Contact Form 7
Contact Form 7
https://ja.wordpress.org/plugins/contact-form-7/
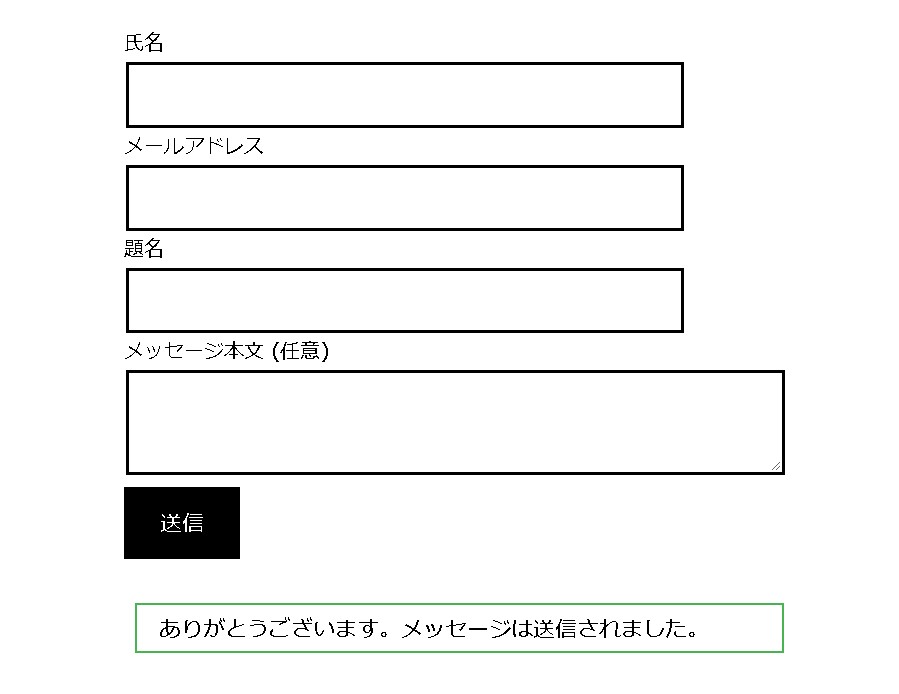
WordPressでお問い合わせフォームを作成するときは「Contact Form 7」というプラグインがとても有名ですが、このプラグインでお問い合わせをした時は、送信ボタンを押すと、即「ありがとうございます。メッセージは送信されました。」と表示されてメールが送信されます。


メールが届きます。

送信前に「確認画面」を表示させたい場合は、「Contact Form 7 add confirm」という便利なプラグインが使えます。

※長期間更新がされていないため、正常に動作するかどうか不明です。もし試される場合は、動かないかもしれませんのでご注意ください。
Contact Form 7 add confirmを有効化
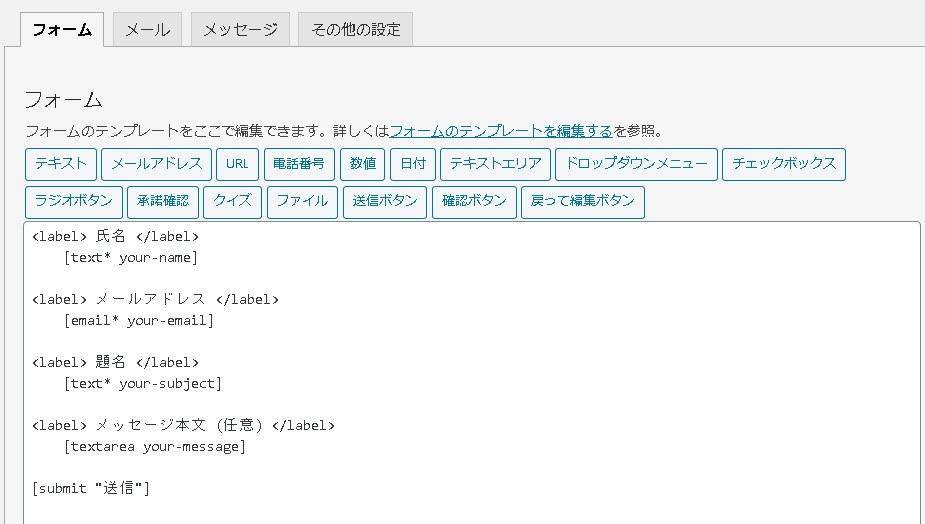
プラグインを有効化すると、「確認ボタン」「戻って編集ボタン」が新たに追加されます。

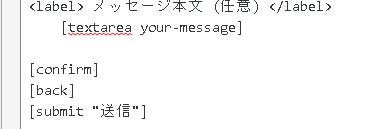
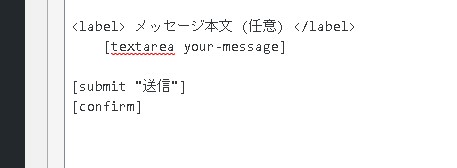
ボタンを設置してみます。

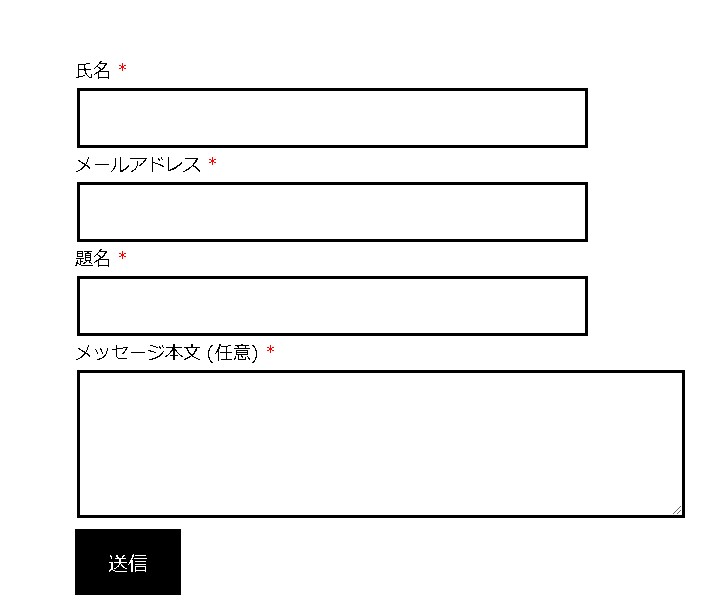
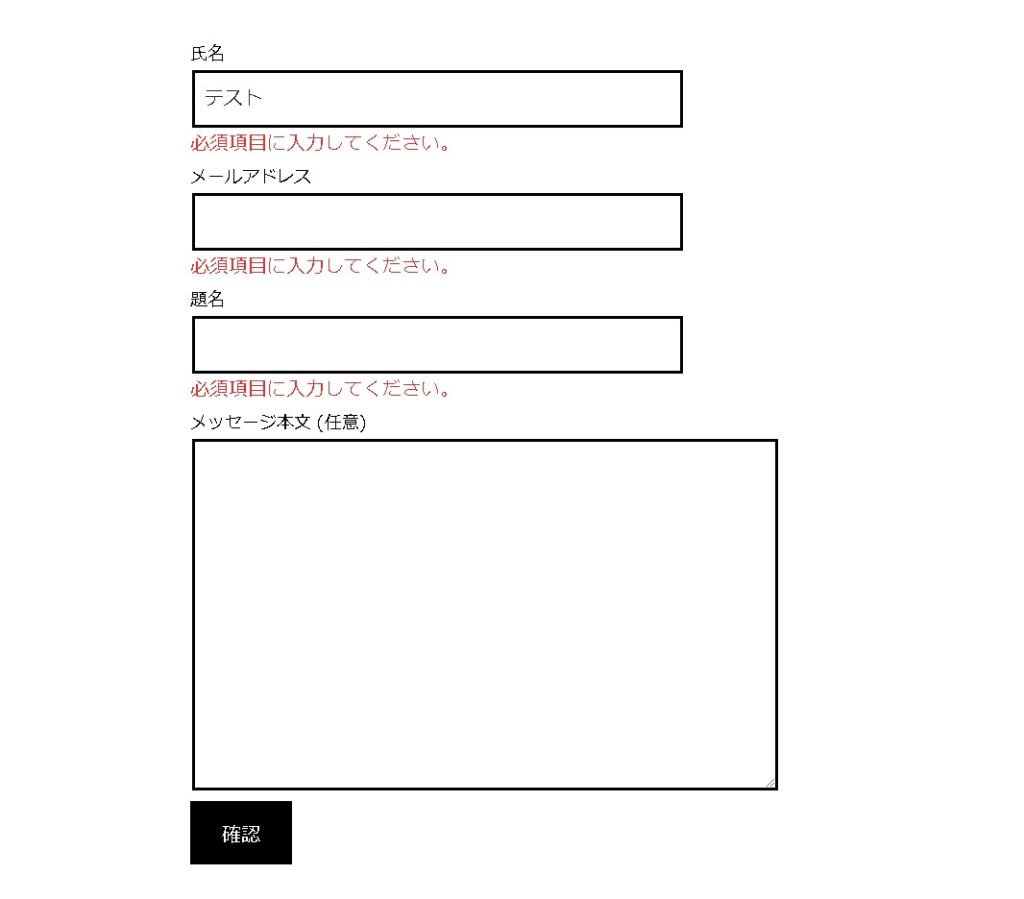
フォームを設置すると、送信ボタンが無くなり「確認」ボタンが表示されます。


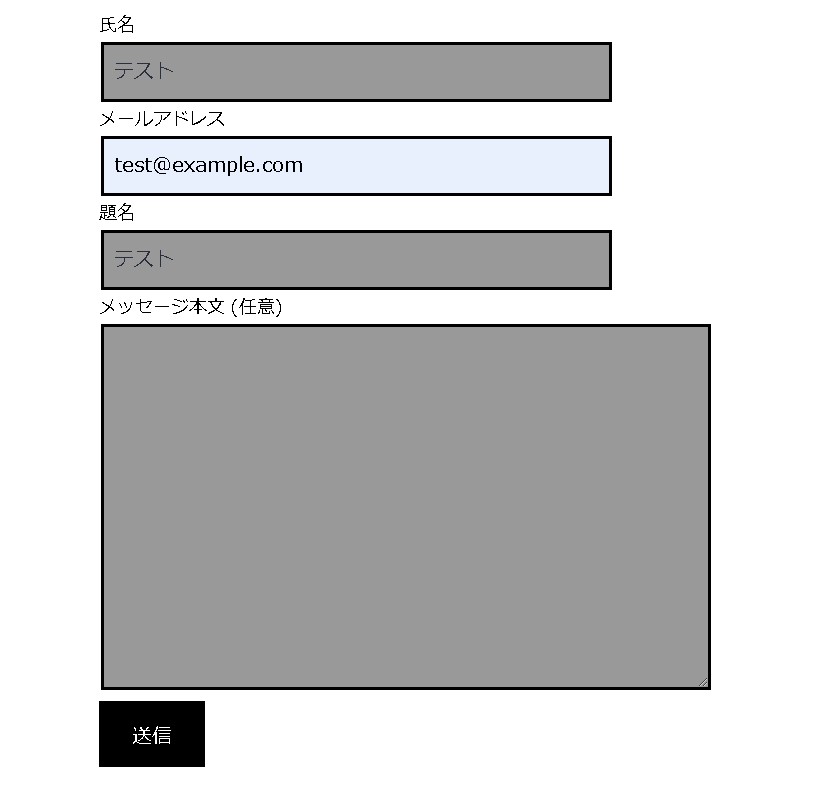
「back(戻って編集ボタン)」を無くすと、「戻って編集」はなくなり、「送信」のみになります。

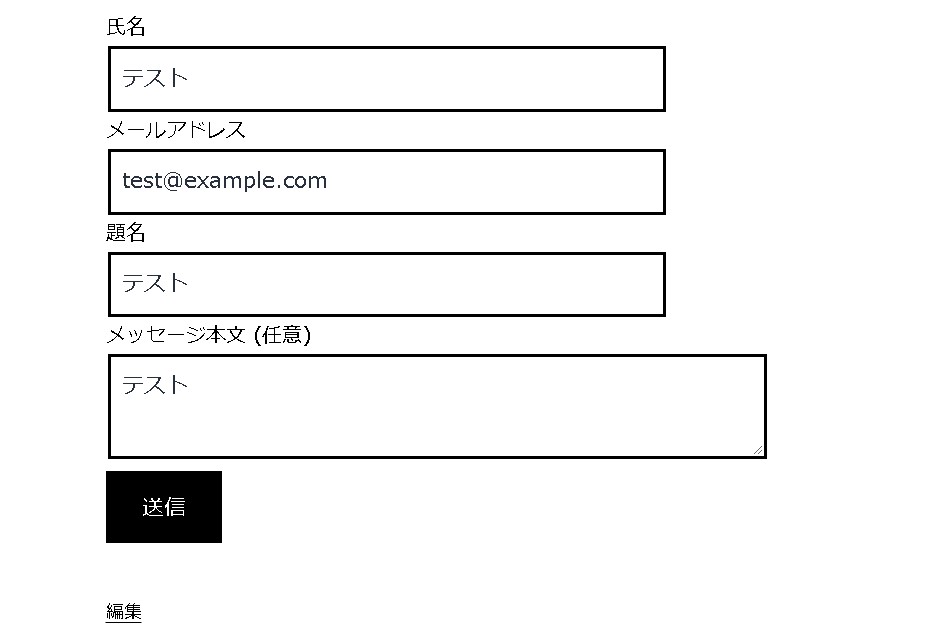
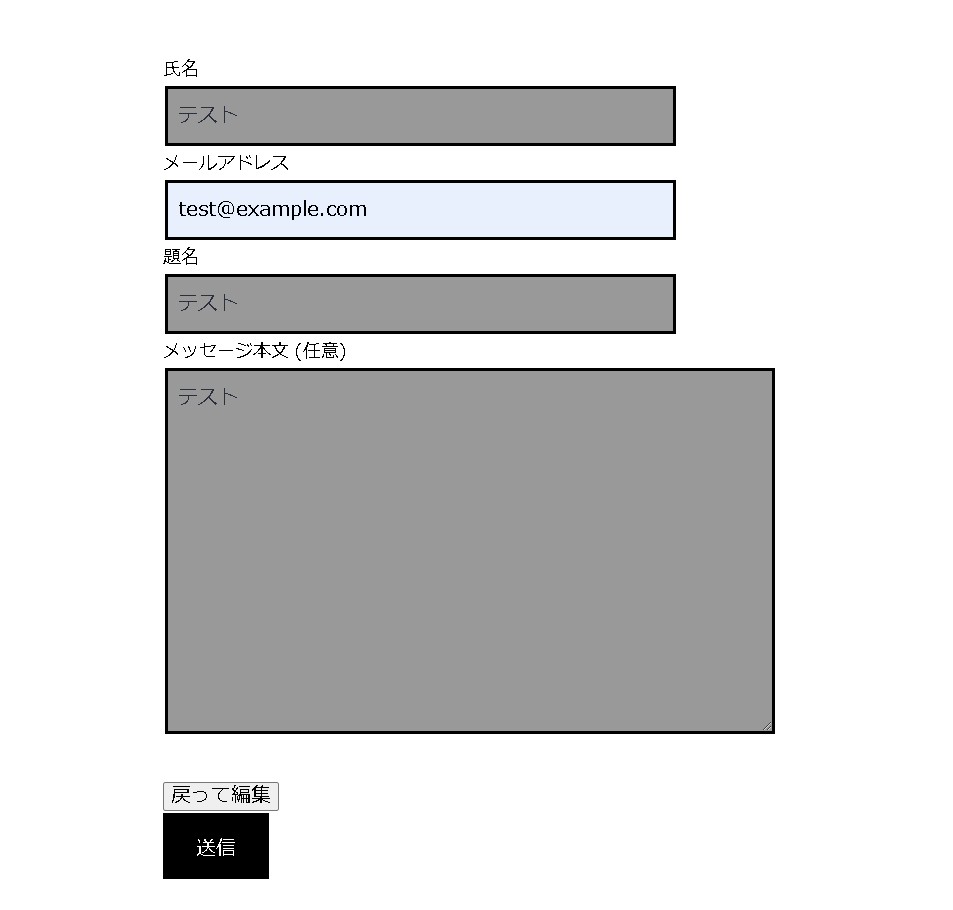
確認画面が表示されました!

まとめ
このような感じで、「Contact Form 7 add confirm」を使えば簡単に確認ボタンを追加することができます!
ご参考ください。
※長期間プラグインが更新されていないため正常に動作するかどうかは状況次第です。導入時はご注意ください。