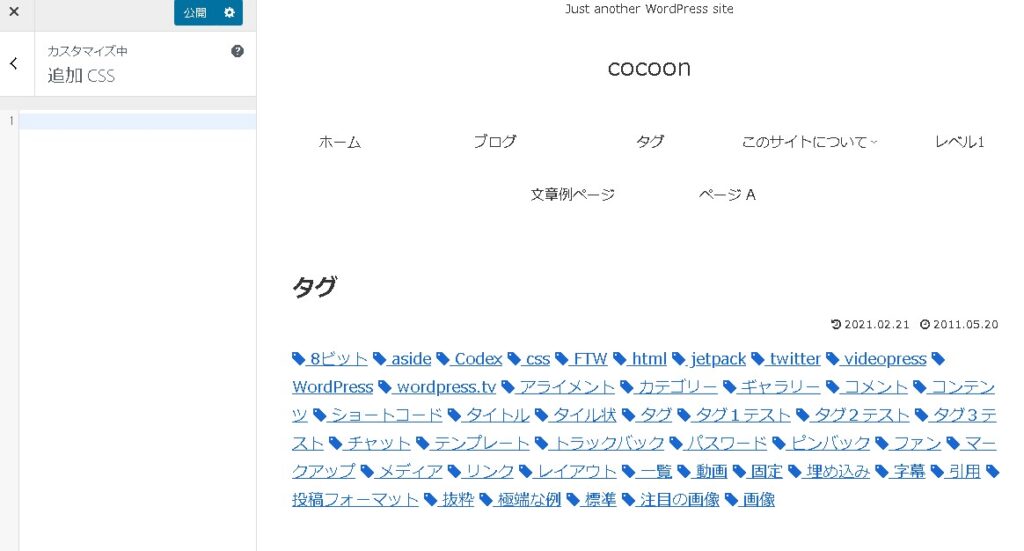
タグクラウドで表示されているタグ
タグクラウドで表示されているタグは、順番が決められていて(本文中のタグクラウドはABC~の名前順)、これを例えば「2番目を1番目に移動したい」となった場合に、自動で並び替えられてしまうため入れ替えることができません。
もし思ったように並び替えたい場合は「タグの名前の先頭に番号をつける」などとすれば連番になるので思ったような表示順番になるかと思いますが、それだと「1○○」「2○○」といった表示になってしまい、タグがちょっと不自然な感じになってしまいます。

フレックスボックス(Flexible Box Layout Module)
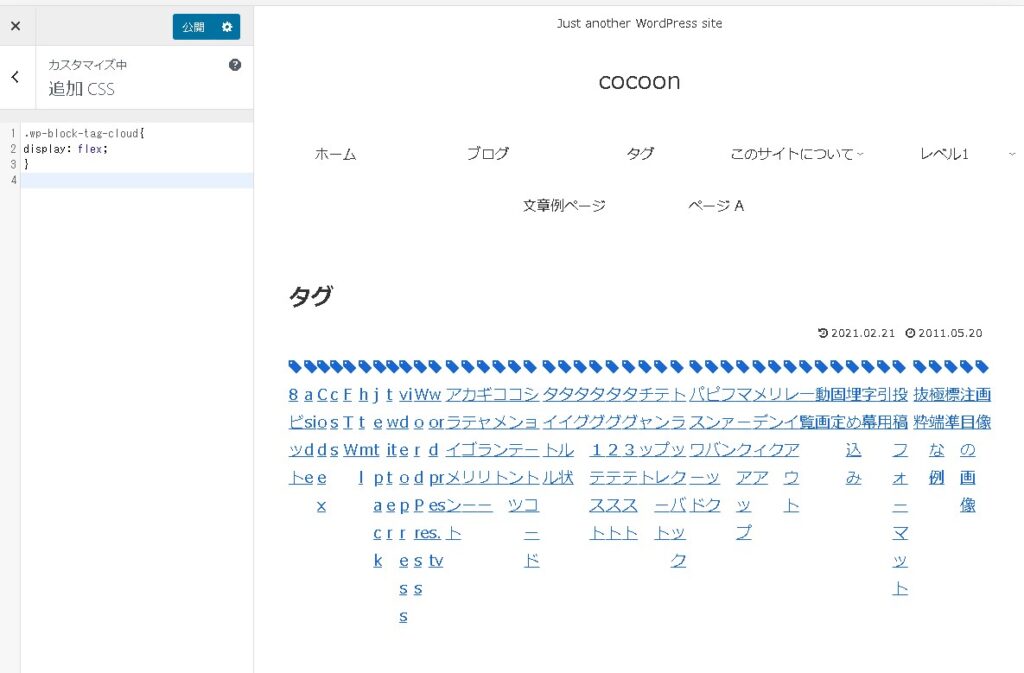
タグクラウドをフレックスボックス(display: flex)に設定します。
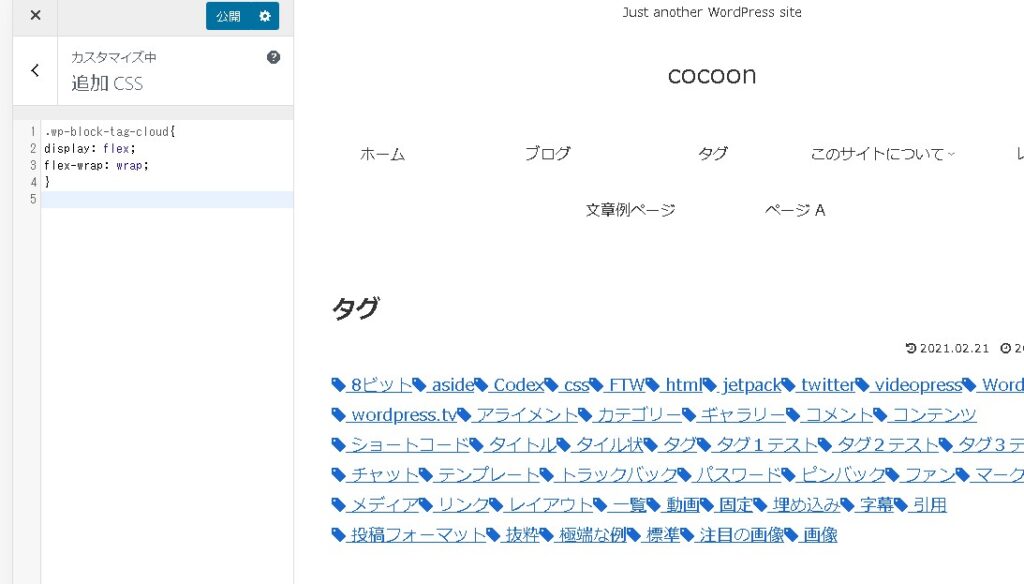
.wp-block-tag-cloud{
display: flex;
flex-wrap: wrap;
}※flex-wrap: wrap;が無いと、フレックスボックスが折り返しにならないので、大変なことになります・・・。


追加したら、要素の並び替えができるようになります。

order:0~XXを使う
display: flexにしてあげると、中のブロックをorderを使って並び替えできます。マイナスの値が大きくなるほど先に配置されるので、-1、-3と設定してあげると、-3の方が先に表示されます。
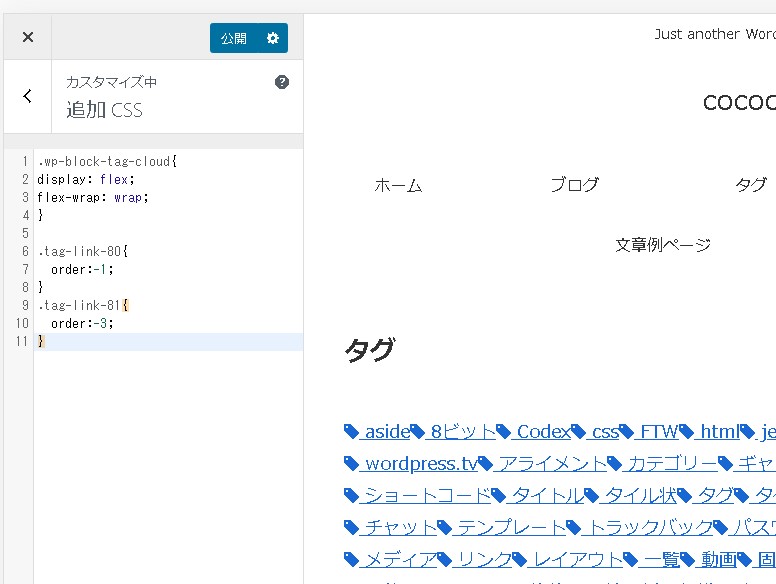
.tag-link-80{
order:-1;
}
.tag-link-81{
order:-3;
}
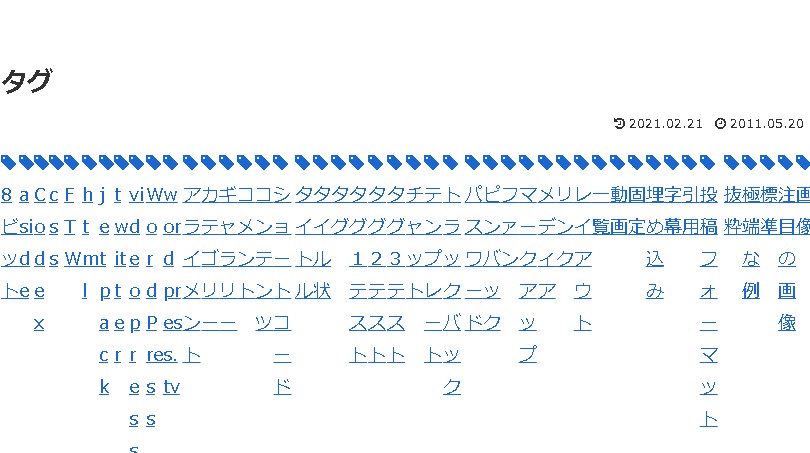
並び変わりました!


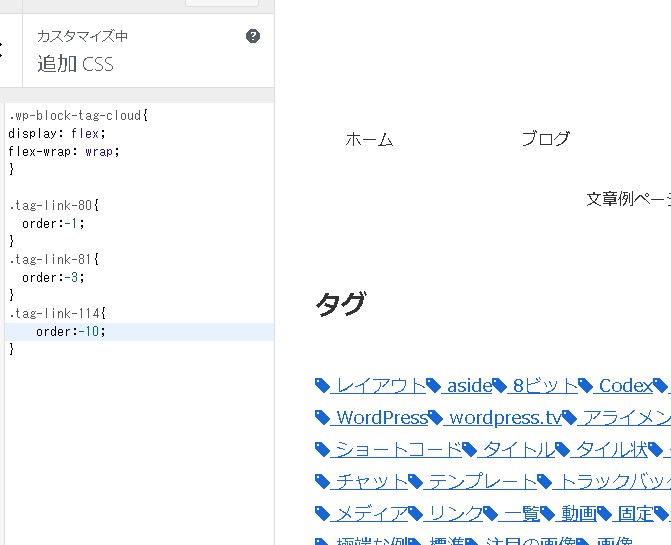
タグクラウドの順番を並び替えたい時は、フレックスボックス&「order:-XX」を使うと並び替えができます!(CSSの設定等により上手くいくかどうかは試してみないと分からないので色々とお試しください)
ご参考ください😃