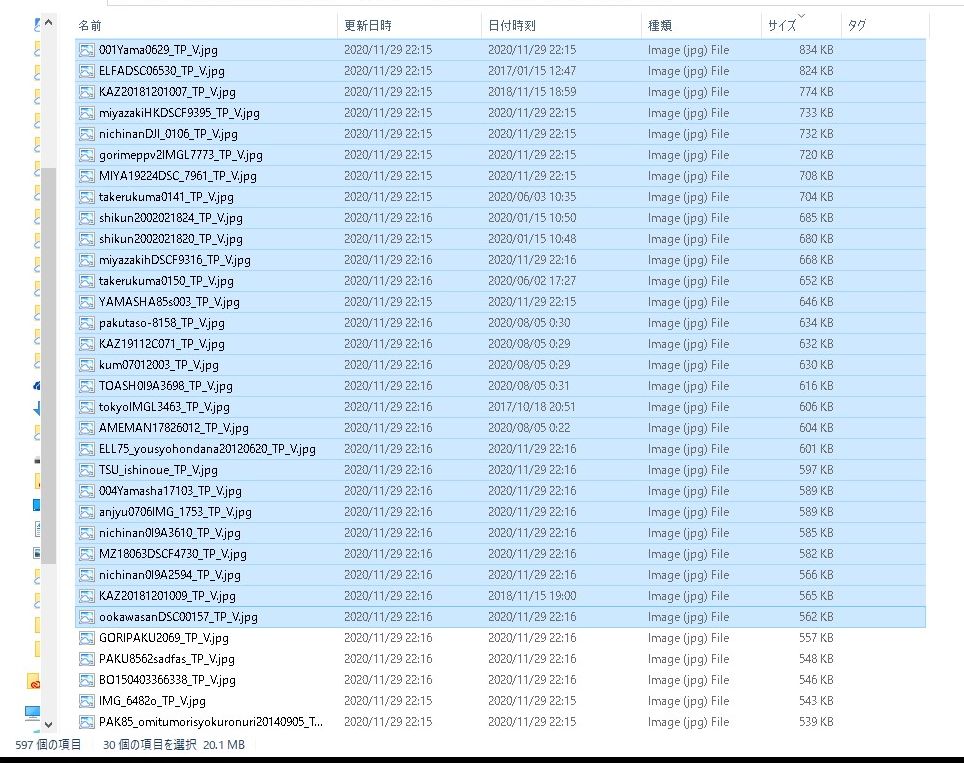
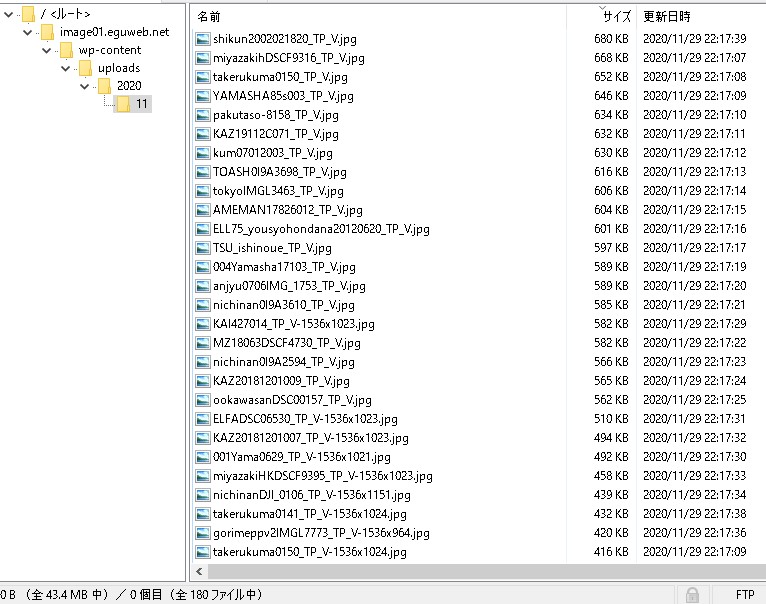
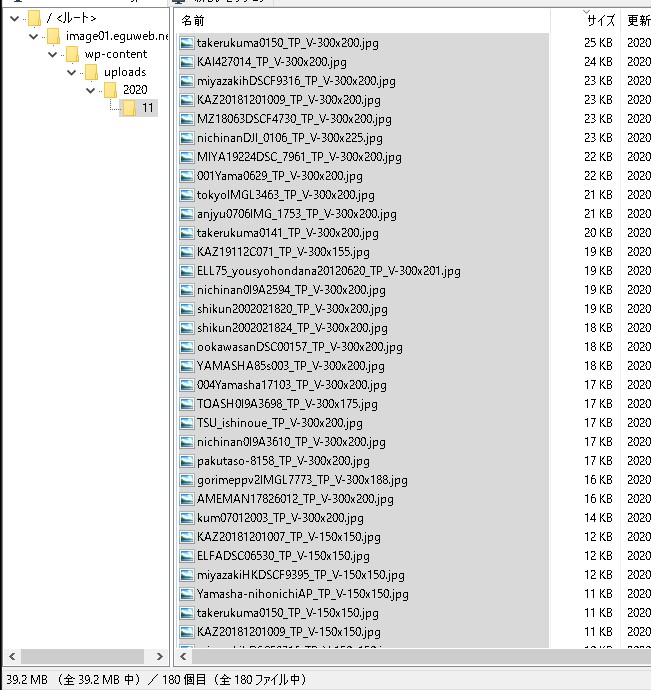
500KB~1MBの画像を30枚ほどアップロードしてみます。


メディア(uploads)のフォルダが全体で約43MB程度になりました。


「EWWW Image Optimizer」をインストール
プラグインページの検索画面で検索をしてインストール・有効化します。

設定画面に「EWWW Image Optimizer」のメニューが追加されています。

メディア>一括最適化
すでにアップロードされている画像を軽量化するには「一括圧縮化」機能を使います。メディアの下に設定が追加されています。

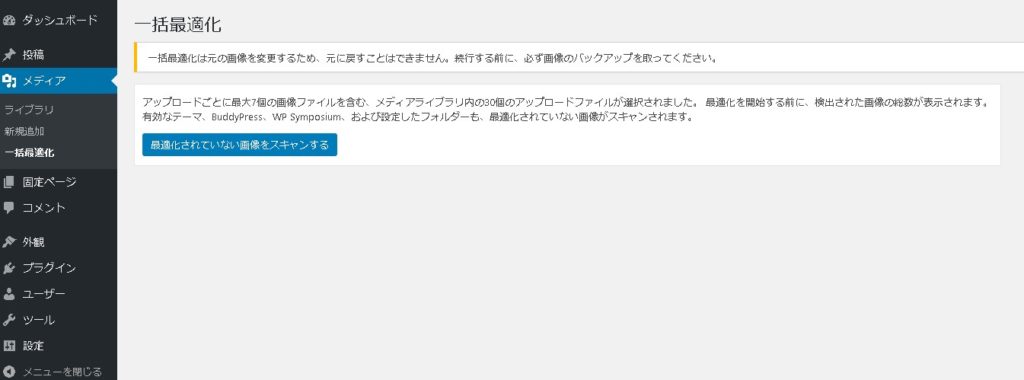
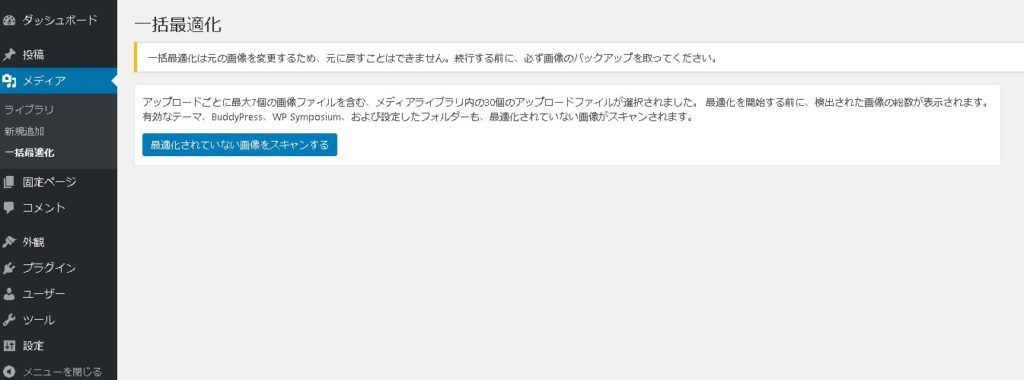
警告画面にも出ていますが、必ず事前にワードプレスのバックアップを取っておきましょう。一度実行してしまうと、二度と戻れなくなります。
一括最適化は元の画像を変更するため、元に戻すことはできません。続行する前に、必ず画像のバックアップを取ってください。
一括最適化
「最適化されていない画像をスキャンする」を押します。

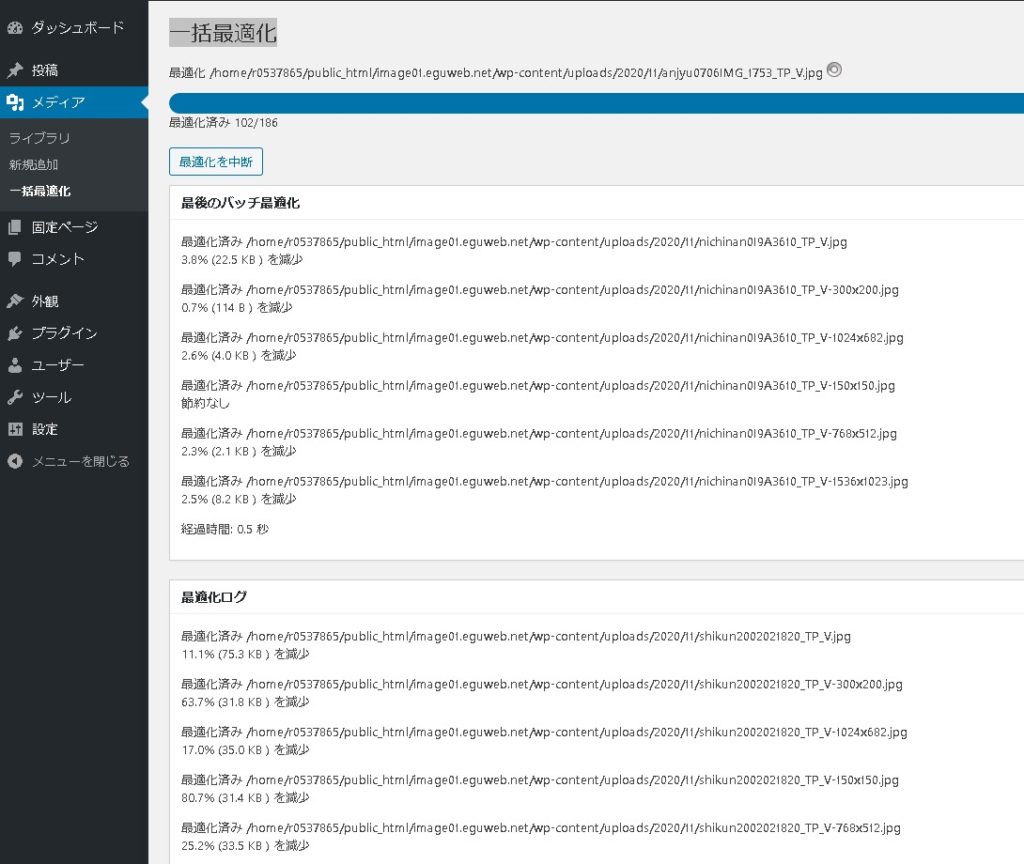
最適化が実行されます。

最適化が終わりました!!

今回のテストでは、43MB→39MB!ちょっと軽量化されました!!
2回は最適化できない
もう一度、一括最適化を実行しようとすると、「最適化するための画像がありません。」と表示されてしまいます。最適化なので、さらに最適化することはできないようです・・・。

まとめ
ということで、画像が軽量化できました!多いか少ないかは人それぞれとして、たしかに軽量化はされるので、試してみる価値はあるかと思います!
※一度、アップロード画像を圧縮・加工してしまうと、元には戻せなくなるので、画像のバックアップは必ず取っておきましょう!!一度失ってしまうと、二度と元に戻せなくなります。