WordPressサイトにインスグラムの投稿を表示する方法です。 Instagram投稿の「埋め込み機能」を使用することでInstagram投稿をサイト上に表示することができます。
Instagram投稿の「埋め込み」という機能を使うと可能
インスグラム投稿には「埋め込み」という機能があります。「埋め込みコード」と呼ばれるタグコードを取得することで埋め込みが可能です。投稿記事の右上「・・・」の部分をクリックします。(埋め込みコードの取得はPCのみのようです)

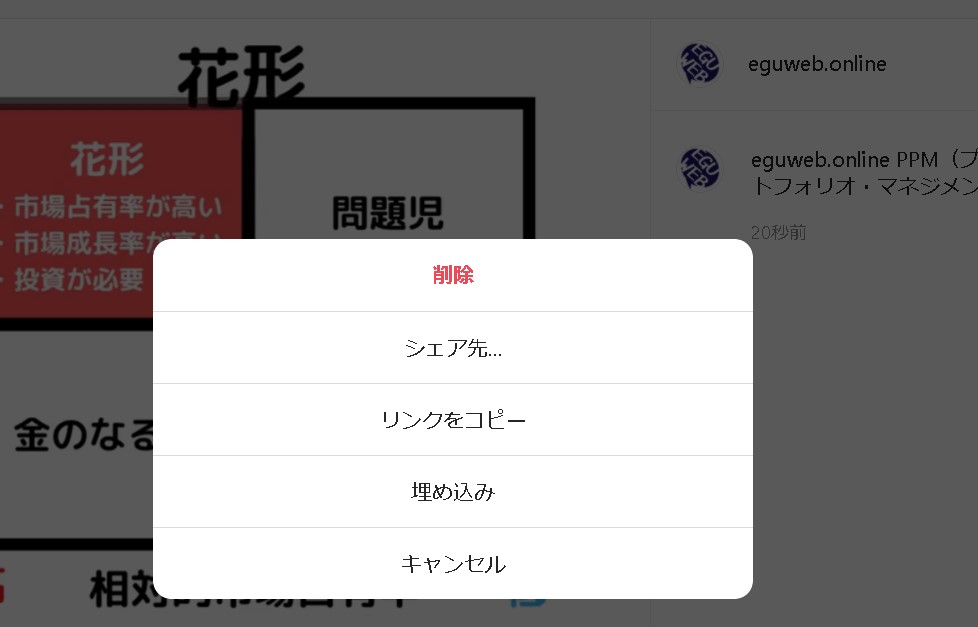
「・・・」の部分をクリックすると、「削除」「シェア先」「リンクをコピー」「埋め込み」「キャンセル」と選択があります。この中の「埋め込み」を選択します。

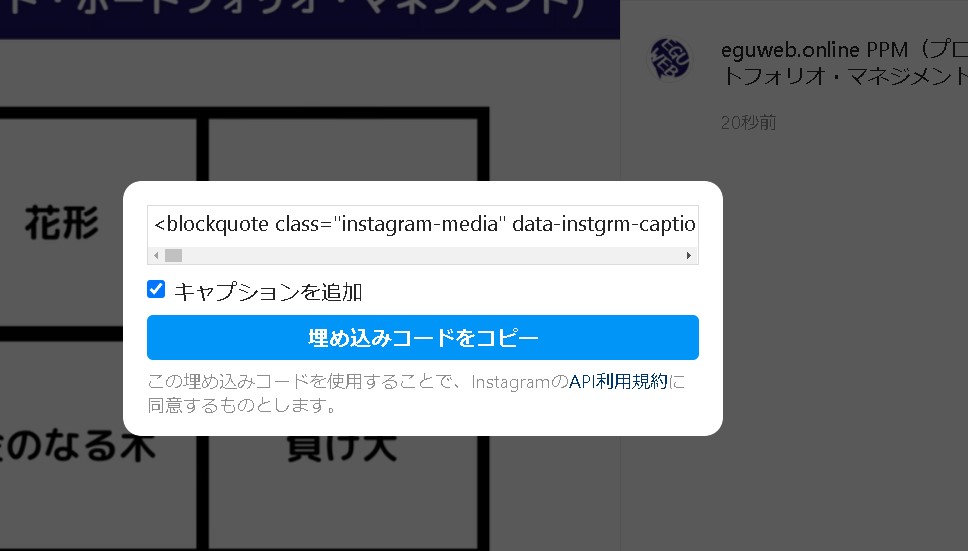
Instagramの埋め込みコードをコピーする
[rml_read_more]
「埋め込みコードをコピー」を押すと、埋め込みコードと呼ばれるページ内に別のページを埋め込めるコードをコピーできます。


あとは、このコピーしたコードを表示させたい場所に貼り付けます。
ブロックエディタ(カスタムHTML)に貼り付けする
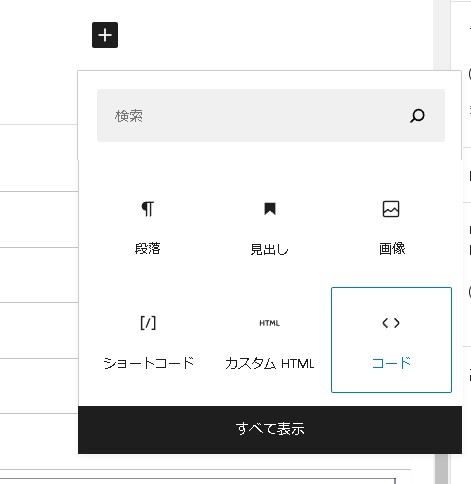
ワードプレスの投稿内に表示させる場合は「カスタムHTML」というブロックが使えます。

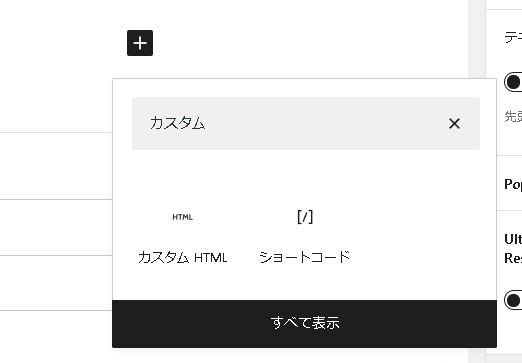
新しいブロックから選択するか、表示されていない場合は「カスタム」「HTML」といった検索キーワードを入れてもらうと出てきます。

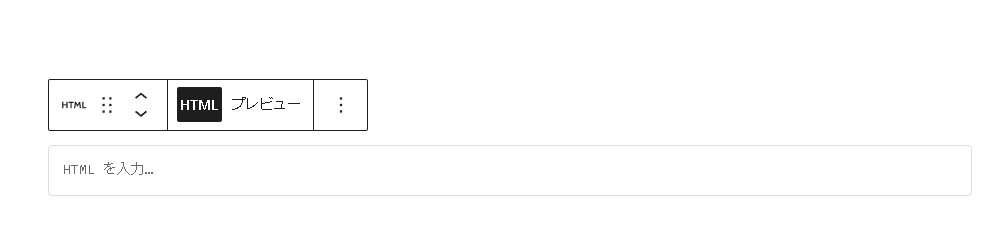
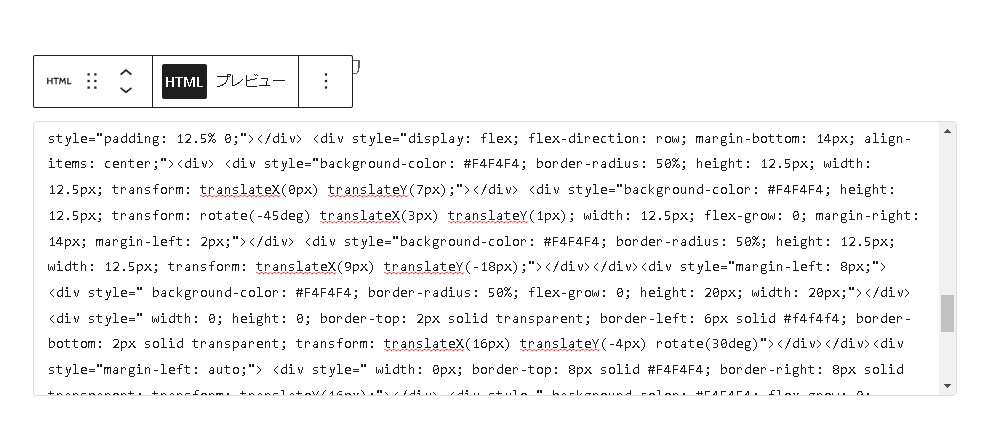
あとは「HTMLを入力…」の部分に先ほどコピーしたコードを貼り付けしてもらうと、設置完了です。


「プレビュー」タブに切り替えてもらうと表示プレビューが確認できます。

Instagramの投稿を埋め込んだサンプル
このような感じでインスグラムの投稿を埋め込むことができます。
まとめ
以上、Instagram投稿をサイト上に表示する方法でした。一度使ってみると簡単に埋め込めますので、インスタグラムの投稿を活用して自身のサイト上に動画や画像を表示させてみたいということであればぜひお試しください😁



