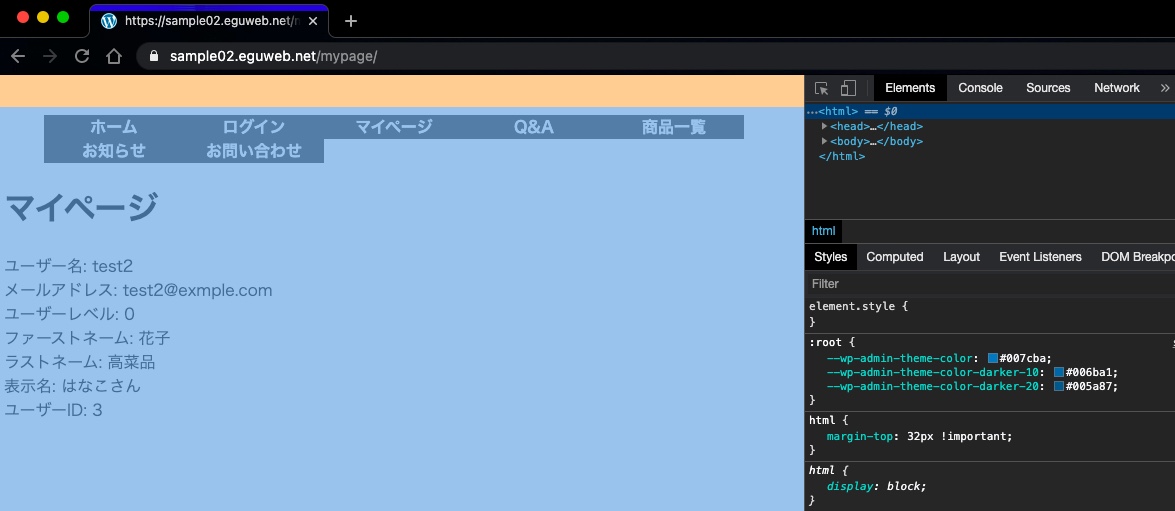
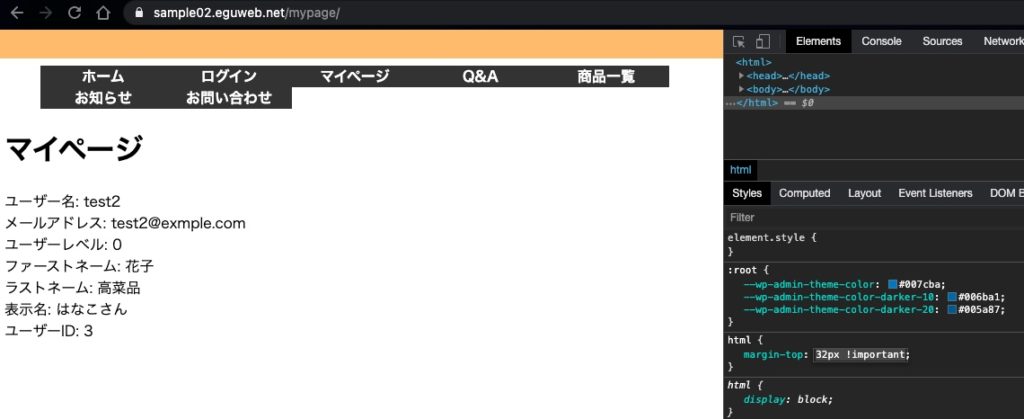
ページの上部に謎のmargin-top・・・


html{
margin-top:32px !important;
}
この現象が発生する場合の・・・対処方法です。
[rml_read_more]
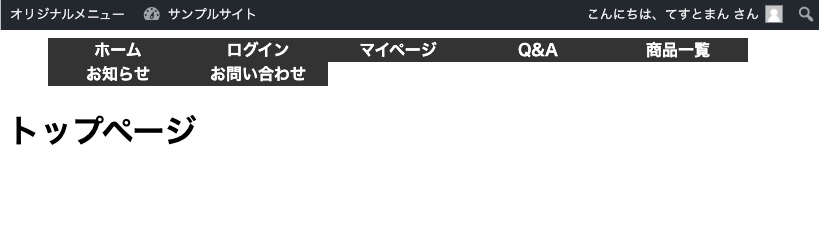
結論:Adminバー(管理バー)の部分にmarginができている・・・ようす。
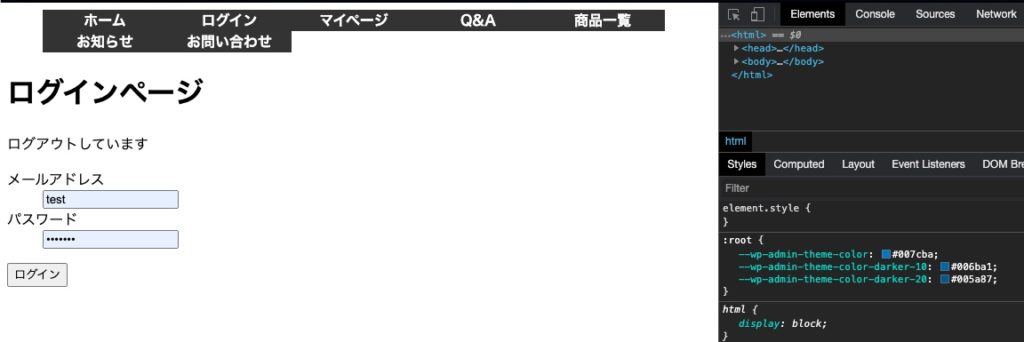
サイトからログアウトしたタイミングでは消えます。

そうです・・・この部分、ちょうどAdminバー(管理バー)の部分でした。他のサイトで確認すると、ちょうど同じサイズなのと、ログアウトしたタイミングで消えるので、ほぼそうだと思われます。

対処法:wp_head・wp_footerはあるかどうか?
まず、こちらが前提です。テーマにwp_headとwp_footerがなければAdminバーが読み込まれないので、両方とも読み込んであげる必要があります。


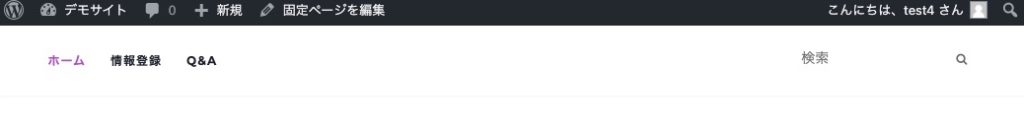
表示されました!

おそらく、だいたいはこれで解決するのでは・・・?と思ったりしています。
対処法:Adminバー(管理バー)を追加する。
プラグインやfunctions.phpなどで、なにかのタイミングでAdminバーを消すなどの仕掛けが入っていれば、その(空白の)部分だけが表示されるような状態になっている可能性もあります。
functions.phpのフィルターフックにAdminバーを読み込むような仕掛けを入れてあげることで解決するかもしれません。
add_filter( 'show_admin_bar', 'set_adminbar' );
function set_adminbar( $adminbar ) {
$adminbar = true;
return $adminbar;
}対処法:Adminバー(管理バー)の部分ごと、消す。
色々な方が試されていた方法で、functions.phpのフィルターフックで引数に__return_falseを返す。
add_filter('show_admin_bar','__return_false');と、Adminバーごと無くなる・・・という、からくりのようです。なるほど。追加してみます。

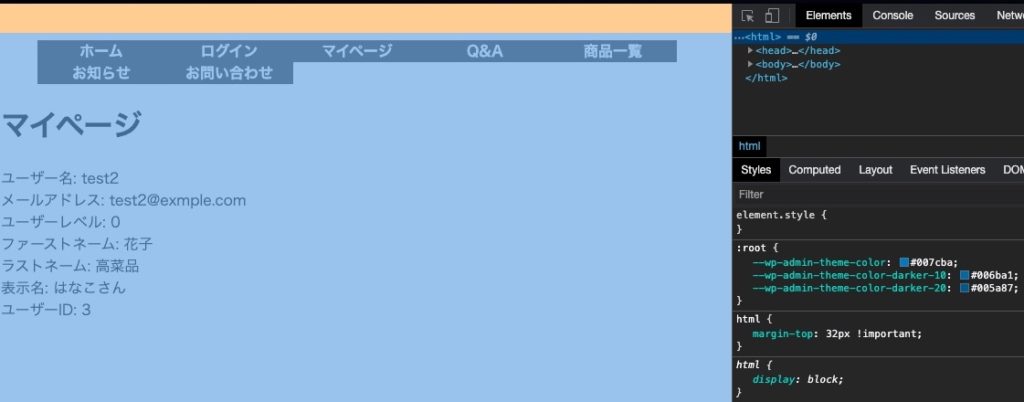
消えました!!
まとめ
ということで、結論は・・・
①Adminバーを表示させる(まずはwp_head・wp_footer)
②Adminバーを消す。
のどちらか?になりそうです。
(消すに関してはCSSでもどうにかできそうかもしれませんが・・・またの機会に試してみたいと思います)
ご参考下さい😃