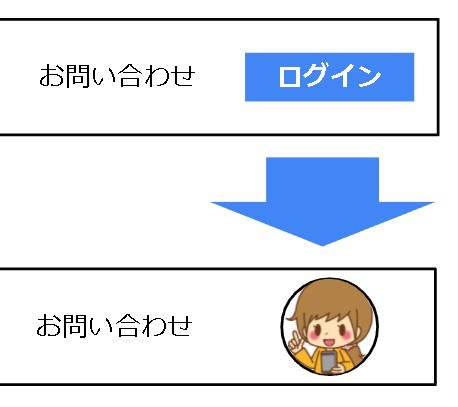
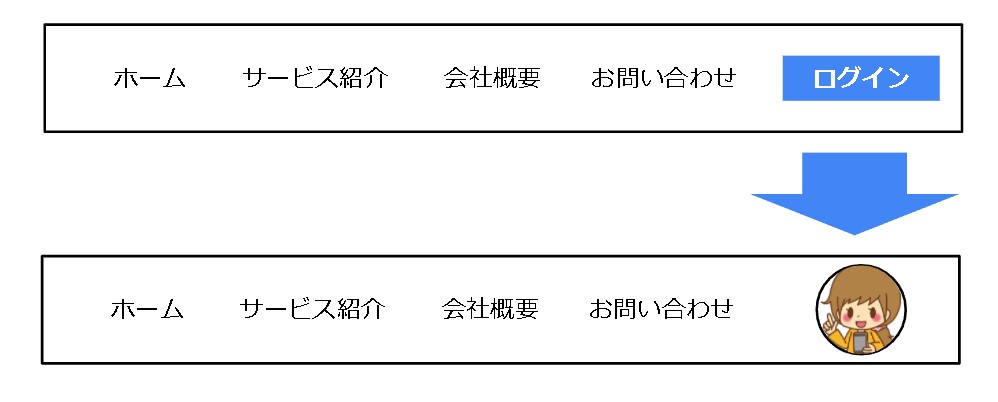
ワードプレスのユーザーでログインしている時に「今ログインしている」という状態が分かりやすいように、よく会員登録系のサイトで表示されているような「ログインしている時に自分のアカウント画像を表示させる」といったような表示を実現させてみたいと思います。

ユーザー情報を表示させる方法
ワードプレスでユーザー情報を表示させるには、ユーザー情報が表示できるテンプレートタグを使います。
テンプレートタグは、ブログのデータを動的に表示したり、個性的で面白いブログにカスタマイズしたりするときに、テンプレートの中で使います。下記は、WordPress で使える一般ユーザー向けタグの機能別一覧です。
https://wpdocs.osdn.jp/%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%BF%E3%82%B0
こちらの中の「投稿者タグ」を使ってユーザー情報を表示できるようになっています。
投稿者タグで表示できるタグ
[rml_read_more]
下記のタグを使って、投稿者の情報を表示させることができます。
- the_author()
- get_the_author()
- the_author_link()
- get_the_author_link()
- the_author_meta()
- the_author_posts()
- the_author_posts_link()
- wp_dropdown_users()
- wp_list_authors()
- get_author_posts_url()
例えば、下記のようにして取得できます。
// ユーザー名を取得する
<?php the_author(); ?>
// ユーザーの名字を取得する
<?php the_author_meta('user_lastname'); ?>
// ユーザーの名前を取得する
<?php the_author_meta('user_firstname'); ?>
// ユーザーのメールアドレスを取得する
<?php the_author_meta('user_email'); ?>
// ユーザーのプロフィール情報を取得する
<?php the_author_meta('user_description'); ?>
// ユーザーのプロフィール画像(150px)を取得する
<?php echo get_avatar( get_the_author_id(), 150 ); ?>ユーザーのアバター画像を取得する
「ユーザーのアバター画像」については、上記のページにそれらしき記載がなく…別のところにありました。「get avatar」という関数を使うと取得できるようです。
ユーザー ID もしくはメールアドレスからユーザーのアバターを取得します。一般的にコメント欄で使われます。この関数はプラガブルです。しかしグラバターの出力を変更したいプラグイン作者は、互換性のために get_avatar /en フィルターを代わりに使うべきです。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/get_avatar
id_or_emailのところに直接ユーザーIDを指定することでアバターが取得できます。
<?php echo get_avatar( $id_or_email, $size, $default, $alt, $args ); ?>しかし、誰がログインしているかが分からないので、ログインしているユーザーのIDを指定できるように「get_current_user_id」を使って取得します。
get_current_user_id();
<?php echo get_avatar( get_current_user_id(), 100 ); ?>※ログインしていない状態だと、get_current_user_idは0の値が返されます。
ログインしている状態のみ表示させる
ログインしているときのみ表示させる場合については、条件分岐で切り分けてみます。
<?php
if(get_current_user_id() != 0):
//ログインしている状態であれば画像を表示させる
echo get_avatar( get_current_user_id(), 100 );
else:
//ログインしていなければ何かの処理を。
endif;
?>という感じにしておいて、ログインしていなければ「ログインボタンを表示させる」「何も表示させない」など指定ができます。
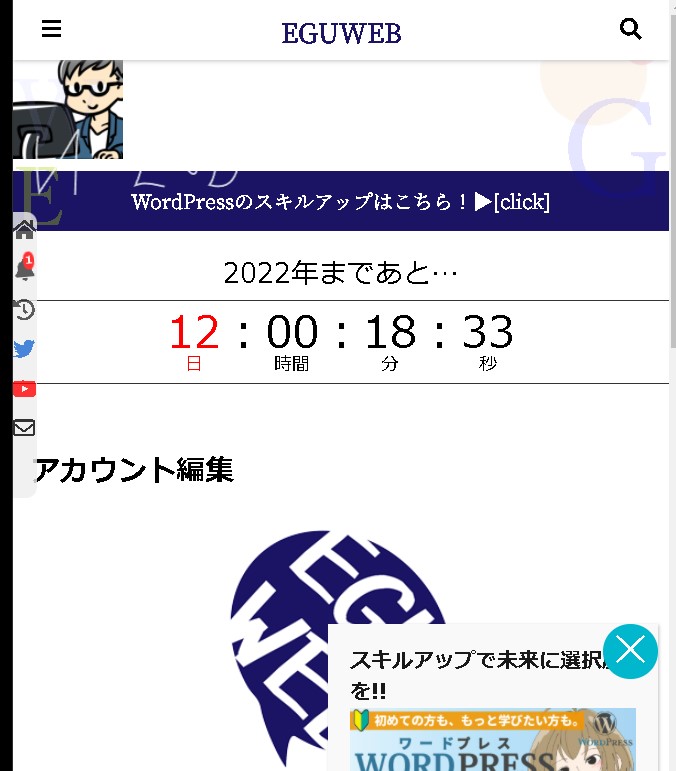
アバター画像が表示されました!!

まとめ
これで、ユーザーのアバター画像を取得して表示させる…といったことも可能です。他にも色々と可能性がありそうな気がしますので、試していきたいと思います。
ということで、こちらを使って、表示を切り替えたり位置を調整したりなどを試していきます。長くなりましたので続きはまた、次回。
ご参考ください😃