以前は別のPush通知サービスを利用させていただいていたのですが、Push通知はしばらく休止していて、また利用しようか…と思いましたので、今回は噂の(?)Push7さんを導入してみたいと思います。
Push7

公式サイトはこちら

Webプッシュ通知を5分で導入 - 効果を求めるならPush7
Push7は国内10,000サイトへ導入されたWebプッシュ通知サービスです。5分で導入ができ、データベースと連動したセグメント配信も可能です。大規模な会員制サイトからウェブマガジンまで幅広いユースケースでエンゲージメントを高めるご支援をい...
基本的には無料で利用することができます。DB連携やCSVダウンロードなども利用される場合はBusinessプランも用意されているようです。
新規登録
Push7 Dashboard
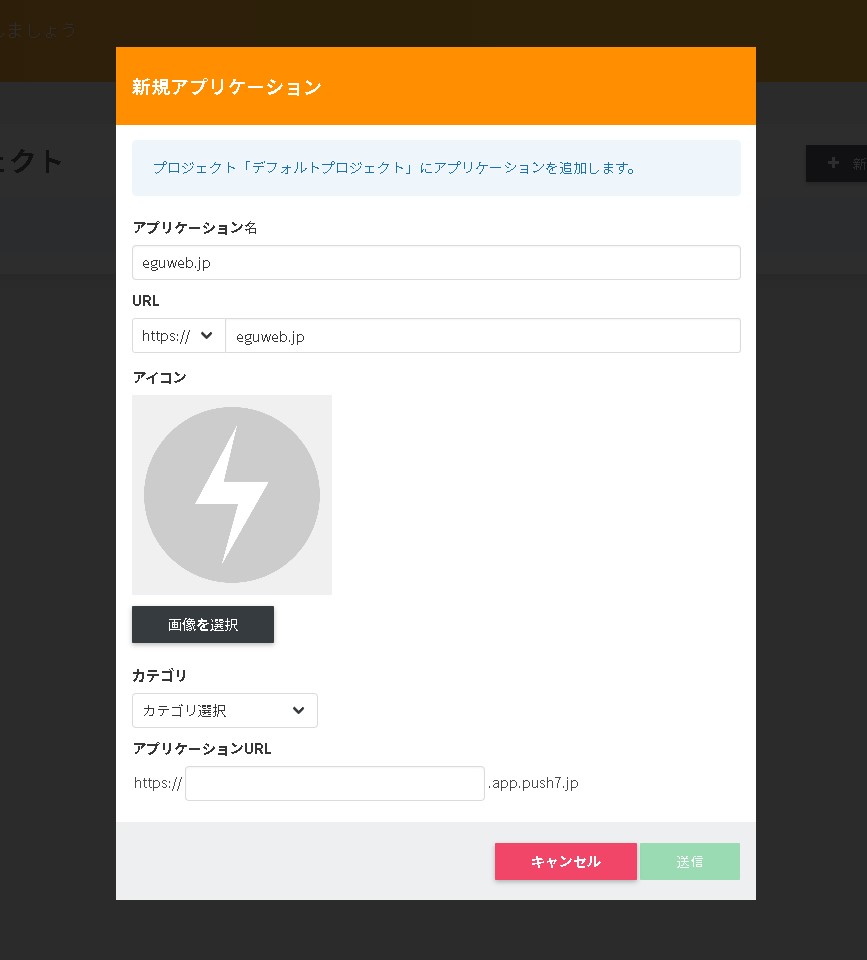
まずはアカウントの新規登録を行います。

画面に沿って登録を進めると、簡単に設定完了できます。

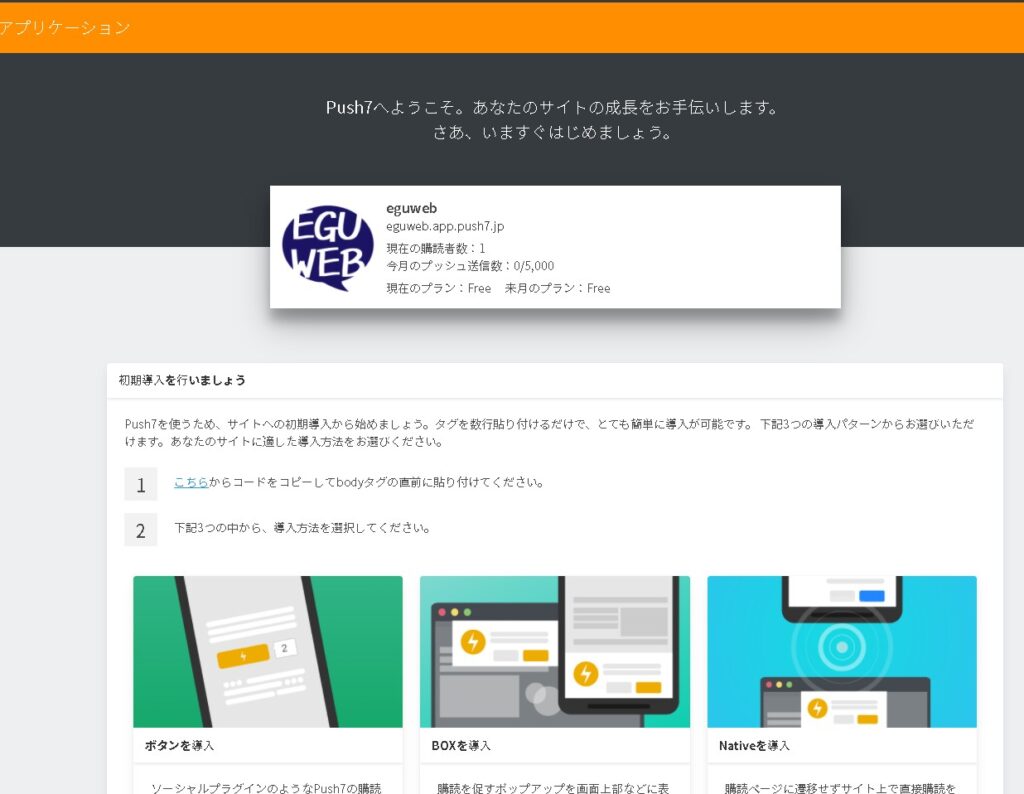
設定完了しました。

WordPressにPush7を導入する
WordPressにPush7を導入してみます。下の方の「WordPress連携」の設定を押すと、設定画面に進めます。

公式サイトからプラグインをインストールして有効化します。
Push7
Web Push Notification Service for your website. Now available for Android, iOS, Chrome and Firefox. We will soon support...

APIを設定する
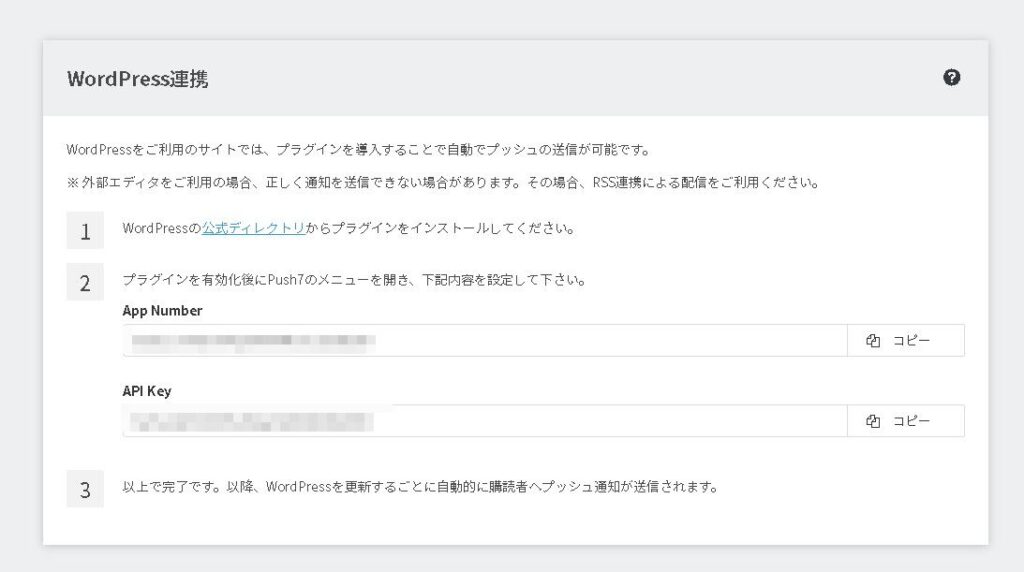
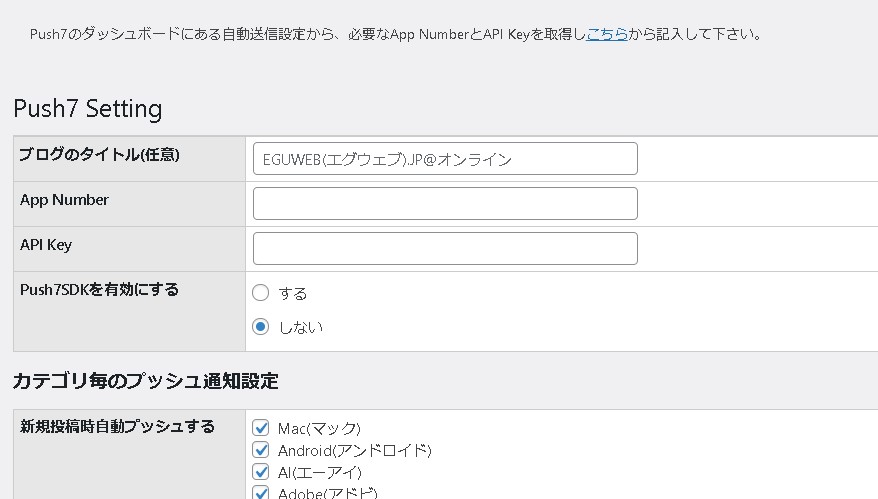
Push7で発行された「App Number」と「API Key」をそれぞれ設定します。

WordPress側の設定画面に入力する場所がありますので、入力します。

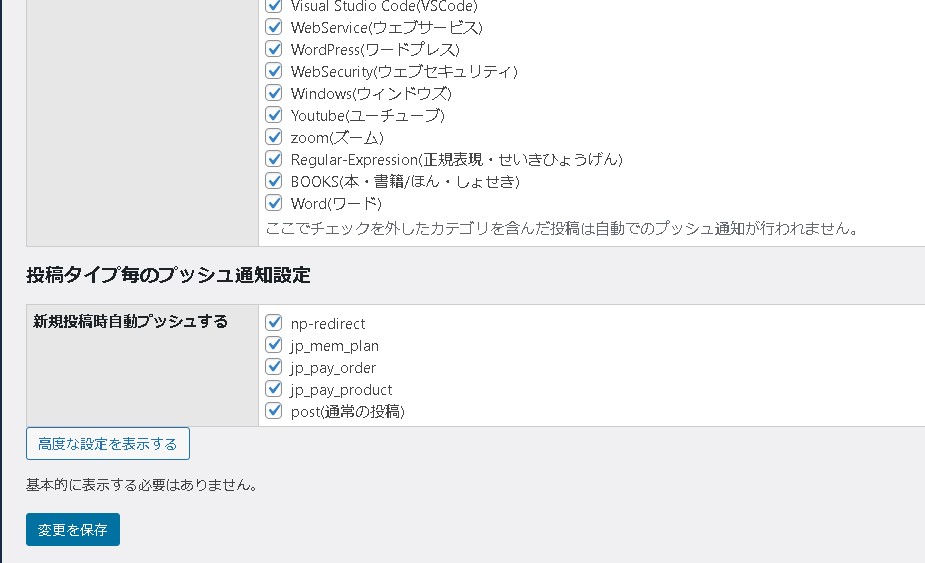
あとは、必要なカテゴリ等にチェックを入れて保存します。

Push通知・設定完了!
これでPush通知の設定が完了しました!簡単に導入ができました。

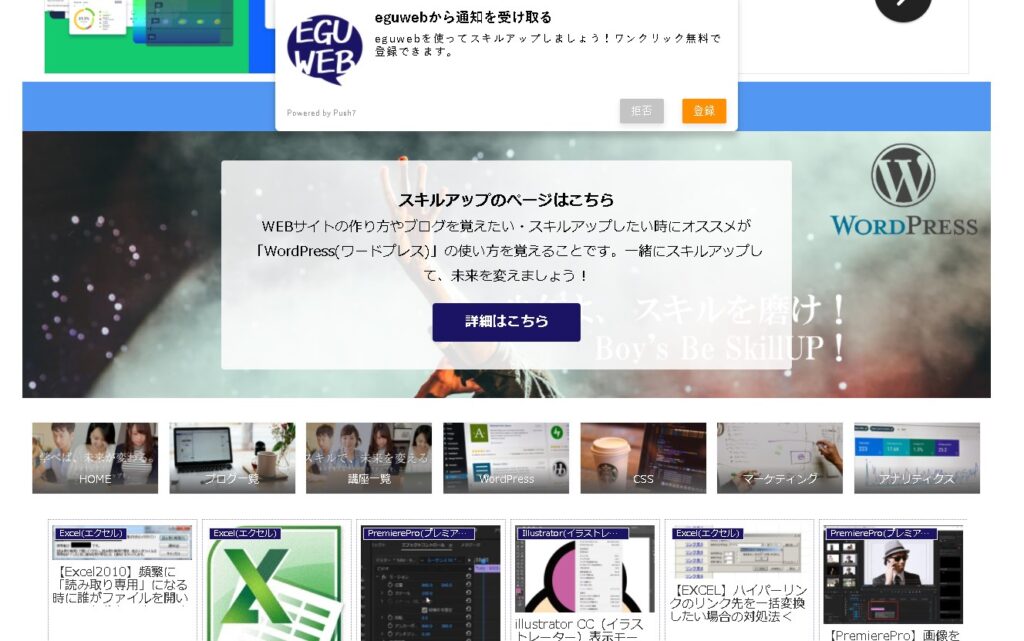
購読(今回は「登録」に変えてみました)を押してもらうと、登録画面に進んで、登録をしてもらうことができます。

まとめ
Push7を利用すると、簡単にPush通知を導入することができます!ひとまず無料で利用できますので、Push通知の導入を検討されている方はぜひ試してみるとよいかと思います。
ご参考ください😃




